Ajax跨域问题是由浏览器的同源策略造成的, 我们可以通过协议+域名+端口确定一个源. 你可以把一个项目理解为一个源. Ajax请求可以对源内的资源发起访问, 但是不同源之间进行Ajax就会有问题.简单来说就是,前台页面ajax获取数据的地址和前台页面地址不是同一个站点,或者不是同一个访问地址。
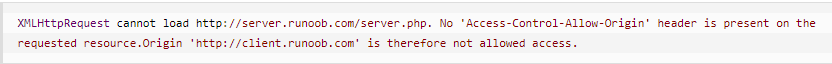
如果直接使用ajax访问,会有以下错误:

最简单的解决方式就是在ajax访问文件的头部添加header标签来允许网站访问,允许固定的域名访问
header('Access-Control-Allow-Origin:http://www.cnwenhui.com');上面的代码是允许该网址进行请求。也可以添加多个网址,允许多个域名访问,添加方法略有不同,传入数组
$origin = isset($_SERVER['HTTP_ORIGIN'])? $_SERVER['HTTP_ORIGIN'] : '';
$allow_origin = array(
'http://client1.runoob.com',
'http://client2.runoob.com'
);
if(in_array($origin, $allow_origin)){
header('Access-Control-Allow-Origin:'.$origin);
}如果是不考虑安全方面的问题,则直接允许所有网址访问就可以
header('Access-Control-Allow-Origin:*');一般我在项目中使用最后一种较多,在不涉及隐私和金钱方面或者需要安全性较高的接口,一般允许所有访问。
上一篇: C#中函数out与ref关键字介绍
下一篇: 介绍一下a标签的用法












