
Echarts根据数据量控制宽度
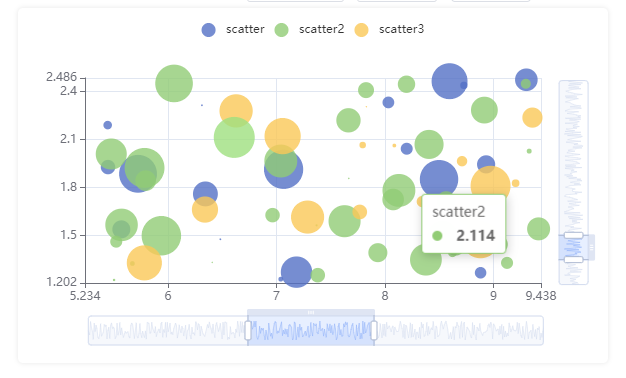
之前给大家讲过如何通过控制数据的间隔来实现避免x轴过于拥挤,其实还有另外一种方法就是设置滚动条,其实echarts是有滚动条这个属性的只不过很丑,如下图 这个属性叫做dataZoom,有缩放的滚动的功能,感兴趣的大家可以了解一下,但是我们这里只需要滚动条,那该怎么办呢?其实完全可以配合css解决这个问题。 这里给大家看一下我的区域划分。 红色的部分为一个div,绿色的头部...

Echarts自定义提示框文字
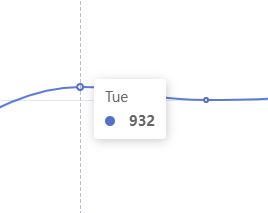
上一篇文章为大家分享了如何控制echarts的提示文字的颜色和如何自定义文字。接下来为大家分享如何自定义提示框的文字。Echaets默认的提示框如下。 而我们要做成这种样式。 简单分析一下,整个提示框分为上下两层,上层由数据名、数据值、和‘次’组成,下层是数据的时间,有趣的地方是上层和下层的css明显不一样。而echarts的官方文档中并没有这样根据换行来改变css的属性,...

Echarts玫瑰饼图控制图表颜色文字一致
在echarts的默认配置里,描述的文字都是以series中data中的name为数据,颜色为data中的label下的color控制,知道了修改的方法那么修改就很简单了。控制echarts图表的颜色在option.color,而echarts官方是有默认颜色的。['#5470c6', '#91cc75', '#fac858', '#ee66...

echartsX轴多数据时不再重叠
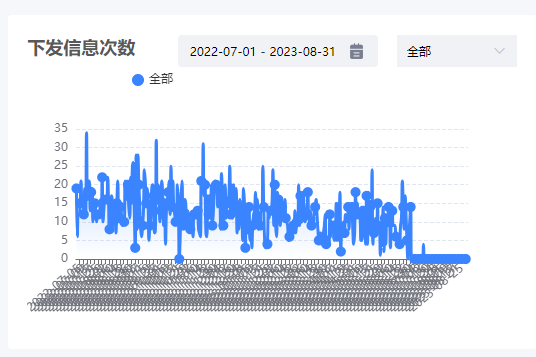
看第一张图,我们选取了22年7月31日到23年八月31的时间,发现因为时间太多而重叠在了一起,观感上很不好,而且想要看某一个时间也变的很难,为了解决这个问题于是去翻了一下echarts的文档,发现有个interval,能够强制设置坐标轴分割间隔,比如可以设置为7或者10,这种在固定的数值只在数据固定的时候才有用,如果数据过少或者过多都会造成观看的不方便。 解决方法是我们可以利用判断数据的...

Eecahrts当数据为0的时候不显示文字但显示图例
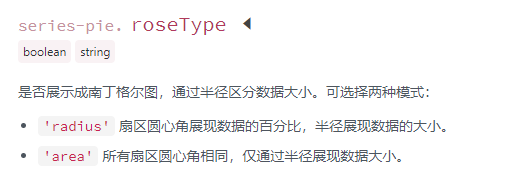
图表需要展示所有部门的数据,但是部门很多,不能一一展示,而且当数据为0的时候他会占一个位子,但是又需要展示所有的图例,可以看到后端返回给我们数据中有很多含有0的,而设计着重展示了这是一个南丁格尔玫瑰图,南丁格尔玫瑰图只有两种格式’radius’,’area’。当选择radius时他会根据 扇区圆心角展现数据的百分比,半径展现数据的大小。而为0的时候,虽然他没有占据饼图的某一块,但是Echarts却...
2023-07-20

Echarts中的渐变色--areaStyle
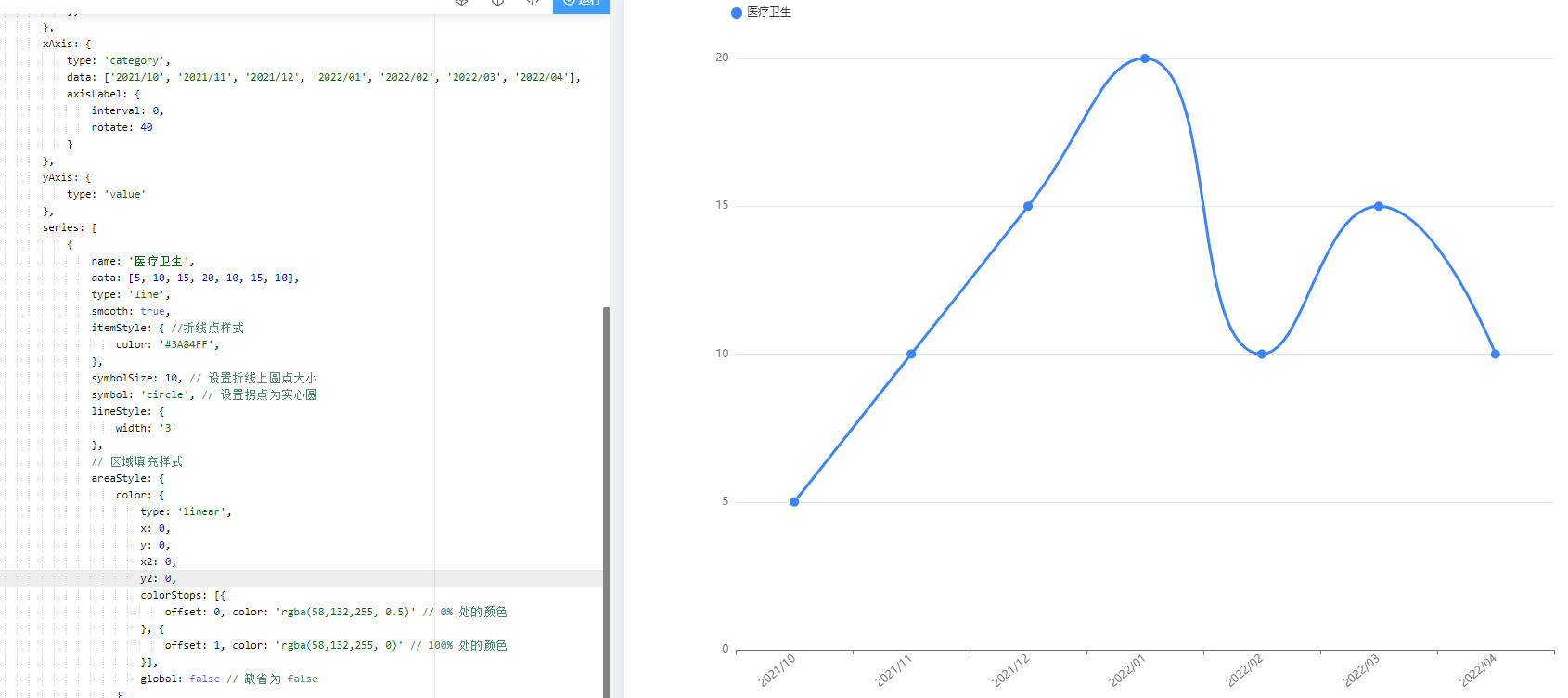
Echarts图表中的渐变色主要用于颜色过渡,使图表的颜色变化没有那么突兀,以下分为两篇,分别介绍两个关于渐变色的重要属性,这里介绍第二个---areaStyleaxisPointer是series中的属性,他控制折线图中包含数据的颜色,当有很多条不同的折线的时候便于区分,这里以线性渐变的折线图为例。x,y,x2,y2,代表包围框中的百分比,数值范围 0-1;当我把其中的所有数据都变成0,颜色就因...








