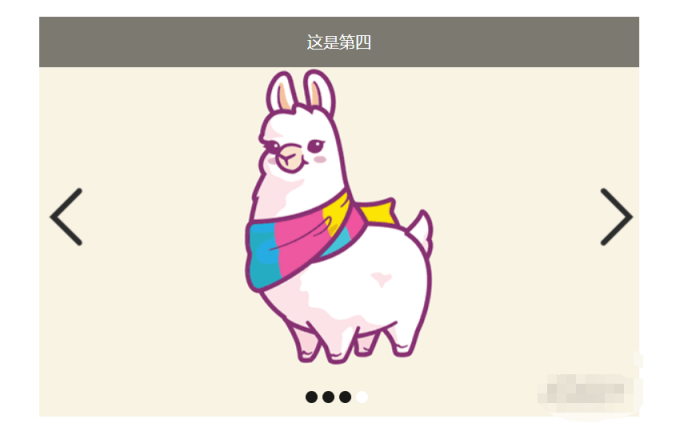
写一个jquery实现swiper轮播图的案例,主要功能有自动跳到下一张图片,点击左右侧按钮跳转上一张和下一张。
1.首先新建一个html页面,编辑器自动初始化一下代码。

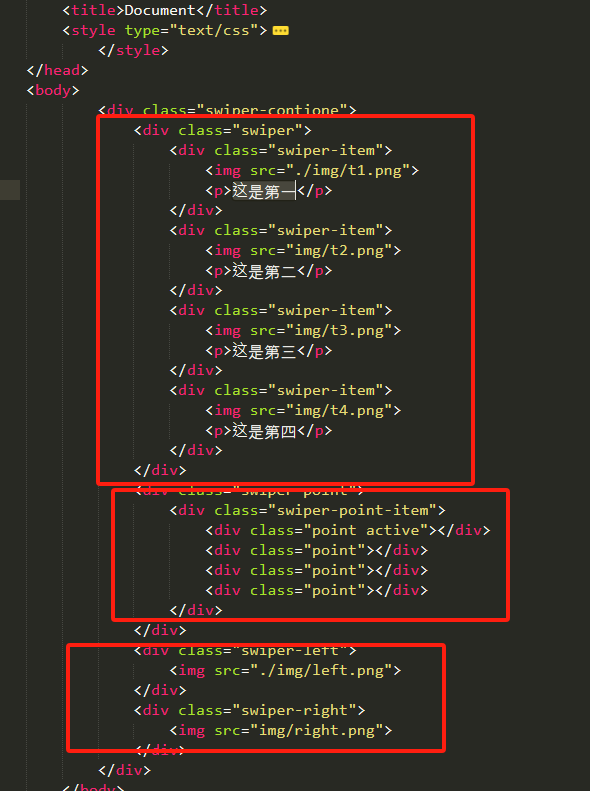
2.写一下html的dom和css部分,分为三块:一是图片显示部分,二是底部原点显示部分,三是两侧按钮部分。

3.去bootcnd找一下jquery的链接,引入js。
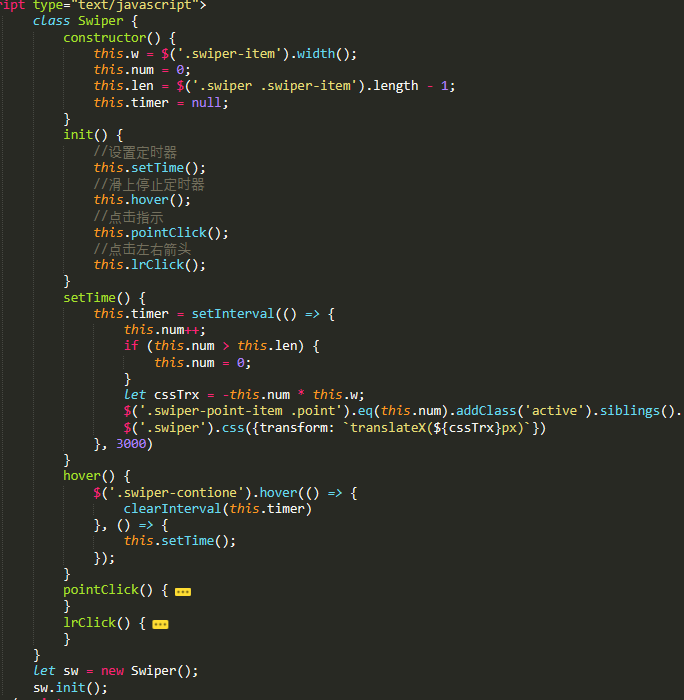
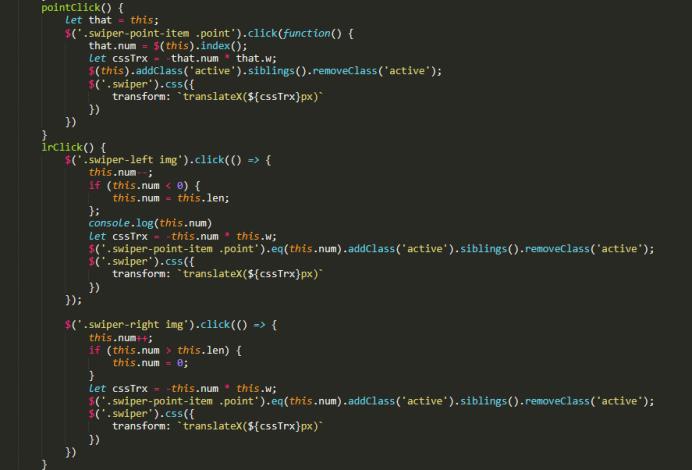
4.实例化js,思路就是创建一个class,定时器方法用jq控制圆点的高亮显示状态然后将图片向左平移出窗口显示区域,初始化声明左右两侧的点击事件,当点击时向左或向右平移位置,在init方法中初始化定时和点击事件


最终的实现效果如下