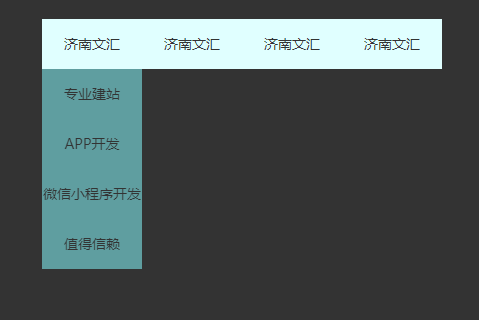
下午好,吃完了娱乐圈里面的瓜,下面看一个导航菜单的小动画。

虽然图片上看着不咋地,但是实际操作起来的话,还是挺有意思的
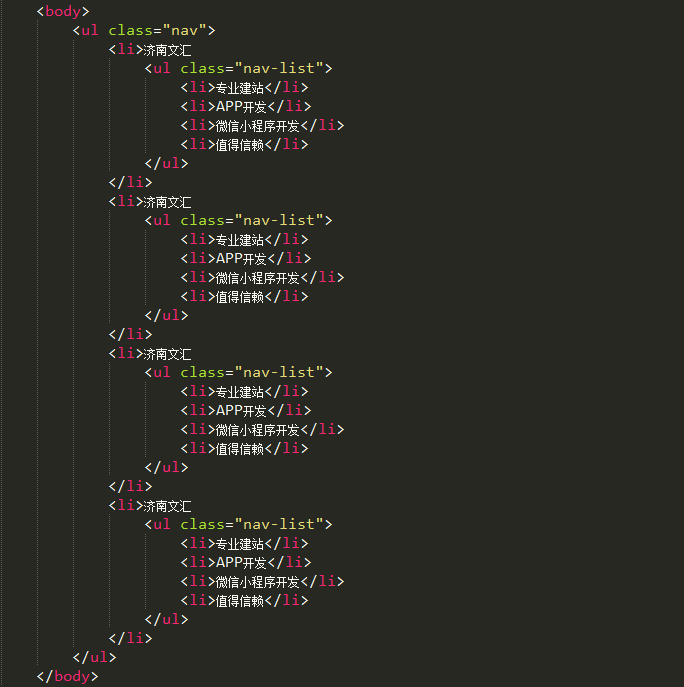
界面布局很简单,

写个ul li 然后 li 里面 嵌套一个ul
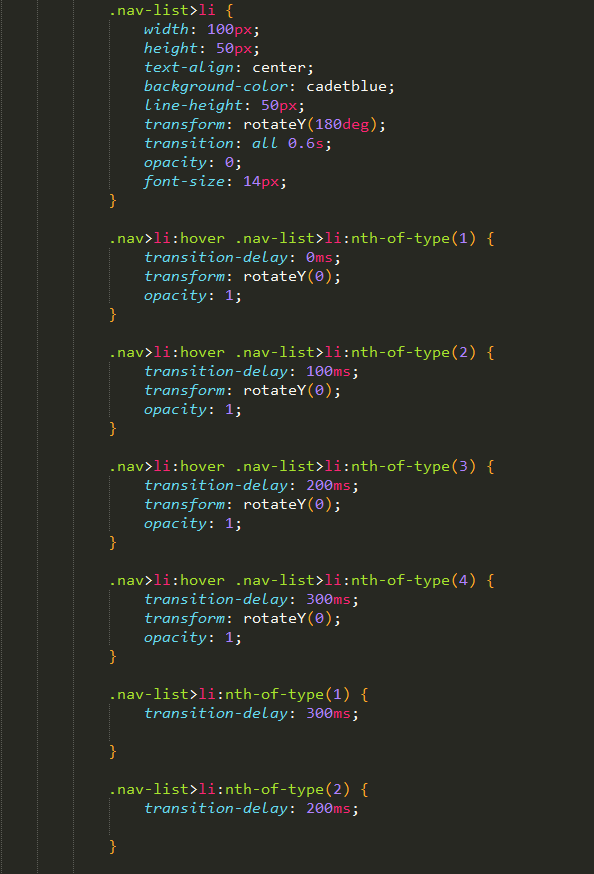
页面布局写好,然后写CSS美化一下样式。
因为有翻转效果。所以要给ul设置一个旋转属性。旋转180度。

当触摸的时候旋转角度为0度,为了效果不那么生硬,添加一个opcaity为0;触摸时为1;
动画时间设置一下为0.6秒。
然后给第二级ul下面的li设置一下延时属性。
http://www.cnwenhui.cn/d/demo/jzh/
链接附上
上一篇: link与@import的区别
下一篇: 前端开发干货知识点汇总












