在前端工作中我们会经常遇使用echart来做图表,饼状图和图例也是大家经常会使用到的,这里文汇软件小编就来为大家介绍如何更换工具条的图标及如何调整饼状图的大小。
首先我们先了解如何使用echart,echart的具体配置项就在其官网文档里的配置项手册中,echart一共有22种类型,但是我们经常使用的大部分都是折线图、饼状图和柱状图。

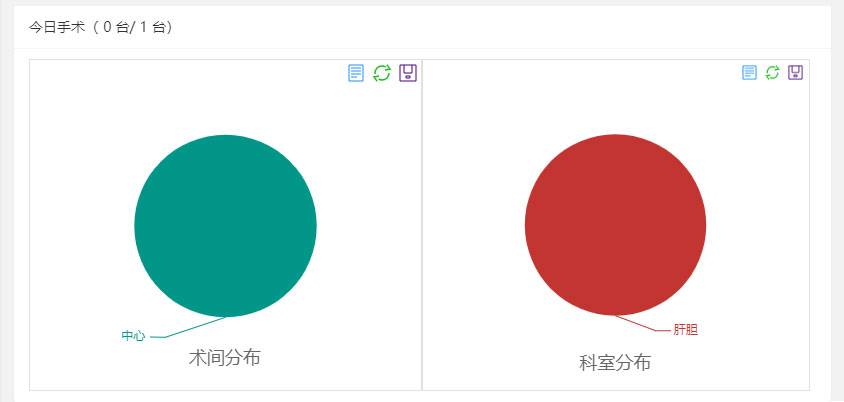
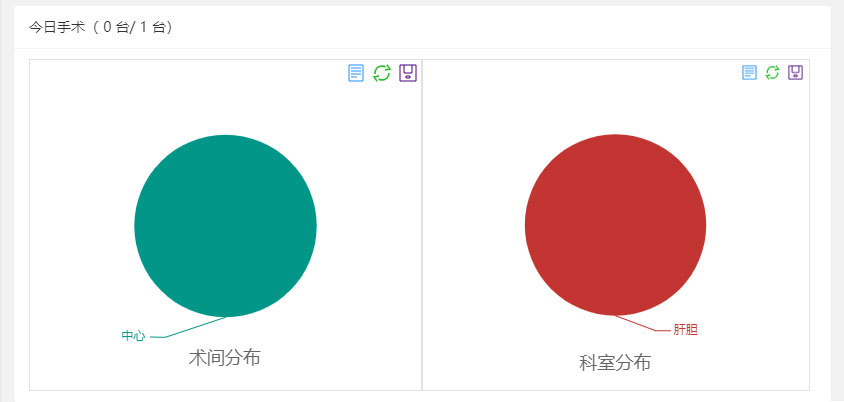
我们今天主要了解饼状图,以下图为例:

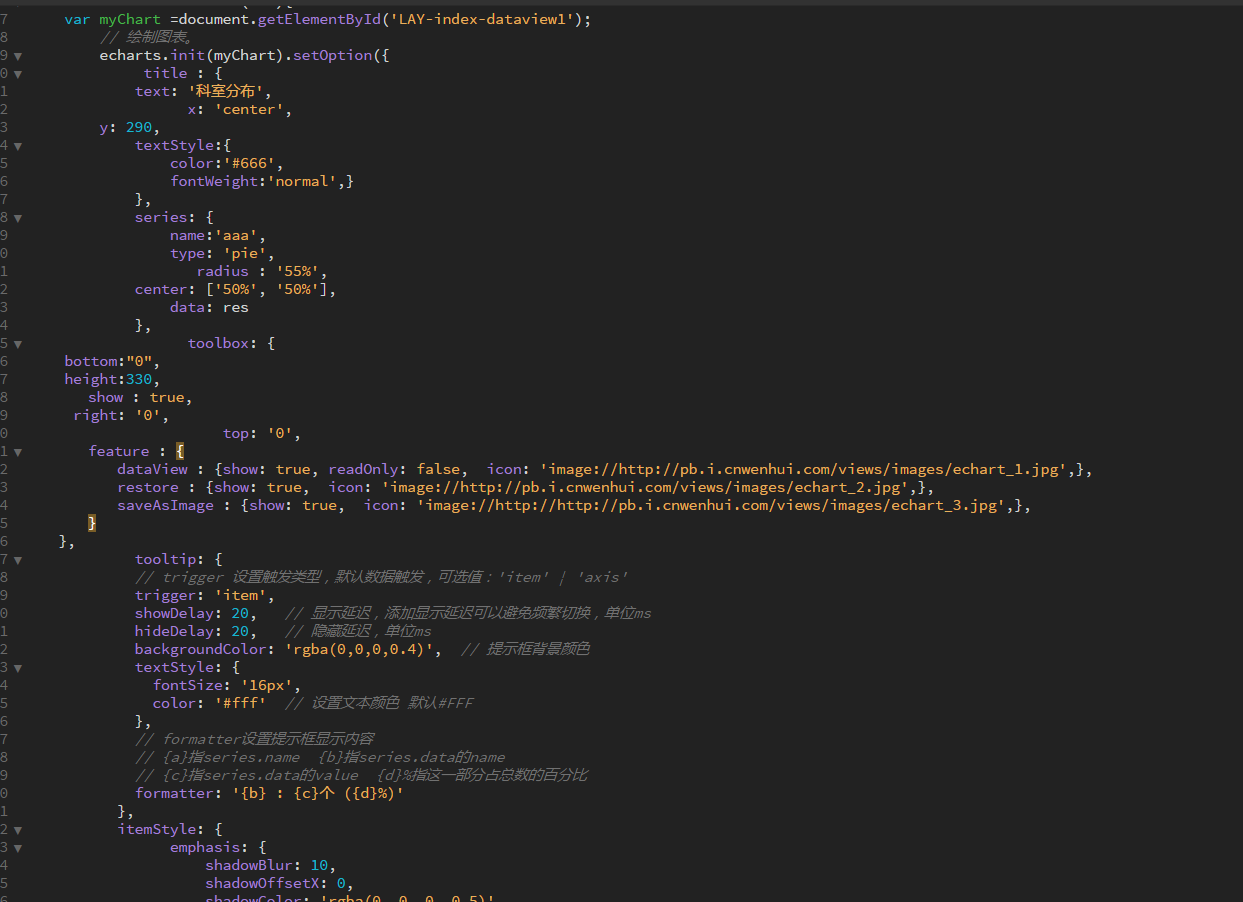
它所对应的代码如下图:

var myChart =document.getElementById('LAY-index-dataview1');
// 绘制图表。
echarts.init(myChart).setOption({
title : {
text: '科室分布',
x: 'center',
y: 290,
textStyle:{
color:'#666',
fontWeight:'normal',}
},
series: {
name:'aaa',
type: 'pie',
radius : '55%',
center: ['50%', '50%'],
data: res
},
toolbox: {
bottom:"0",
height:330,
show : true,
right: '0',
top: '0',
feature : {
dataView : {show: true, readOnly: false, icon: 'image://http://pb.i.cnwenhui.com/views/images/echart_1.jpg',},
restore : {show: true, icon: 'image://http://pb.i.cnwenhui.com/views/images/echart_2.jpg',},
saveAsImage : {show: true, icon: 'image://http://http://pb.i.cnwenhui.com/views/images/echart_3.jpg',},
}
},
tooltip: {
// trigger 设置触发类型,默认数据触发,可选值:'item' ¦ 'axis'
trigger: 'item',
showDelay: 20, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms
hideDelay: 20, // 隐藏延迟,单位ms
backgroundColor: 'rgba(0,0,0,0.4)', // 提示框背景颜色
textStyle: {
fontSize: '16px',
color: '#fff' // 设置文本颜色 默认#FFF
},
// formatter设置提示框显示内容
// {a}指series.name {b}指series.data的name
// {c}指series.data的value {d}%指这一部分占总数的百分比
formatter: '{b} : {c}个 ({d}%)'
},
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
});
其中toolbox指的是工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。toolbox中的feature指的是各工具配置项。除了各个内置的工具按钮外,还可以自定义工具按钮。像是这次我们就只定义了数据视图、还原和保存为图片三个工具条,他们默认的图标为下图:

但是我们可以通过feature中每个不同的配置项的icon指定每个不同的图标
feature : {
dataView : {show: true, readOnly: false, icon: 'image://http://pb.i.cnwenhui.com/views/images/echart_1.jpg',},
restore : {show: true, icon: 'image://http://pb.i.cnwenhui.com/views/images/echart_2.jpg',},
saveAsImage : {show: true, icon: 'image://http://http://pb.i.cnwenhui.com/views/images/echart_3.jpg',},
}
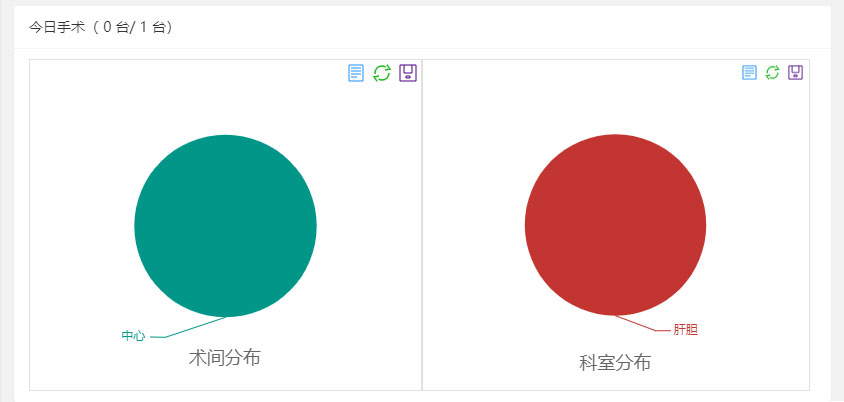
最终如下图所示:

另外对于圆形在区域中的大小可以通过series中的radius属性来调整
series: {
name:'aaa',
type: 'pie',
radius : '75%',
center: ['50%', '50%'],
data: res
},
结果如下图所示:

好了,今天就是文汇软件小编为大家分享的文章,如果喜欢小编的话就来文汇软件来看小编更多的文章吧。


)

)
)






