前几天进行移动端页面时突然碰到一个很尴尬的问题,给body加了overflow:hidden,但是body并没有禁止滚动条,滚动条依旧顺滑,pc端设置overflow:hidden页面是正常的,可以进行滚动条的禁止,但放到手机上测试时滚动条禁止居然不管用了。
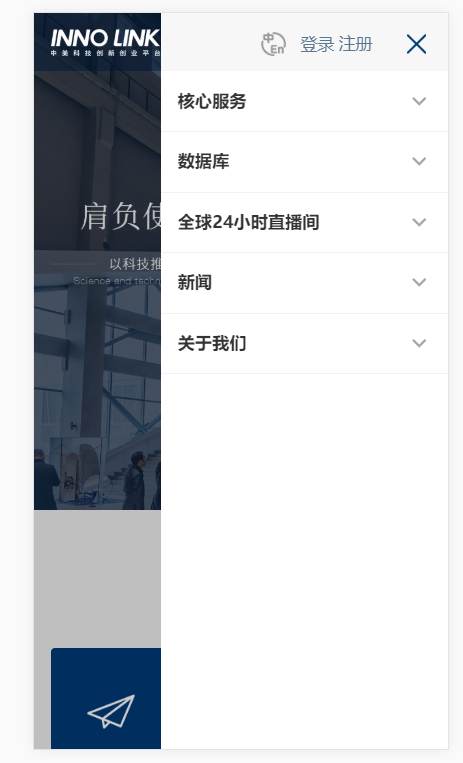
解决前:

最后文汇小编通过百度查寻解决方案,总结出了三种方案
1、body加position:fixed;width:100%;height:100%。
2、给要滚动的元素添加一个父级,设定高度,overflow:auto;
3、html,body{height:100%;overflow:hidden}
这里我建议使用第三种,可以把overflow:hidden作为一个单独的隐藏类,更方便控制,但设置overflow:hidden;整个页面将无法滚动,这种禁止滚动效果主要用于移动端弹出层中,所以也要根据自己的情况进行选择使用。
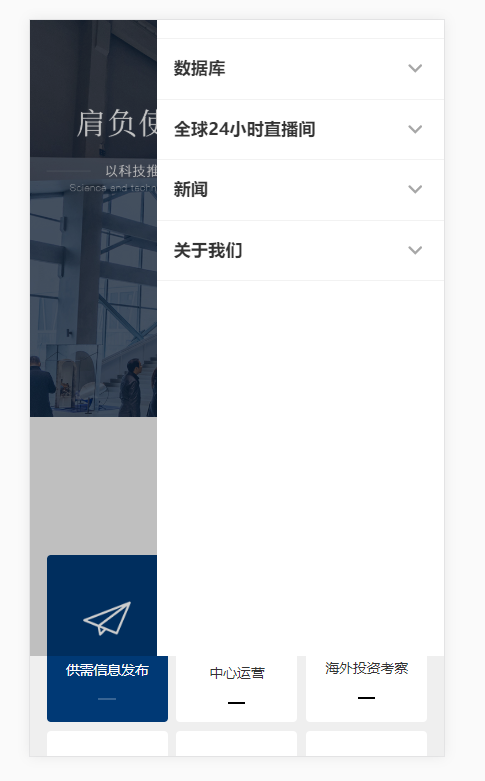
解决后:

想要了解更多前端知识,请关注文汇软件
上一篇: 百度地图定位上的那些坑












