在前端工作中,框架作为快速搭建项目的工具重要不言而喻。各种框架都有这其各自不同的适合场景像是bootstrap(有点过时)适合响应式项目,vue适合做双向数据绑定,react更适合做交互,这里文汇软件小编就来给大家介绍一种适合做后台页面开发的框架——layui,今天我们先介绍分页。
分页,作为我们前端经常接触的组件有过一定经验的前端都不会陌生,而作为前端我们更加注重的是点击时如何进行数据交换。
首先我们可以先去官方文档中查看分页如何使用

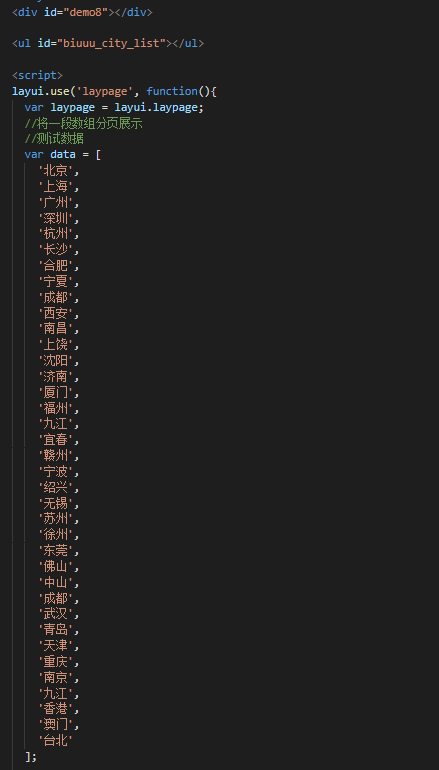
然后它内部的代码如下图


最上部的div为分页展示的内容,ul为分页的页码。

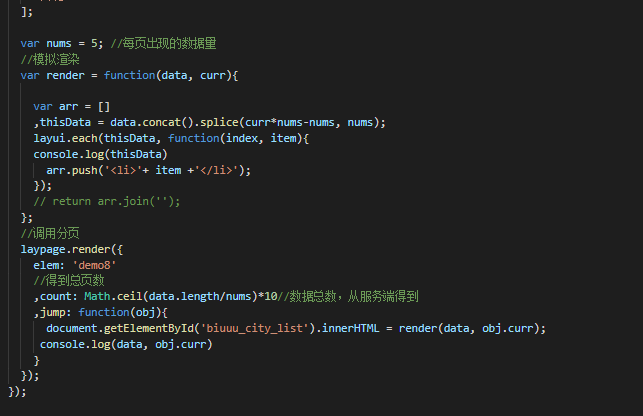
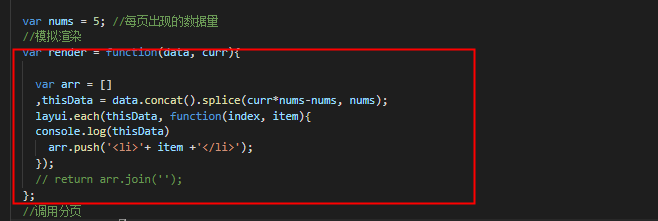
在使用分页前需要先调用layui的laypage模块,nums为设置好的每页显示数量然后在定义分页的render函数,内部的data为后台所传递的数据,curr为当前页面的数据,下面的方法为将当前页码数算出当前页面数据并在总数据中使用splice方法提取出来并为其添加li标签进行渲染

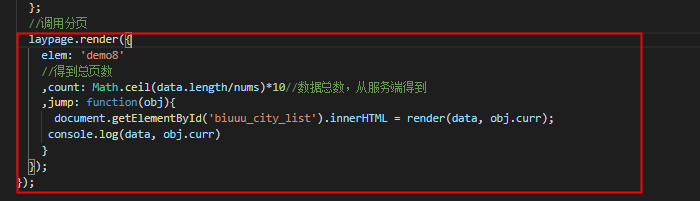
最后将他挂载到对应展示的容器上,count为数据的总数值从服务端获得,jump函数为将render的页码函数挂载到页码容器上

最后服务端返回的数据格式如上图。
以上就是小编分享的了,如果喜欢的话就来文汇软件关注小编吧
上一篇: vue路由如何使用
下一篇: 微信小程序如何进行表单验证












