
利用vantUI中的van-checkbox实现层级选择器(二)
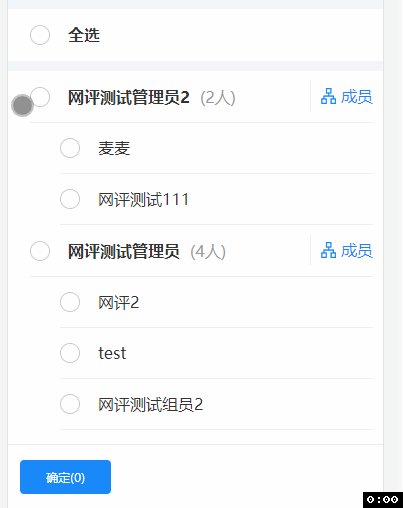
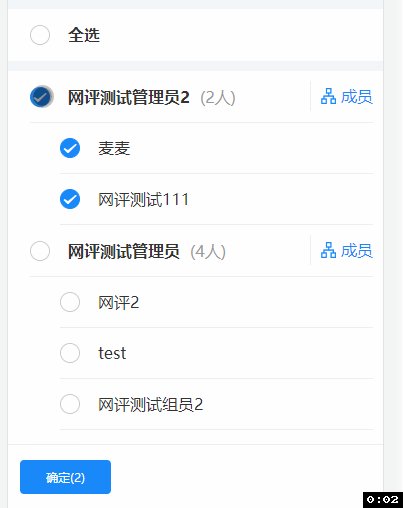
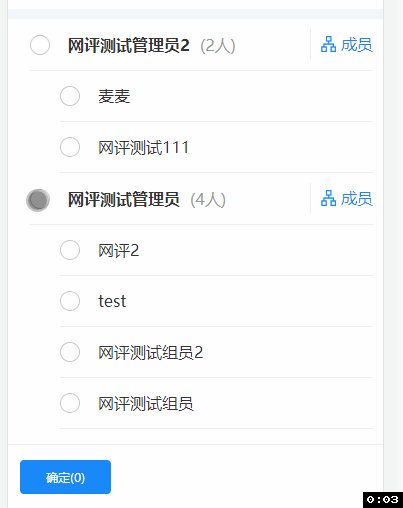
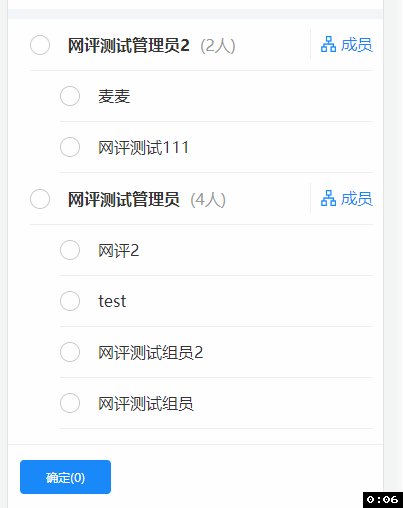
上一篇我们已经实现了只有一组复选框组的时候通过一级选择器控制二级全选,但是很多情况下都不止一组复选框组,比如需要循环渲染后台数据时,由于外层标签有vfor循环,会导致出现很多个ref注册的组件,此时的toggleAll方法便会失效或者报错。抛弃自带的全选方法,我们这里使用map函数处理数据。首先给一级选择器添加click事件。注意要使用click事件而不是change事件,否则后面实现取消全选功能...

VantUI中van-picker选择器绑定数组对象的使用方法
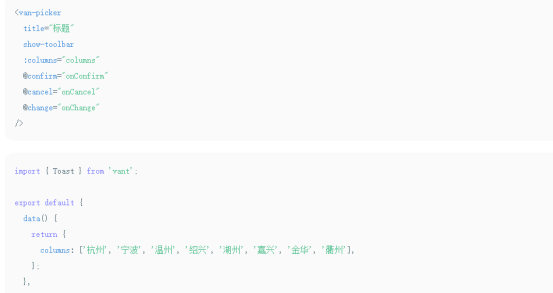
VantUI官网中给的示例是一个包含字符串的纯数组,如图所示:但是大多时候,我们需要绑定的都是一个对象数组,如果直接使用的话,渲染的效果会显示为[Object]。这时可以利用van-picker自带的 value-key 属性,value-key属性指选项对象中,选项文字对应的键名。以下面的数据为例:我们希望选择器展示的是对象中的username属性,则在van-picker中添加如下代码:这时可...








