在我们最后处理页面细节中颜色效果的时候,应该适当考虑是否需要加上一些变化效果,如按钮的hover效果、一些地方的背景颜色的渐变效果、按钮的渐变效果等细节颜色处理。拿这次的金世纪教育会计培训项目举例,下面是几个颜色处理地方:
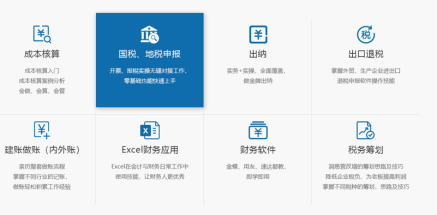
一、图标的颜色变化效果,我们应该使用字体图标iconfont来实现。

二、按钮的颜色处理,在鼠标hover最好能点效果改变,如背景颜色的过渡改变。


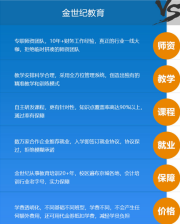
三、注意一些板块效果的改变,如此版块hover时注意字体颜色的改变、底部一个div的向上浮动效果。

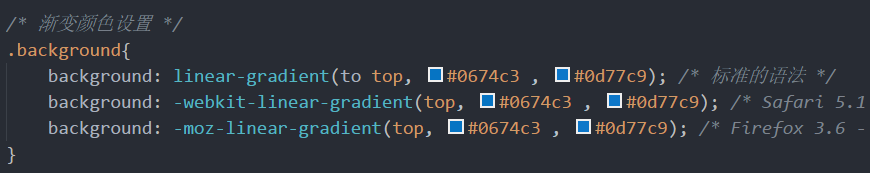
四、一些板块渐变颜色效果




下一篇: VSCode及插件推荐推荐












