在前端工作中,小程序是开发中必不可少的平台工具,但是小程序本身只支持简单地type类型限制,自身是没有其他的验证功能的,这里文汇软件小编就来给大家介绍下微信小程序如何进行表单验证。

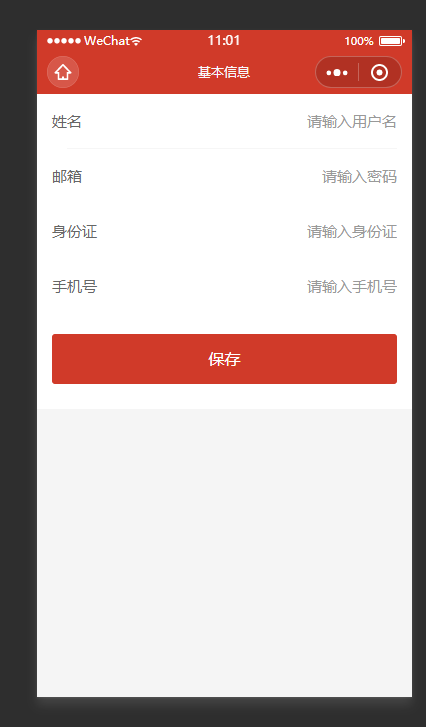
首先,我们看下这个页面,有姓名、邮箱、手机号、身份证。这四个表单元素都是需要验证的。但是微信小程序本身是不带验证的,这里我们就需要来借助外部插件帮助我们实现表单验证的功能了,本人在这里使用的是jquerry Validate 封套的。
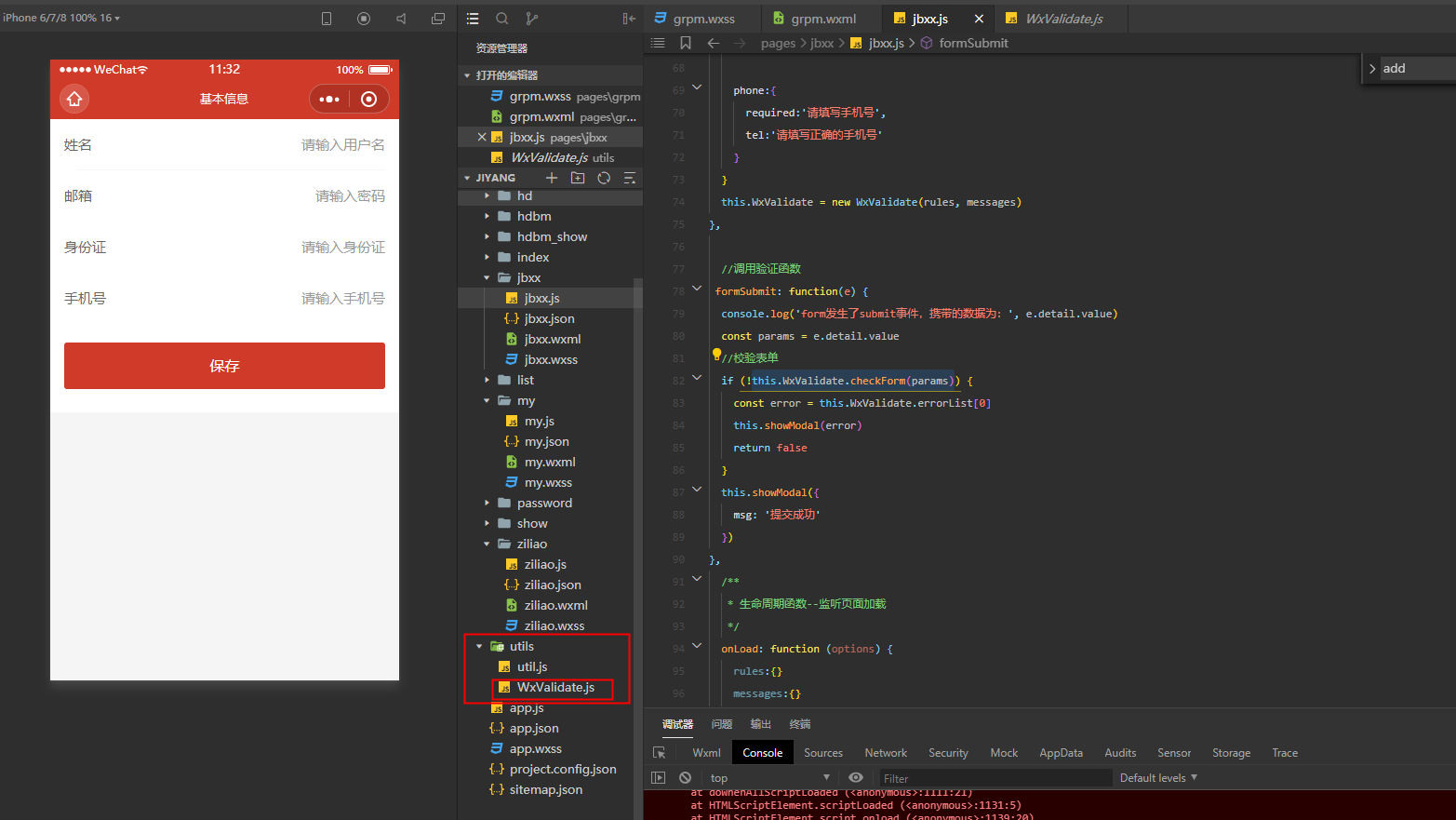
这里呢因为是外部引入的组件,而且表单应该不止一个页面所以本人建议,将它放在微信的utill文件夹中

这个插件主要有两个参数rules和messages具体使用如下图



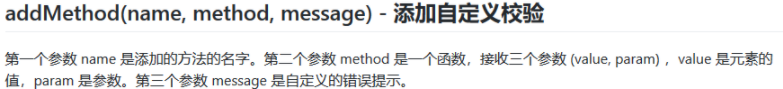
这里如果想添加自定义验证的话可以使用addMethod这个自带的函数,第一个是你定义的对象名,里面是你的验证规则,第二个是一个回调函数里面是可以设置你的具体表单的值触发的条件,最后一个是返回的错误提示文字

平时如果没有想自己定义的话可以像这样使用:
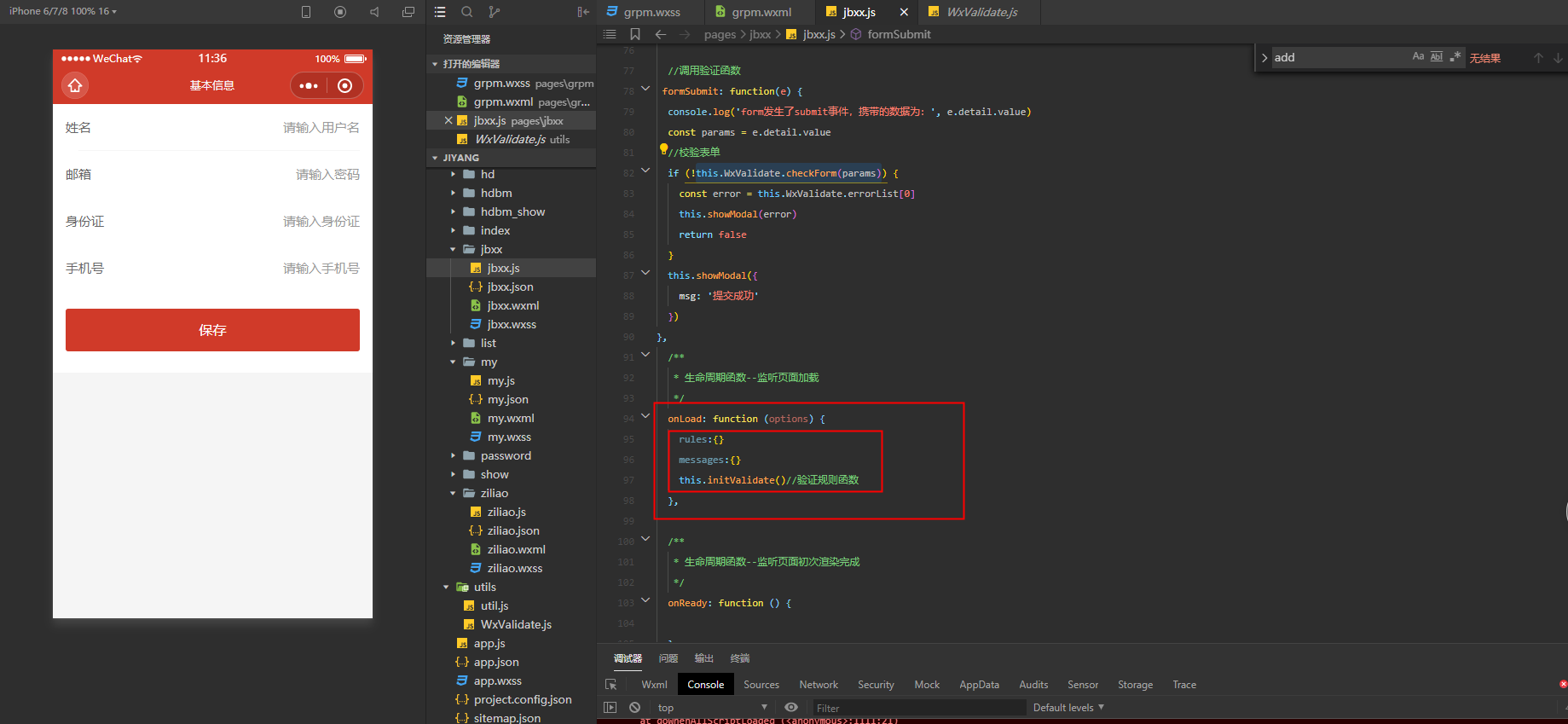
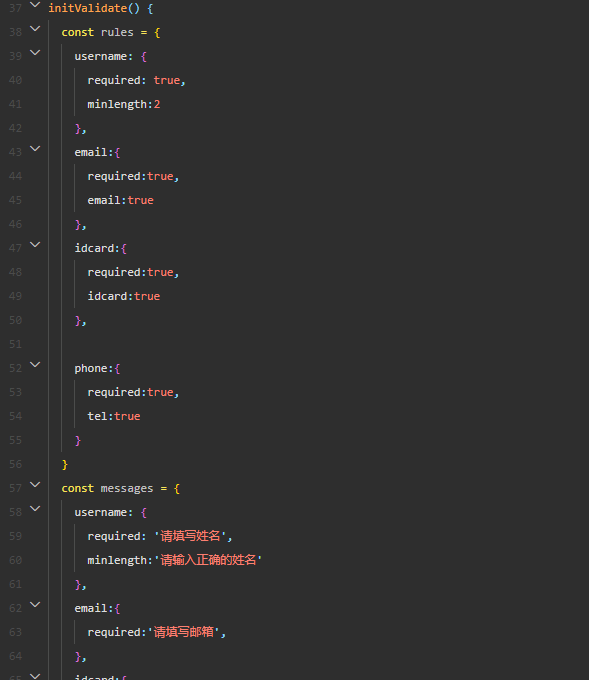
先在页面加载时注册:rule(存放规则的对象)message(设置初始值和错误提示) 以及他们的父级对象initValidate

而这个父级对象的使用如下图,required为自带的选项设置该字段是否必填,下面的email:true,请看之前图片的配置,minlength设置输入的最小长度

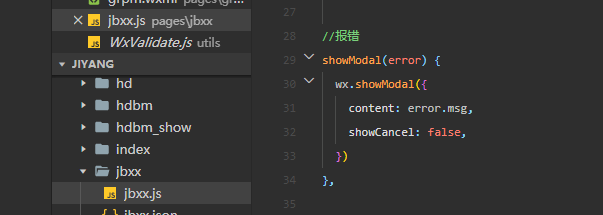
然后我们需要定义错误提示的模态框模板

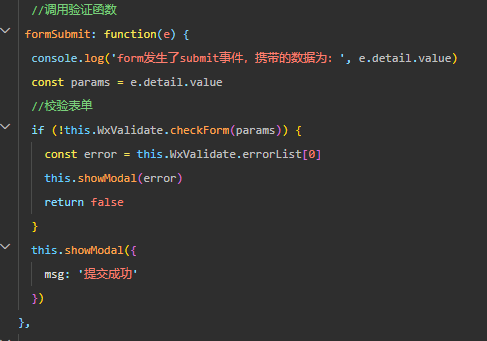
这些都定义好后我们需要将它放在触发的事件内,如下图表单提交时使用this.WxValidate.checkForm(params)进行验证

以上就是小编分享的了,如果喜欢的话就来文汇软件关注小编吧
上一篇: 如何使用前端框架layui分页样式
下一篇: vue如何绑定class












