在前端设计中,不少的前端工程师都会遇到兼容问题,nth作为我们平时写静态页经常常见的一个属性,也会经常用到,今天文汇软件的小编就来跟大家分享下自己的工作经验。
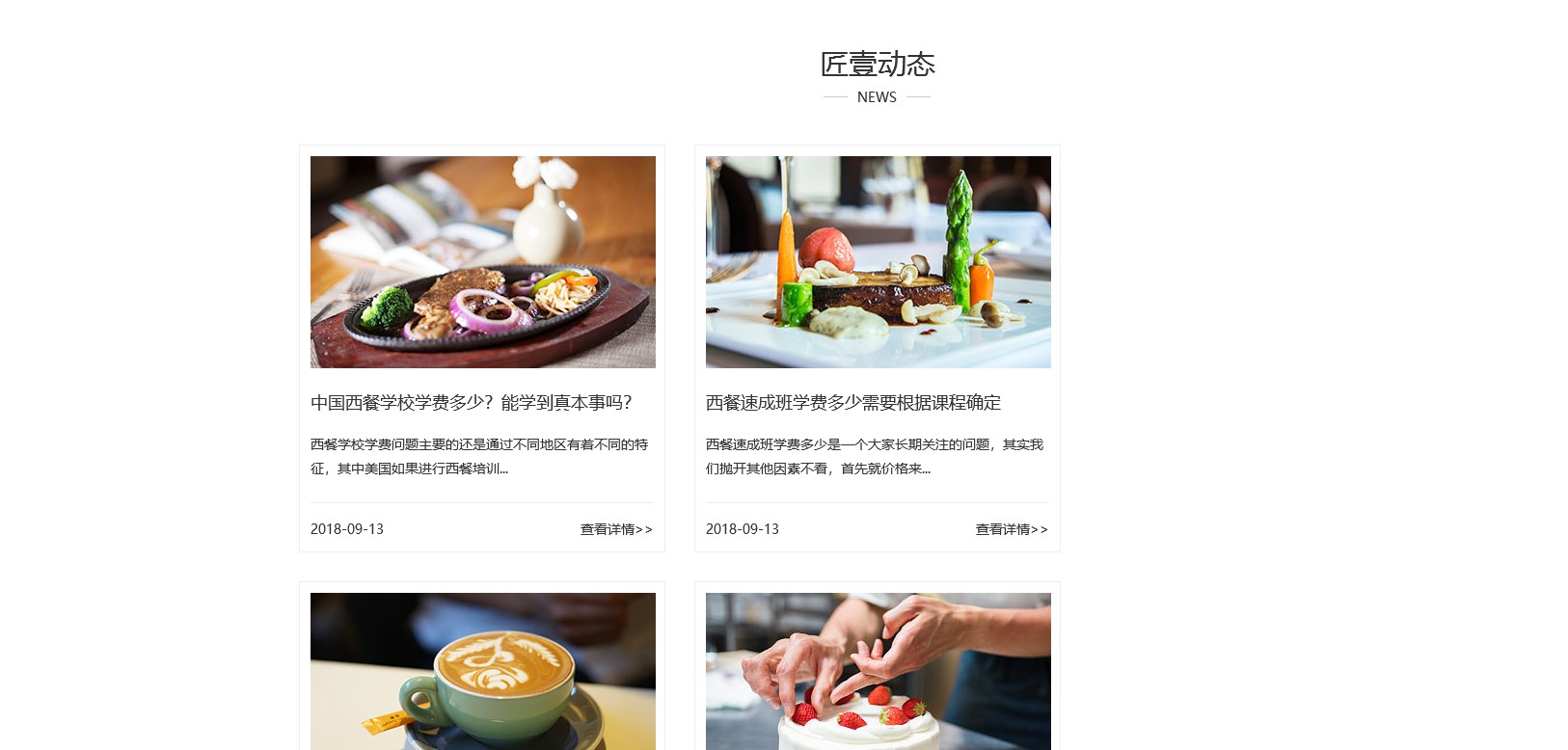
首先小编以自己近期的项目为例,以下这个简单的页面想必很多人都会排,这里面如果想让其左右居顶上下居中的话有很多方法,相信很多人会想到flex布局,那样是很简单 也省去了不少的代码量,但是必须告诉你ie10以下完全不支持这种布局,一般来说其他人想到的就是浮动布局,可是这样就到了我们今天的话题 使用浮动布局你想让其对其肯定是需要指定哪个元素的边界值为0的;这里呢;有两种办法一种是所有浏览器都支持的:first-child,但是那样实在太麻烦了 比如li第二个就是li:first-child+li;第五个就是li:first-child+li+li+li+li;第三十个就是li:first-child+li+li+li+li+...;还有种办法是nth(n);但是他也是在ie9一下完全不支持的。
到了ie8就是这样的

是不是很郁闷呢?这里呢就需要引入下面的代码(在ie8下起作用),就是老版本的jquerry

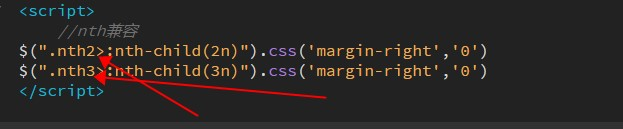
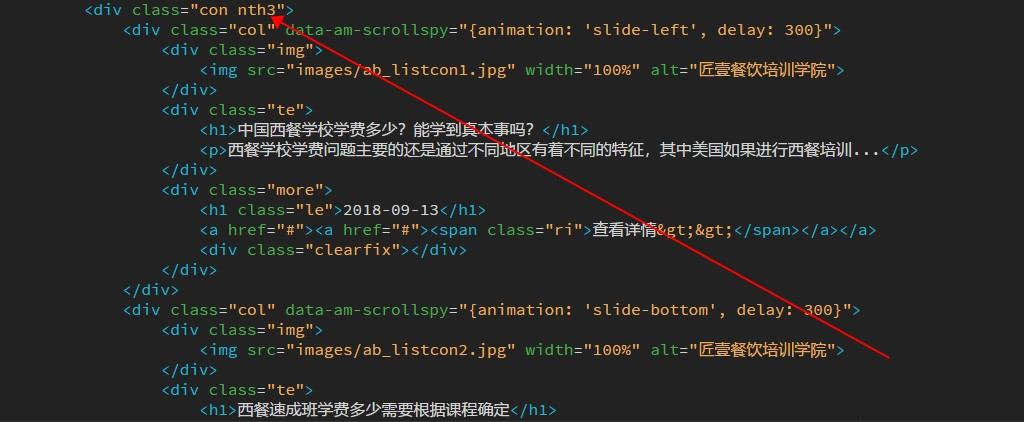
然后自己写一段代码 为nth(n)的父级起个类名如下图

然后把起好的类名给他们的父级就可以了

怎么样 小编的分享是不是很实用呢,很实用就多来关注文汇软件吧。
上一篇: Amaze UI移动侦察
下一篇: js data方法的使用












