下午好,今天是九月十二号,星期四,这里是济南文汇软件官网.
在我们的页面中,经常用到a标签,a标签的用处特别多,链接,返回顶部,打开邮箱......
a标签的基础语法:被链接内容
a标签也可写成一个空连接,就是要在a标签的href里面加上#号或者加上javascript:; 它俩的区别在于#号点击的时候会跳转到页面的顶部,javascript不会.
如果页面中有要求,点击按钮回到顶部的话,a标签就再合适不过了.
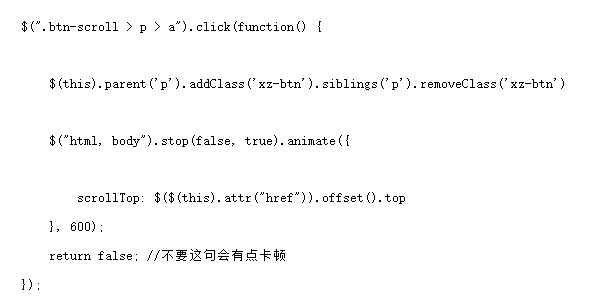
点击a标签回到顶部,也可以设置时间.使跳转不那么生硬.
代码如下:

a标签也可设置页面打开方式
target="_self" 原窗口打开超链接
target="_parent" 原窗口打开超链接
target="_top" 原窗口打开超链接,且新打开的链接跳转到页面最顶部
a标签还可以打开邮箱

a标签的用处特别多.今天就给大家分享到这里,感谢您的观看.这里是济南文汇软件官网.
上一篇: Ajax跨域问题的解决方法
下一篇: 网站后台ico图标不显示的解决方法












