在前端工作中,很多页面都需要不少动效,今天文汇软件的小编就来跟大家分享下文字滚动是如何实现的。
首先你需要先给父级设定宽高,同时不要忘记overflow属性。然后引入js,这里推荐cdn不易丢文件,且加载速度快,最好是使用最先版本的。然后引入scroll.js这个文件,找不到的小伙伴可以去找度娘。接下来需要自己设定js
![1538212889661812.jpg 3U}XPN2}{E])F%)VD`G`A3G.jpg](https://sheji.cnwenhui.cn/cnwenhui/201809/db14de6891.jpg)
speed为设定的滚动速度,数值越大滚动效果越慢。rowHeight为子元素的高度。
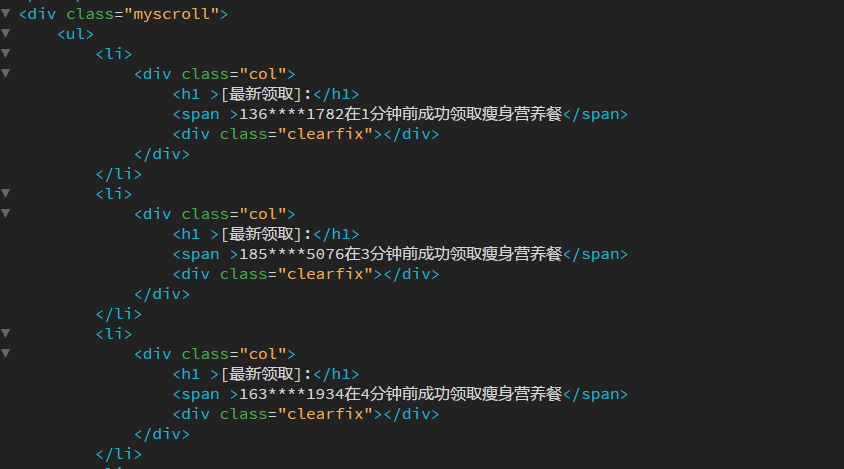
接下来的html的结果如下,需要的小伙伴们可以截下图

上一篇: 在前端设计中,表单中的联动菜单如何使用
下一篇: 在前端设计中,如何通过后台完善表单的功能












