设计就是要跳出条条框框,有时这意味着要打破规则——所以,把这些建议和具体问题结合起来应用吧!
密度设计,而非像素设计
如果你还不熟悉,密度就是屏幕每英寸的像素数或PPI。单位“dp”是“密度无关像素”的缩写,有时也缩写为“dpi”。
在设计界面时,建议不要为像素设计,而是为设备的像素密度设计。这确保了我们的元素被适当地缩放以适合不同的设备大小。

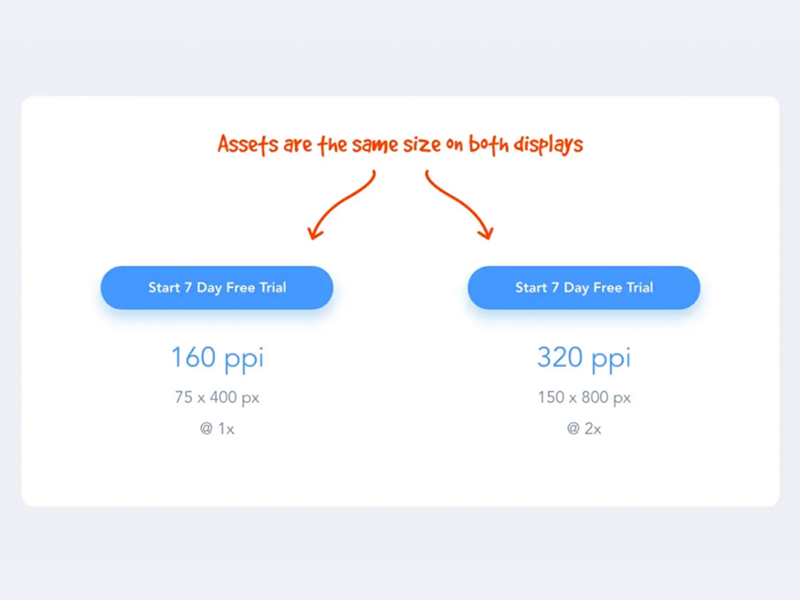
举个例子,如果我们设计一个按钮,大小为200x50dp,它在160ppi屏幕上显示为200x50px,在320ppi屏幕则显示为400x100px。
由于某些屏幕的每英寸像素数比其他屏幕多,因此在高像素密度的屏幕上显示的元素并不是更小,它们只是以原始大小的2倍、3倍、4倍进行渲染。这可以确保所有元素在不同密度的不同设备上保持其大小。
例如,iPhone XS Max的屏幕尺寸为414x896。但这不是像素,而是点数。以像素计,它是1242x2688像素。根据这一点,在设计iPhone XS Max时,我会以414x896的界面设计,然后以@3x交付设计元素。
上一篇: 为何深色模式看起来不自然?
下一篇: 设计系统领域的发展与实践