前端工作中,有时会需要使用打印功能,在打印过程中一般是不会携带你页面中的样式的,如何保证打印的样式今天文汇软件小编来和大家聊一聊。
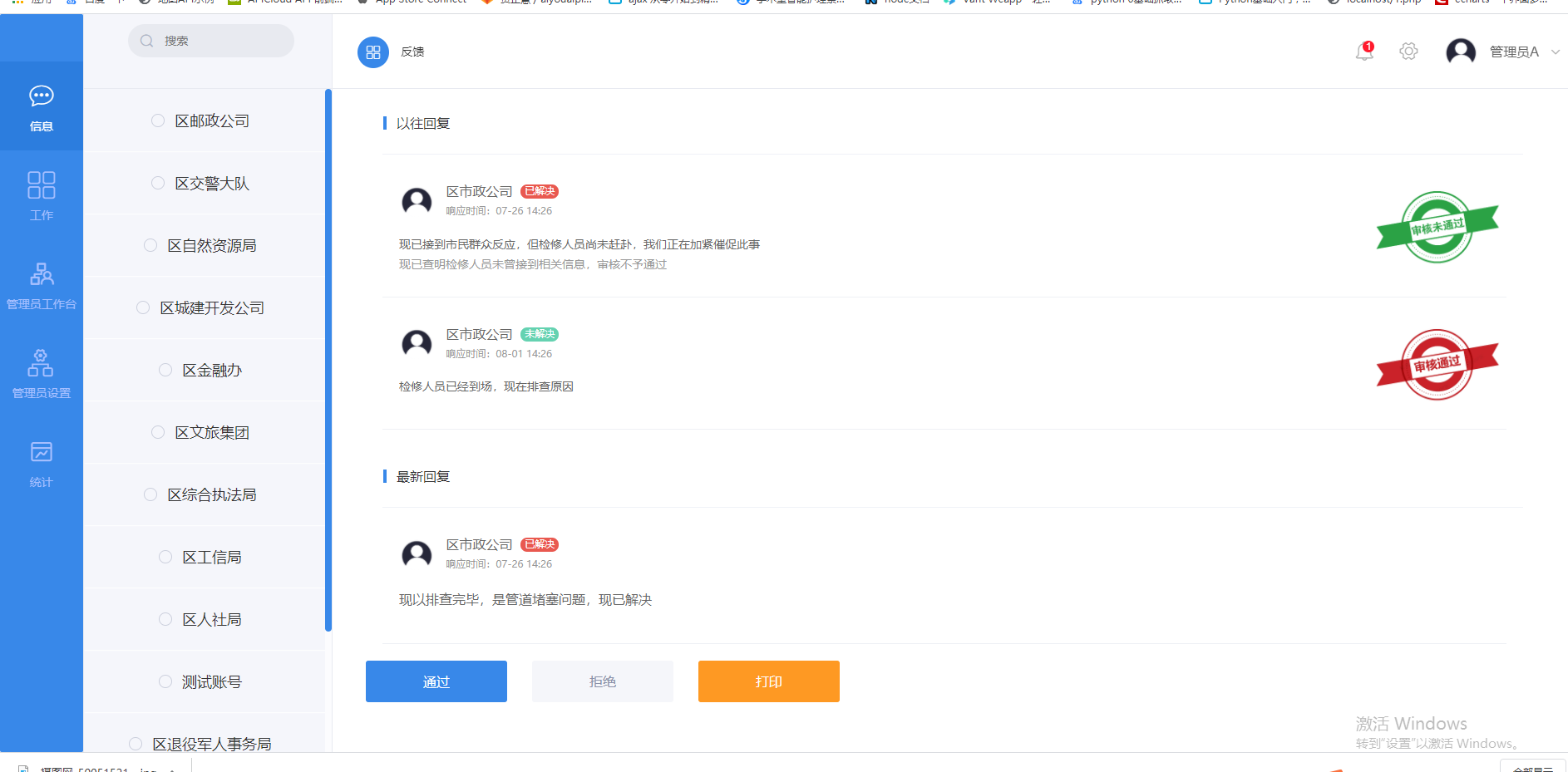
首先先看这个项目,这里面就有打印,这里我们使用jqprint进行打印。

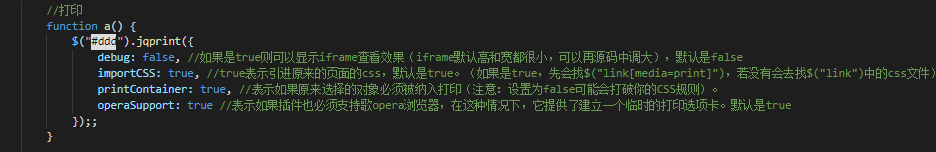
代码如下图,注意 这里的 importCSS这个参数必须得是true,否则无法使用样式,默认的打印一般是只会识别出内联样式的,所以这里需要注意一下。

function a() {
$("#ddd").jqprint({
debug: false, //如果是true则可以显示iframe查看效果(iframe默认高和宽都很小,可以再源码中调大),默认是false
importCSS: true, //true表示引进原来的页面的css,默认是true。(如果是true,先会找$("link[media=print]"),若没有会去找$("link")中的css文件)
printContainer: true, //表示如果原来选择的对象必须被纳入打印(注意:设置为false可能会打破你的CSS规则)。
operaSupport: true //表示如果插件也必须支持歌opera浏览器,在这种情况下,它提供了建立一个临时的打印选项卡。默认是true
});;
}
除此之外我们还需要挂载这个dom,另外引入jquery.jqprint.js这个js,还有有些小伙伴在引用的时候控制台会报Cannot read property 'opera' of undefined的问题,这是你所引用的jquery版本与jquery.jqprint.js的版本不兼容的原因,在这里小编为大家推荐使用jquery-migrate-1.2.1.min.js这个版本的js

这样我们就可以把自己页面的样式在打印时打印出来了

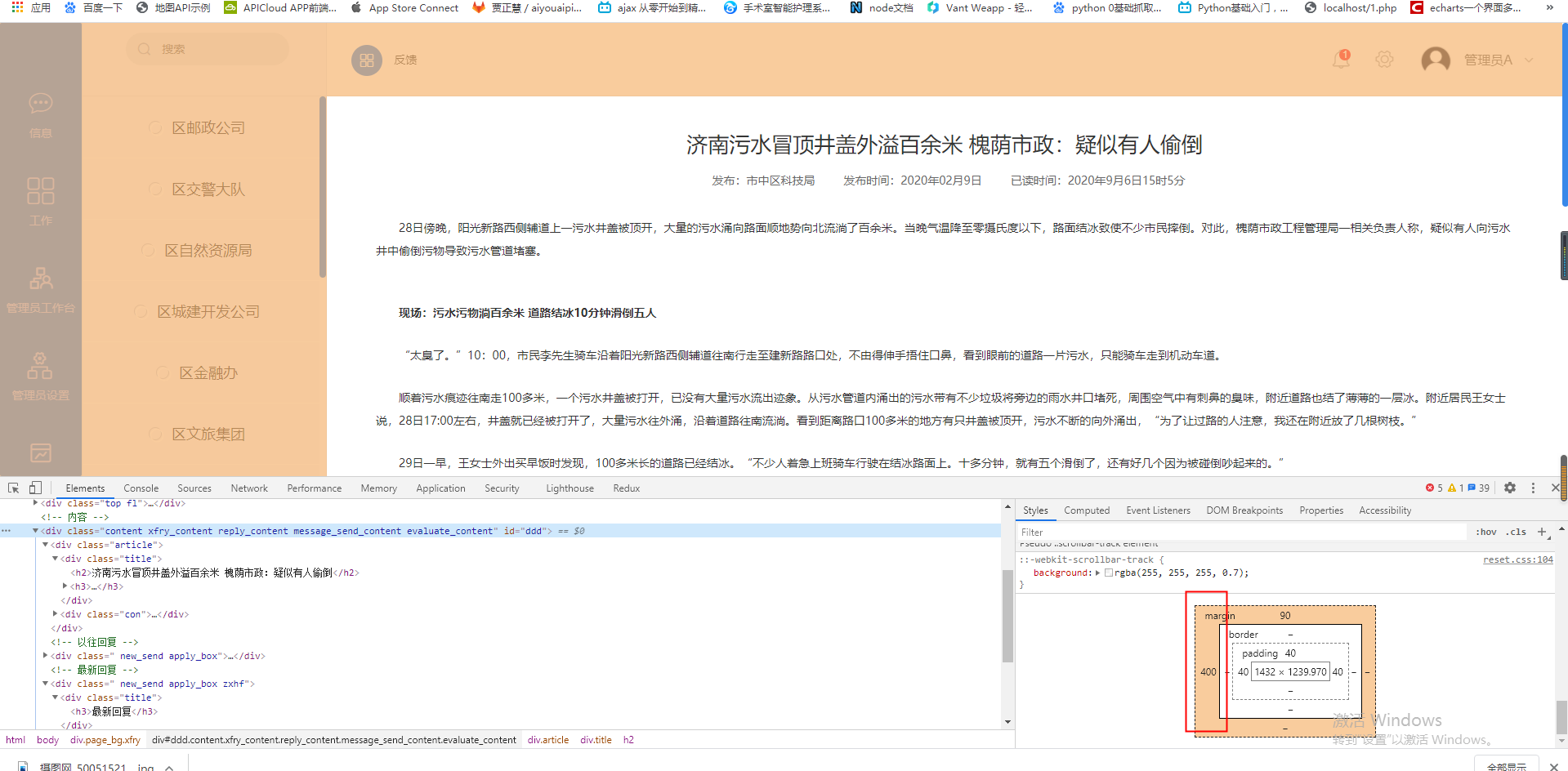
但是这样会存在一个问题,因为我们只想要打印部分内容,但是在打印过程中,他的其他的样式还会在,如上图,我们想要在打印的时候内容居中,这里我们就需要重新设置样式,这里有几种办法。
第一种 ,直接不用而jqprint,全部使用原生js的和,小编不建议这样写,因为一方面原生js编写代码量会比较大而且有浏览器兼容问题,容错率比较低,前面的代码出了问题,后面的代码执行不了。
第二种 ,使用内联样式,但是在html添加后整体的页面样式也会改动,小编也不推荐。
第三种,利用css的@media print属性来设置打印时的样式,优点, 页面刚加载时和打印时都会按照不同的样式编译,缺点,打印结束后,不会再重新加载原来的浏览器样式,导致页面整体崩溃,小编也不怎么推荐。
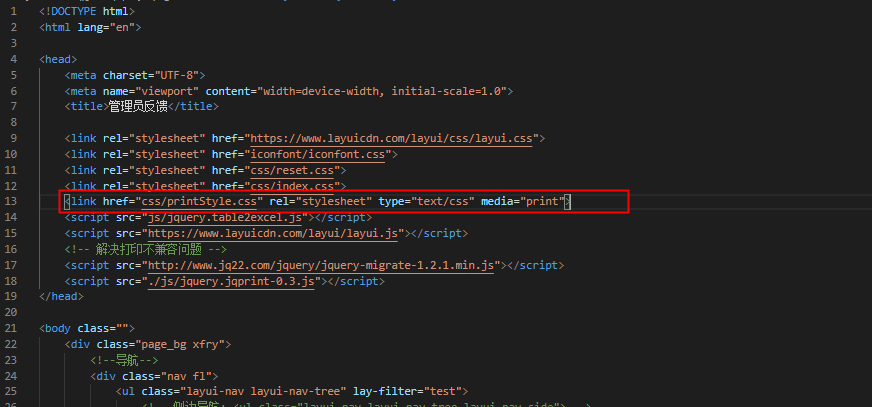
第四种,单独再写一个文件,这个文件存放所有的打印时的样式,并且只有在打印时才会调用,小编比较推荐。
上图之所以会出现这种样式,主要是我们设定了打印区域只有右边所绑定的元素,但是这个绑定的元素有margin值,如下图,这是浏览器代码

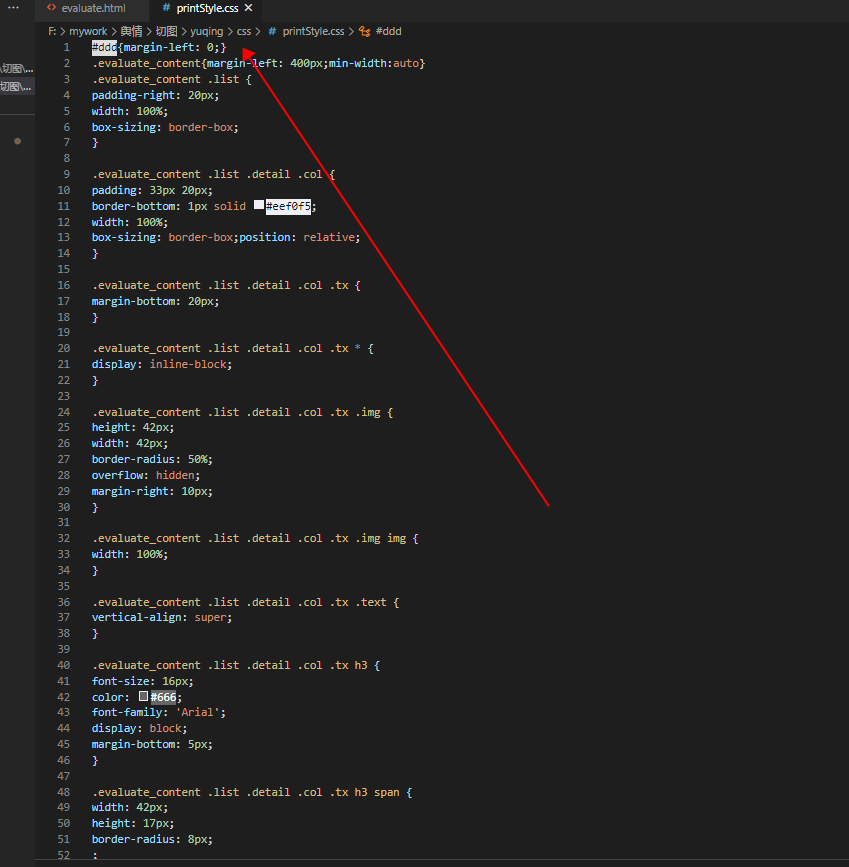
,所以我们只要设定在打印时加载的样式表去掉这个margin值就好了,如下图

我们只需要在对应的样式表加上media="print",就可以了,然后修改对应的样式,这样页面就能按照我们需要的样式进行打印了。

页面在打印时link midia的属性比@media print的级别高,而且还可以设置不同的样式浏览器也不会崩溃,所以小编推荐这个方法。


好了,今天就是小编分享的文章,你学会了吗,如想了解更多就来文汇软件看看吧。












