在进行项目时,我们会经常使用video标签,对于刚入前端不就的小白来说会遇到各种各样的问题,今天文汇软件就来和大家总结一下。
首先我们先要了解video标签的浏览器支持情况:IE 9+、Firefox、Opera、Chrome 和 Safari 都支持

另外还有一点 我们要了解video标签所支持的格式 通常有ogg、mp4、webm。
而且一般video标签在使用时需要至少需要ogg(兼容火狐浏览器)和mp4(兼容Safari 浏览器)
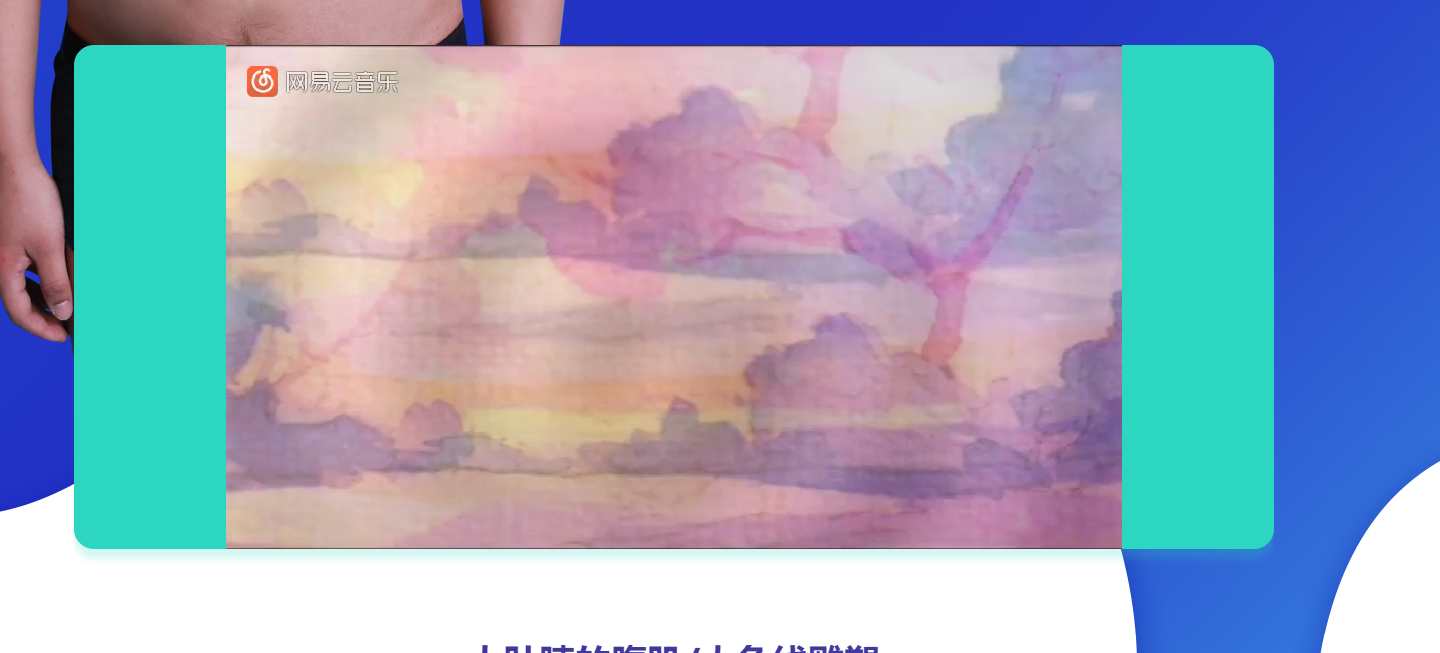
另外video标签还有很多自身特有的属性 如宽度width高度height 控件control还有是否自动播放autoplay;另外有些时候会出现一些问题,例如视频播放的界面与父级的宽度有所差异,如下图所示
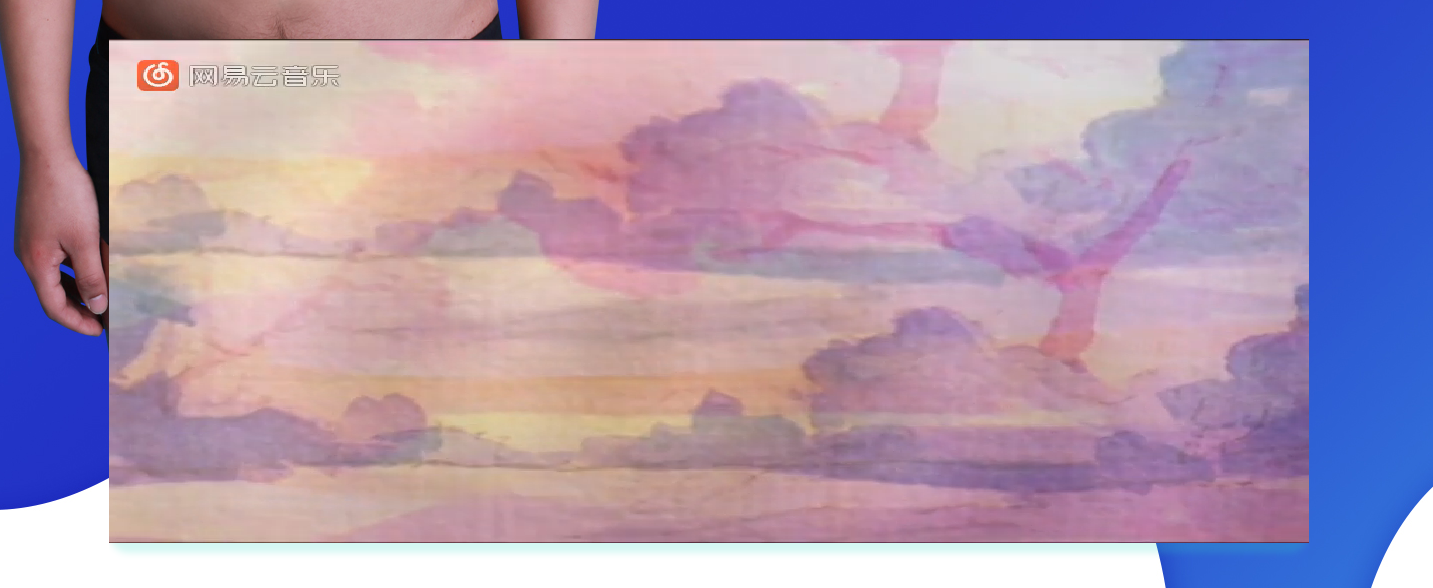
 这是就需要一个css属性 object-fit: fill;就是指定替换元素的内容应该如何适应到其使用的高度和宽度确定的框。fill就是占满整个父级元素空间的意思;加上这个属性后视频就能像我们想象的那样在界面中播放了。
这是就需要一个css属性 object-fit: fill;就是指定替换元素的内容应该如何适应到其使用的高度和宽度确定的框。fill就是占满整个父级元素空间的意思;加上这个属性后视频就能像我们想象的那样在界面中播放了。

上一篇: 在前端制作中,cms的使用方法












