随着互联网技术的快速发展,很多企业都有属于自己的网站。对于设计师来讲,如果想让一个网站能够在同行业中脱颖而出,那么就需要在设计前期用心、仔细的去规划网站中的每一步,才能在设计页面时更轻松一些,少走一些不必要的弯路。那么,在设计页面前期需要做哪些准备呢?文汇软件从多年的经验来讲,可以从以下几点入手。
1、整理网站展示内容,并制定框架图
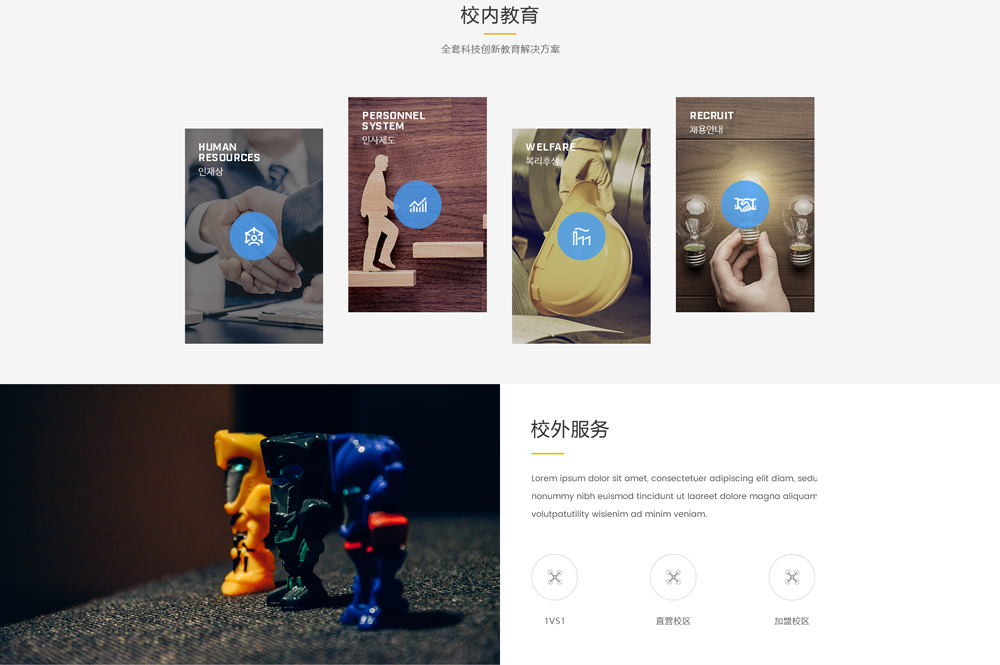
当设计师拿到一个网站时,整理网站内容是第一步,根据客户提供的资料以及参考同行业中优秀的网站,整理出要展示的内容。根据内容去做框架图,可以清楚的向客户表达出这个页面要展示的栏目内容,防止客户后期修改框架的问题,这样双方都会节省很多时间和精力。我们文汇软件在做麒麟小镇这个项目时,客户的资料很多,我们就在前期给客户做了一份详细的网站规划,能够突出客户想展示的内容,让客户清楚网站这样做具体有什么好处。设想一下,如果最重要的内容没有在页面中最重要的位置体现出重要性,无论网站设计的再美观,这个网站也是不实用的。

2、构思网站排版布局
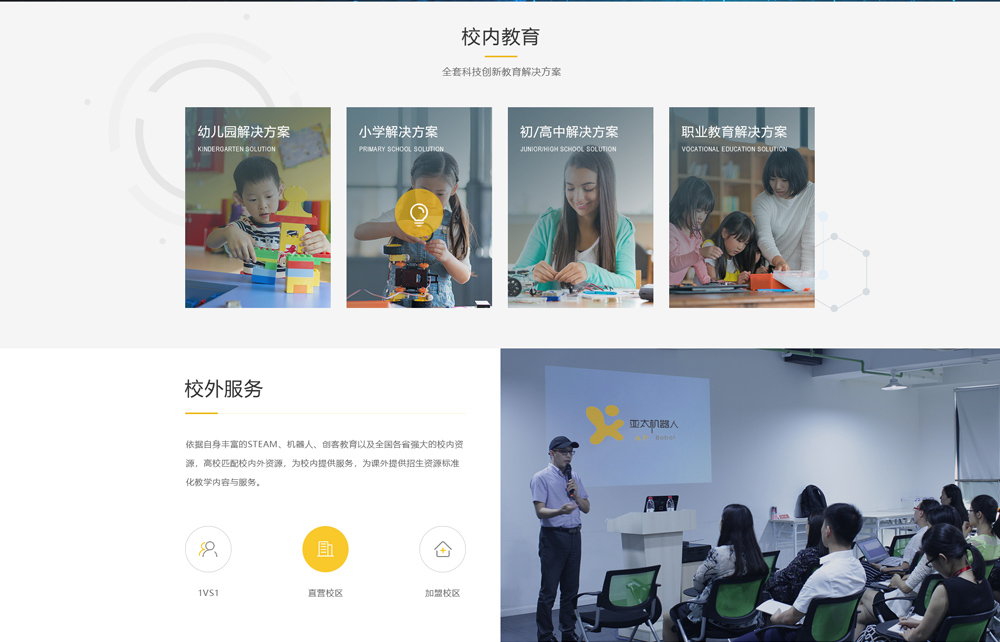
设计页面最基础的就是排版布局,当确定网站要展示的内容后,就可以开始构思网站的板式和布局了,这一步如果设计前期做好了,在设计页面时就会轻松很多。我们在做亚太机器人这个项目时,我们前期就把排版和布局构思的特别详细。每个版块之间分布清楚,整个页面这样布局是否合理,以及用户的体验性是否好等等。尤其对于首页来讲,文汇软件也不止一次的说过,要简洁,不要太乱。如果用户第一眼对网站首页印象不好,那也就代表用户对这个网站都没有兴趣了。

3、确定网站颜色
一般Logo是什么颜色网站的主色调就是什么颜色的,确定了主色调,在选择一种或两种样色做为辅助色也可以。或是直接使用一种单色调也可以了,比如我们文汇软件做过的亚太机器人这个项目,用户的logo颜色是黄色的,整个页面设计就采用了一种黄色,页面整体看上去就很简洁、大气。

4、考虑网站交互效果
现在的网站都有很强的交互效果,想要在众多的网站中能够脱颖而出,交互效果也是很关键的一点。所以,在设计页面前期也要考虑使用哪些特效,怎样在页面上展示更好,让页面更有冲击力,网站更有特色。