色彩几乎是所有设计中都至关重要的组成部分,无论是明亮大胆的配色方案,还是简约的黑白色调,你的用色将会直接影响整个设计的实际效果。使用半透明的色块(纯色或者渐变)叠加到图片或者视频上,这种效果能够强化图片本身的氛围,赋予含义,并且更好地吸引用户的注意力。
近两年,在色彩运用上有许多值得一提的手法,其中最有意思也最常见的应该就是色彩叠加。
今天文汇软件小编就和大家来深入聊聊最常见的色彩叠加实际运用中,需要注意的问题和值得探究的做法。
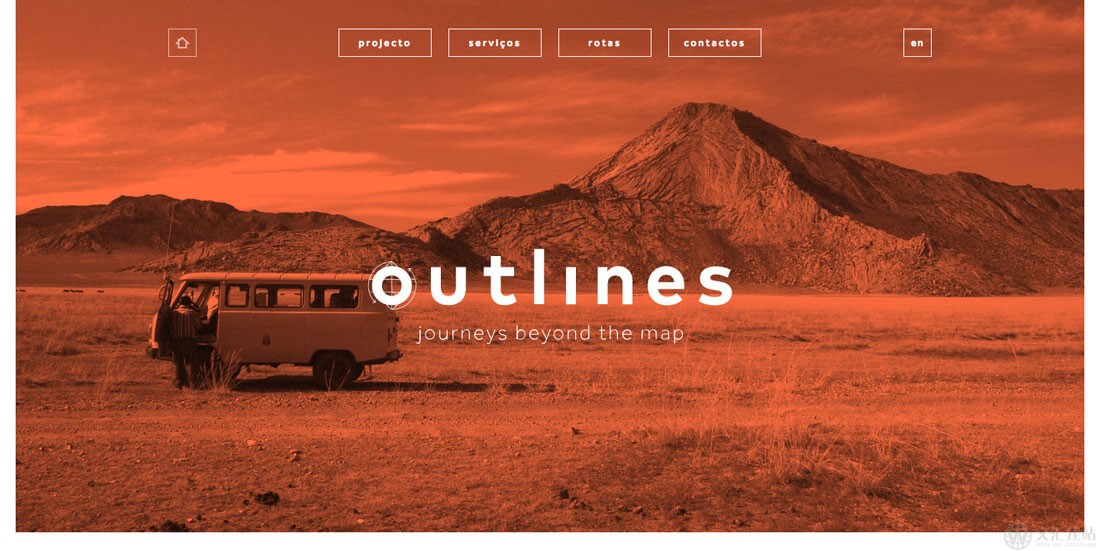
1.使用渐变
渐变作为一种设计趋势,再次回归了。当你想为特定的元素叠加色彩的时候,可以尝试使用某个醒目的渐变色叠加上去。

2.要么自然,要么失真
这么设计的好处在于,用户会更加专注于网站内容,强化整体的设计感。

3.选择高对比度的图片
一张平庸的图片不管你怎么叠加色彩都很难达到惊艳的效果,而图片本身如果有着良好的对比度,那么能够在叠加图片之后构成漂亮的明暗效果,将设计的优势最大化。从黑白的图片开始着手。对于初学者而言,黑白图片的对比度更容易控制。

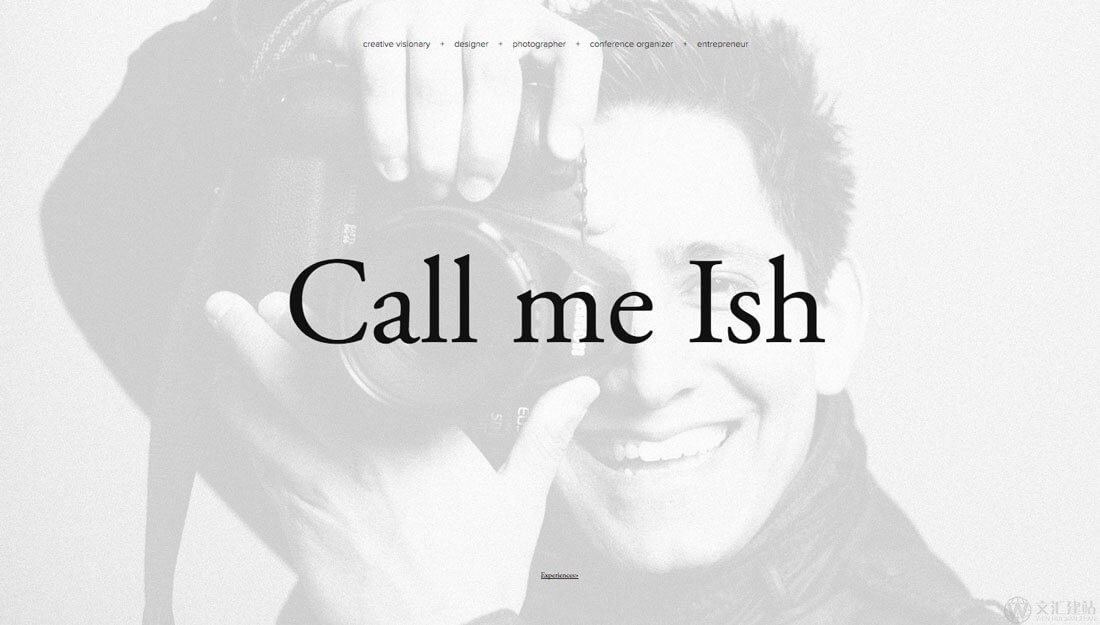
4.考虑明暗
许多色彩并不全都是靠有色半透明图层叠加出来的,有时候仅仅是使用单纯的黑白灰来叠加,创造出不同的明暗效果,这样也能很好的实现一些效果。并不需要单独叠加黑色或者白色,只需要调整图片本身的明度即可。就像在图像更加沉郁阴暗的时候,压抑沉重的氛围自然而然就出现了,而图像偏白色彩变浅的时候,往往会显得更加轻松,或者说更加飘忽。

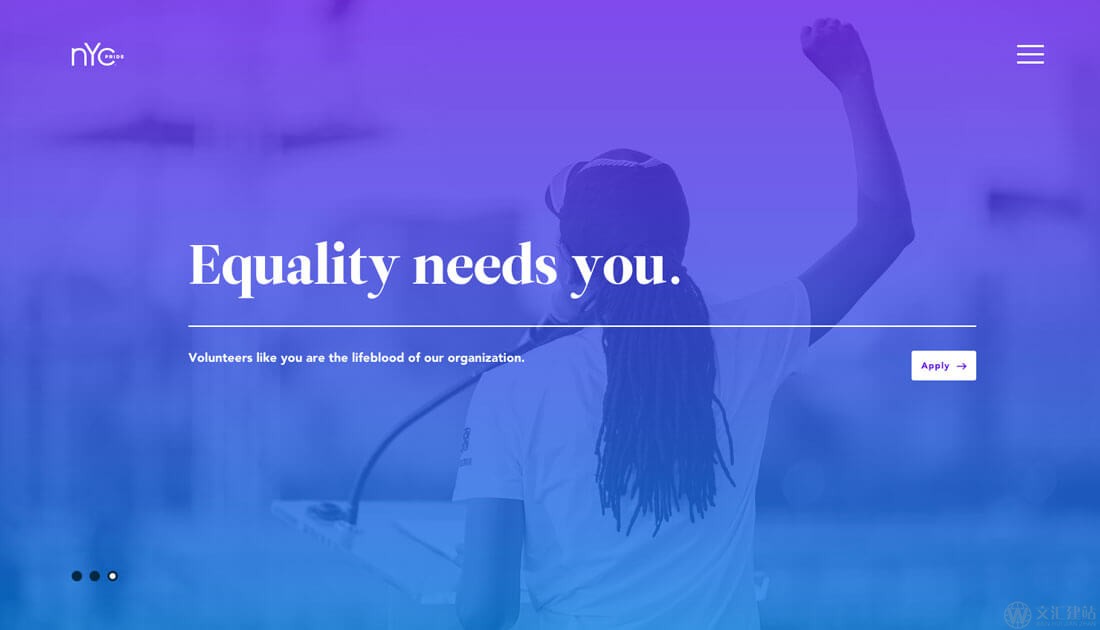
5.使用纯色定基调
叠加纯色时最需要主要到两点:色彩的饱和度和透明度,他们的存在都有其本事的意义所在。叠加的色彩图层拥有高饱和度和低透明度的时候,用户会更多关注色彩本身;当叠加的色彩拥有低饱和度和高透明度的时候,用户会更容易被底层的图像所吸引。

6.尝试部分叠加
前面绝大多数的案例都将半透明的色彩图层叠加到大块的图片内容上,但是这并不是唯一的选择。部分叠加同样可以带来不错的效果。

济南网站建设(文汇软件)小编提醒各位新手设计师:色彩叠加的效果并不是万能的,至少不是所有的项目都适合使用的一项效果,所以当你在进行设计的时候,应当尽量避免过度使用。










