今天,我们继续来解析尼尔森博士所提出的十项交互设计原则;以下内容会将尼尔森十大设计原则与具体的页面案例进行搭配和解析,如您有不同见解或更优的设计方案建议,欢迎讨论。
在进行设计或者创作时尽量使用用户可以听得懂的语言、词组、短语或者图形,而不是为了炫技,展示自己的技术去使用专业性非常强烈的术语,那样只会导致用户的反感,从而失去这部分目标用户使用目标用户的语言。这里的语言不仅仅是指用户平时的语言习惯,是包含产品的色彩风格和图形偏好等内容在内的设计行为方案。产品的语言应该是能辅助用户让其对产品本身有足够清晰的理解,并且能够更加高效的去完成任务。如果用户难以理解产品的语言,,他们会产生挫败感,会感受到不被尊重,进而产生厌恶感,最终不再使用该产品。

(bilibili的导航栏的二次元语言)
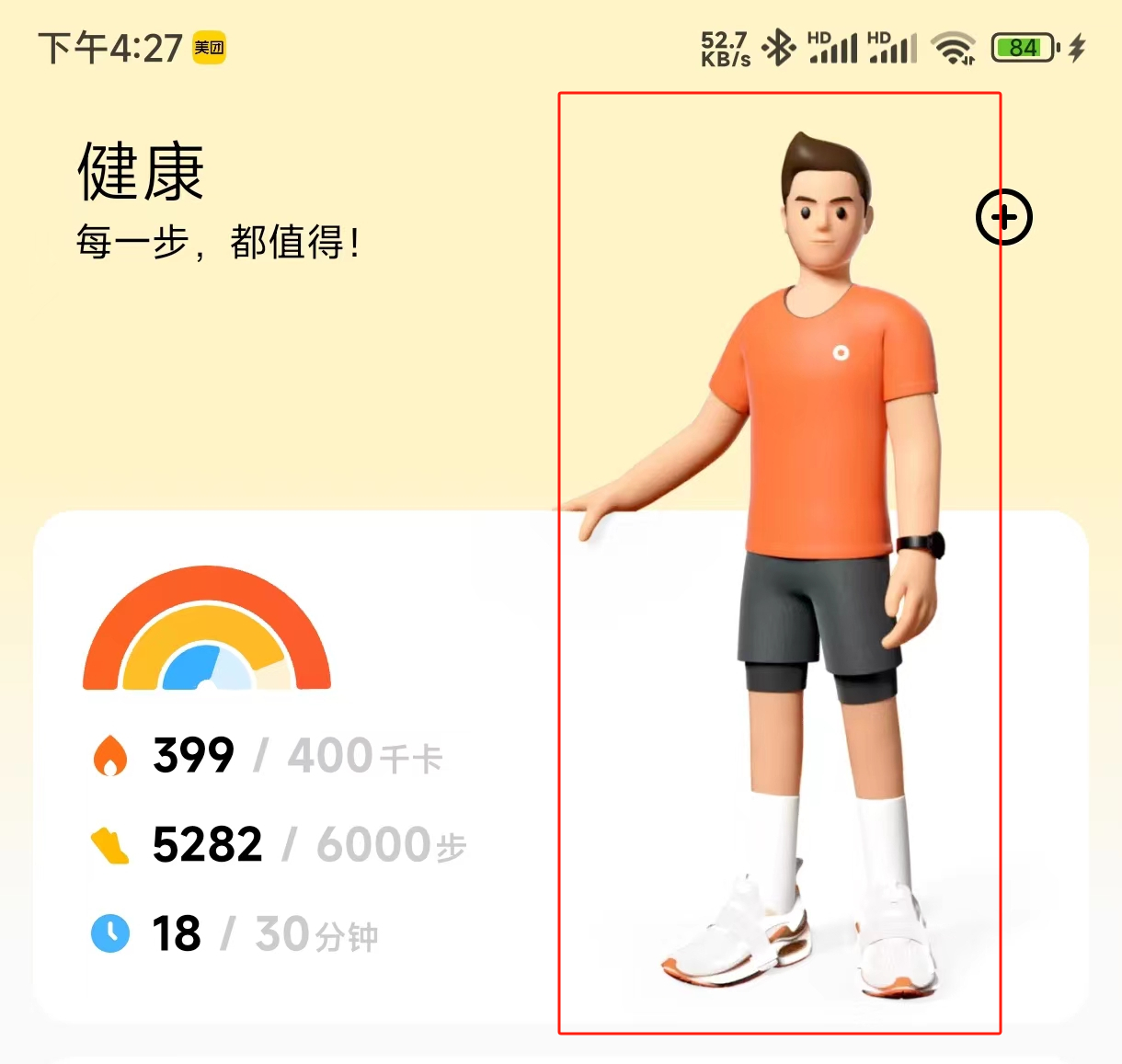
模拟现实世界中物体和活动。在运动软件,游戏软件中较为常见,可以让用户把自身带入进去,使其更有沉浸感和真实感。而且在模拟现实世界的产品或者使用映射,能够够利用人们现有的知识,来降低学习的成本。

(将自身的数据输入到运动软件中,软件会根据数据进行生成人物形象)
人们根据他们过去在现实世界中的物体的经验来建立思想模型或系统如何工作的理论。因此,当用户从物理世界过渡到数字世界时,他们会随身携带这些解释。用户期望反映实体对象的UI元素与现实世界中的那些对象相似。

(手机上的指南针应用程序的功能与现实生活中的指南针非常相似。界面中包含熟悉的元素和活动将有助于用户轻松体验。)
如果界面中的对象与他们的现实版本不符,则意识上的差异会给用户带来真正的问题。
利用对现实世界的熟悉不仅具有视觉相似性。每种文化都建立了广泛传播的隐喻,在设计界面时应考虑这些隐喻。为了使用户的期望和实际系统中的先前经验相匹配,应该以自然和逻辑的方式呈现信息。

(例如在音量按键的设计中,将增加音量按钮放在降低音量的上面,利用上下的方向做为隐喻的自然映射。这样的方式遵循用户的使用方式,并且与用户的观点相匹配,可以让用户轻松的完成使用,而不必再话费时间去单独记住其他信息。)