对象操作想必做前端的同行们都不会陌生,在传统对象操作中我们都习惯了直接使用.属性来直接设置或修改对象的属性,但是如果想要设置属性无法进行修改,或者不希望自己的有些数据被别人直接今天文汇软件小编就来为大家分享下。
1.Object.defineProperty
给一个对象定义一个新的属性或者在修改一个对象现有的属性,并返回这个对象
语法:
Object.defineProperty(参数1,参数2,参数3)
参数1:目标对象
参数2:要修改或者添加的属性名称
参数3:目标对象属性的一些特征(是一个对象)
参数1:
value:属性值
参数2:
writable:对象属性值时候可以被修改 true允许 false不允许
参数3:
configurable:对象属性是否可以被删除 true允许 false不允许
参数4:
enumerable:对象属性是否可以被枚举
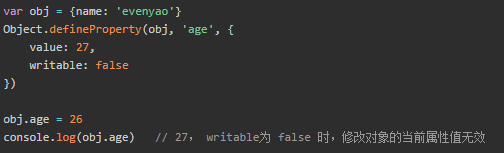
2.value 和 writable
value 和 writable 叫 数据描述符,具有以下可选键值:
value: 该属性对应的值。可以是任何有效的 JavaScript 值(数值,对象,函数等)。默认为 undefined。
writable: 当且仅当该属性的 writable 为 true 时,该属性才能被赋值运算符改变。但不能删除。该属性默认为 false。

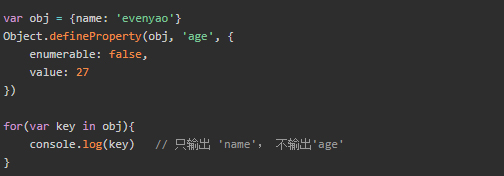
3.enumerable
enumerable 也是该方法传参中最后一项 descriptor 中的属性描述符。设置 enumerable 属性为false 后,遍历对象的时候会忽略当前属性(如果未设置,默认就是 false 不可遍历)。

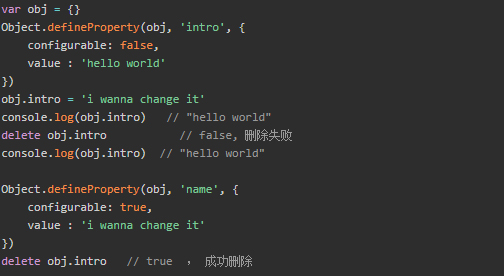
4.configurable
configurable 是该方法传参中最后一项 descriptor 中的属性描述符。configurable 的值设置为 false 后(如果没设置,默认就是 false)。以后就不能再次通过 Object.defineProperty() 方法修改属性,也无法删除该属性。如果configurable 的值设置为 true 后,能删除该属性,但也不能修改。



)

)
)






