下午好,今天给大家分享一个css3的小动画
用到的属性有css3的@keyframes
如需在 CSS3 中创建动画,需要学习 @keyframes 规则。
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。

写几个div,然后设置一下div的透明度与大小。然后设置一个@keyframes动画。然后设置每一个div的animation-duration,就是延迟时间。
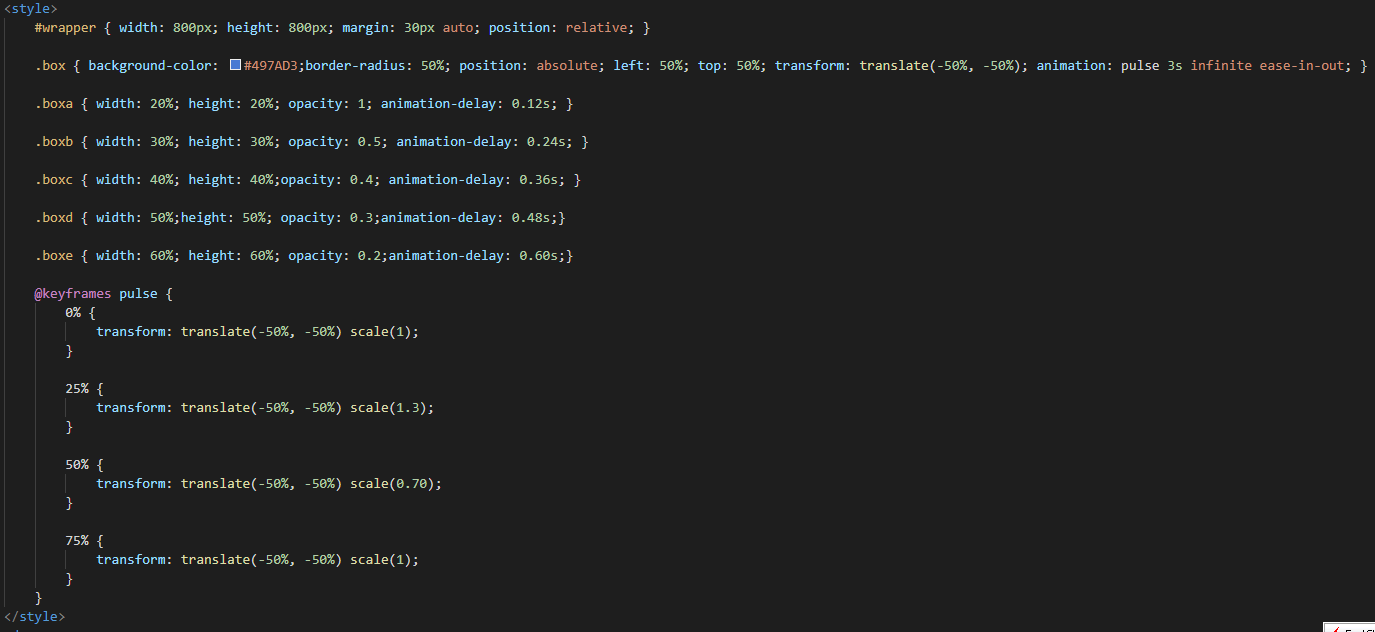
css如下:

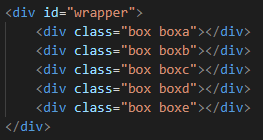
html如下:

当您在 @keyframes 中创建动画时,请把它捆绑到某个选择器,否则不会产生动画效果。
通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:
规定动画的名称
规定动画的时长
设置完毕之后,该动画即完成。
谢谢观看山东文汇官网
上一篇: 给你的密码里加点“盐”
下一篇: 设计师怎样才能避免字体侵权的问题!












