
CSS3 和 jQuery 实现自定义的复选按钮样式
上次文章中我们用jq+css实现CSS3 和 jQuery 实现自定义的单选按钮样式,本文中根据上次文章改进多选按钮checkbox,下面对代码进行逐段解析,展现如何实现一个样式化的多选框。

CSS3 和 jQuery 实现自定义的单选按钮样式
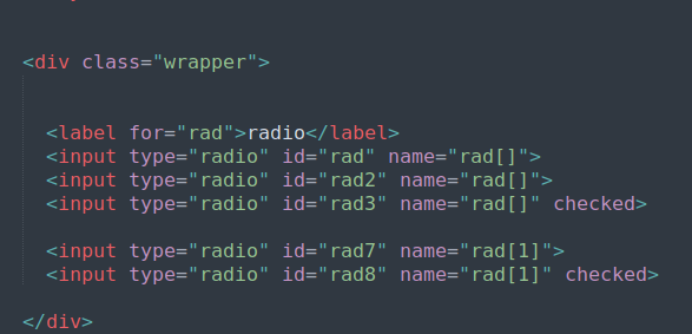
在 Web 开发中,默认的单选按钮样式通常比较单一,不容易与网站的整体设计风格相匹配。本文将介绍如何通过 CSS3 和 jQuery 实现自定义的单选按钮样式,提升界面的美观性和用户体验。首先看下ht

用jq实现swiper轮播图效果
写一个jquery实现swiper轮播图的案例,主要功能有自动跳到下一张图片,点击左右侧按钮跳转上一张和下一张。1.首先新建一个html页面,编辑器自动初始化一下代码。2.写一下html的dom和cs

当animate函数无法识别height:auto属性
上周给爱优爱评网添加特效的时候,需要点击查看全部内容,就是进行展开/折叠动画效果时发现animate不支持height:auto那么,解决办法 如下,animate不支持height:auto,但是css支持。先用.css('height','auto')算出,盒子auto的时候高度是多少,然后传给animate就可以了。演示地址:http://aiyou.i.cn...

jquery的$().each,$.each的区别
在jquery中,遍历对象和数组,经常会用到$().each和$.each(),两个方法。两个方法是有区别的,从而这两个方法在针对不同的操作上,显示了各自的特点。$().each,对于这个方法,在dom处理上面用的较多。如果页面有多个...
2017-06-03

自适应jQuery焦点图特效
今天我们来分享一款很灵活的jQuery焦点图插件,和以前介绍的jQuery焦点图动画类似,它也提供左右切换按钮,同时在图片上悬浮自定义图片切换按钮。切换动画包括上下左右切入动画以及淡入淡出动画。这款jQuery焦点图最...
2017-05-14








