关于手机网站的布局,网上已经有很多人发布过类似的文章了,在这里,文汇软件的小编通过查阅和多年的建站经验总结下手机界面使用的布局,主要有以下几种:
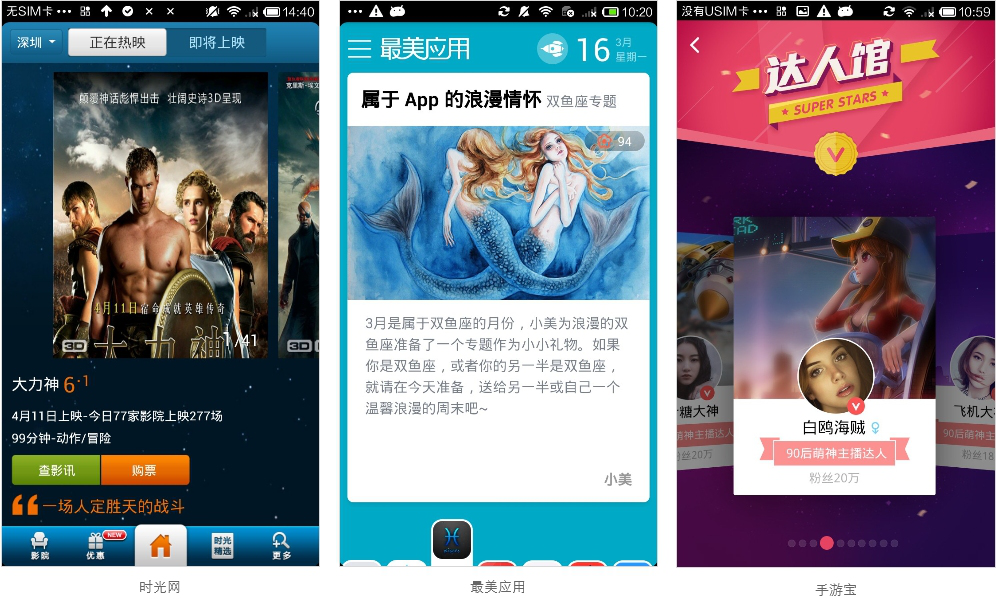
主导航
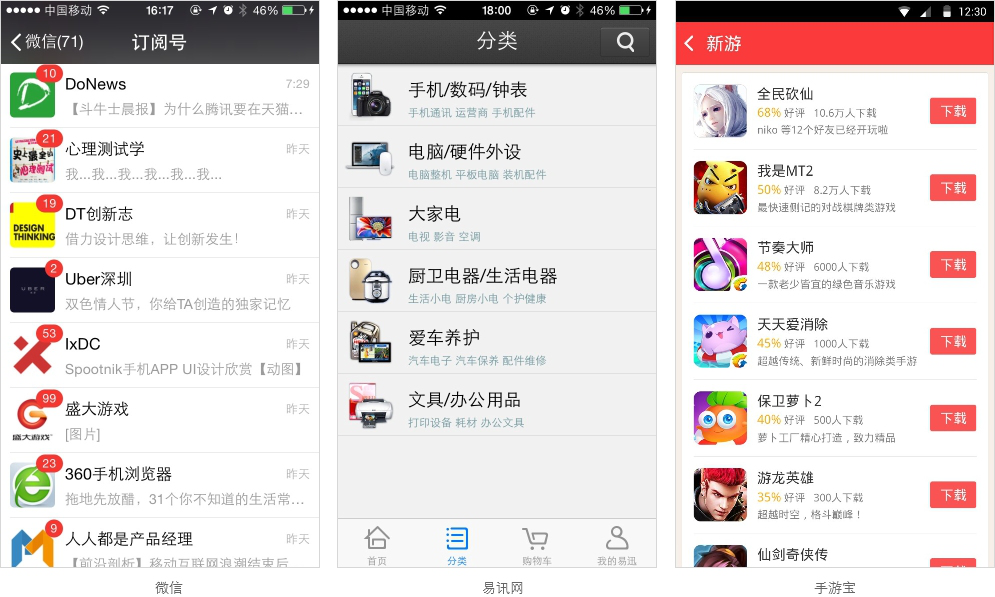
列表式

特点:
内容从上向下排列,导航之间的跳转要回到初始点,好比一条街上有理发店,饭店,你想从理发店到饭店,得先多理发店出来,才能进入饭店。
优点:
1、层次展示清晰
2、视觉流线从上向下,浏览体验快捷。
3、可展示内容较长的菜单或拥有次级文字内容的标题
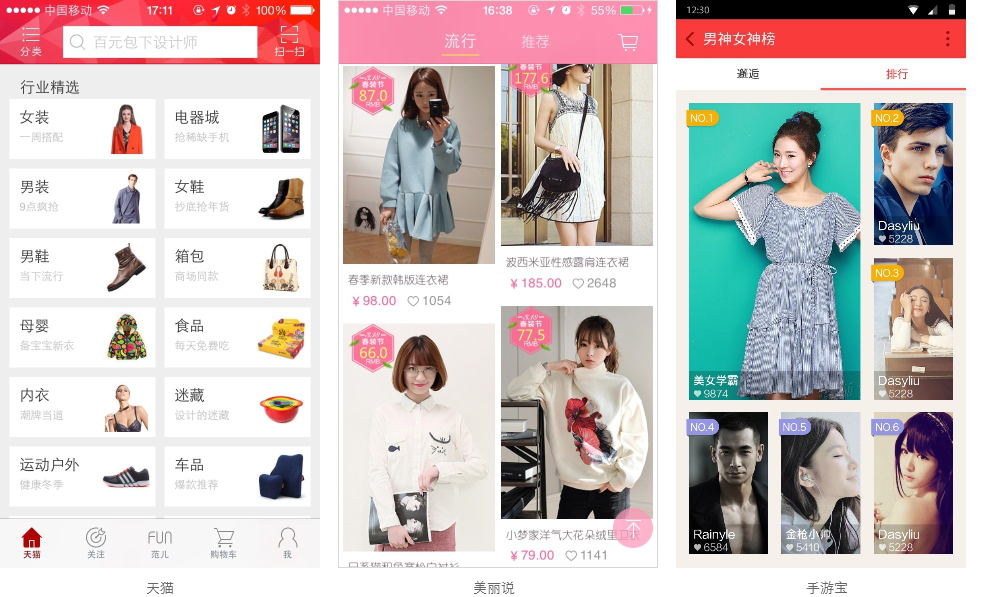
陈列馆式

特点:
布局比较灵活,设计师可以平均分布这些网络,也可根据内容的重要性不规则分布,相对列表式,其优点在于同样的高度下可放置更多的菜单,更具有流动性,曝布流就属于其中一种。
优点:
1、直观展现各项内容
2、方便浏览经常更新的内容
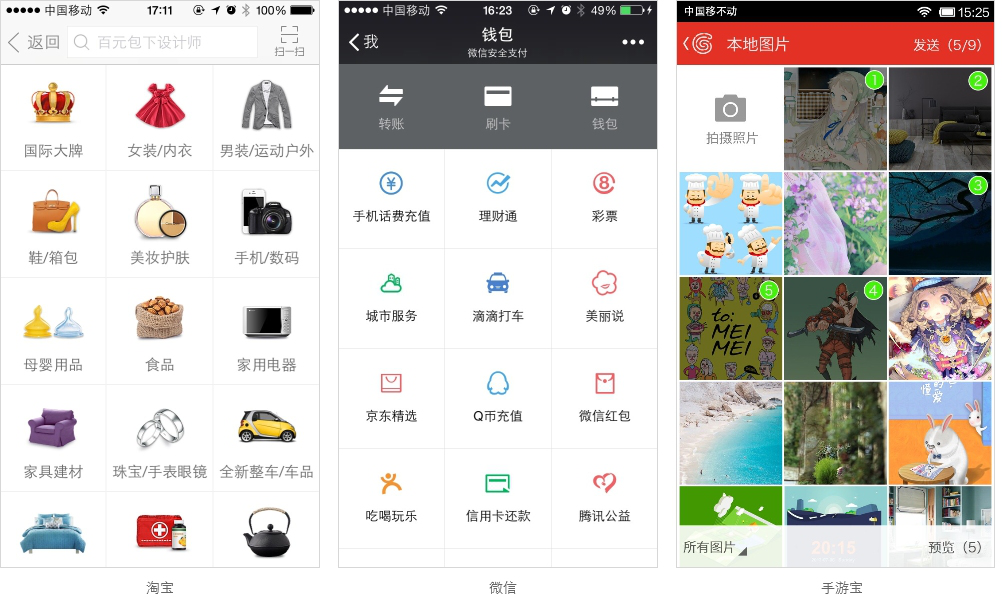
九宫格

特点:
相比陈列馆式,布局比较稳定为一行三列式布局。
优点:
1、清晰展现各入口
2、容易记住各入口位置,方便快速查找
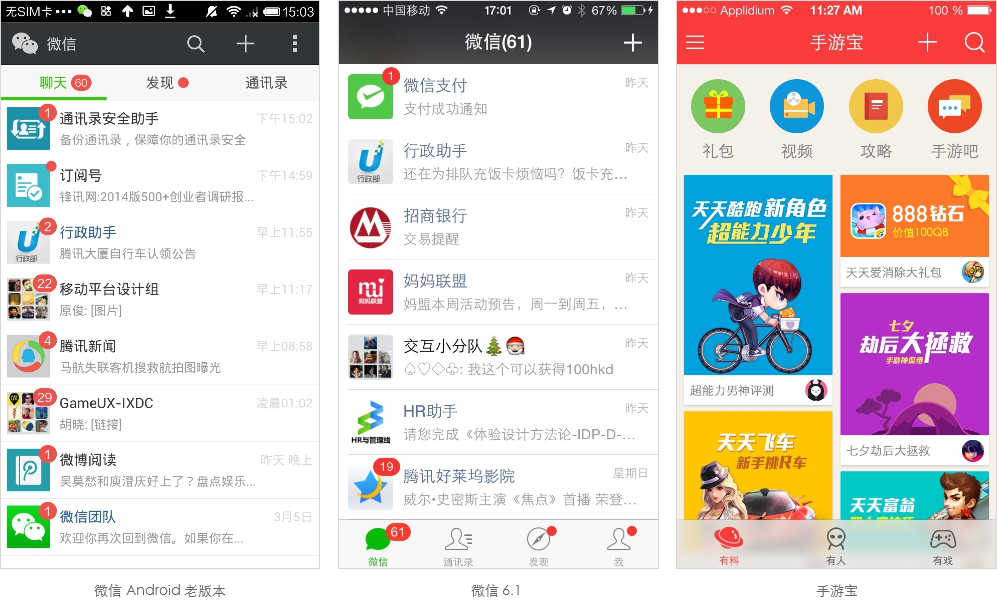
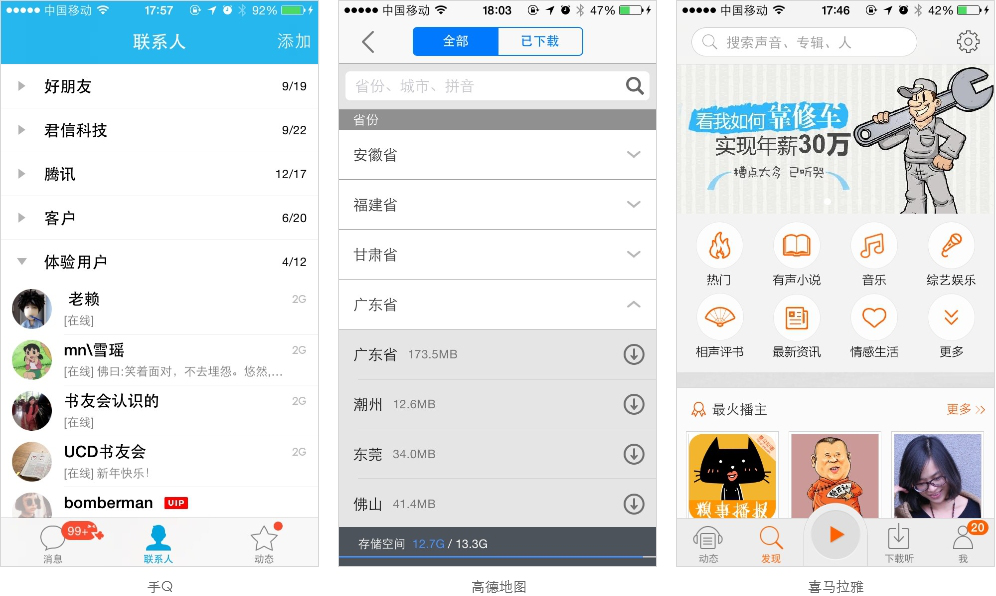
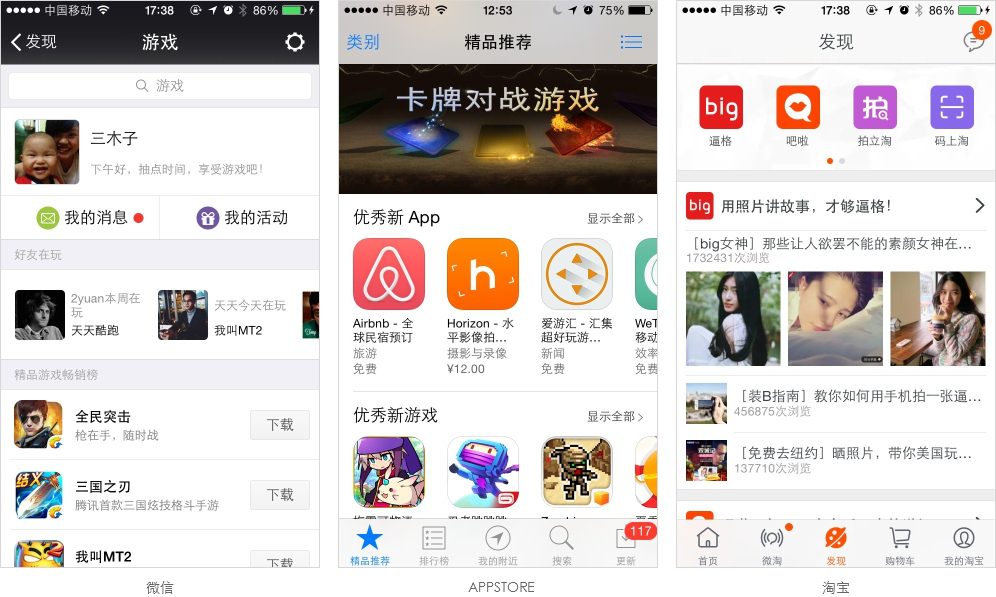
选项卡式

特点:
导航一直存在,具有选中态,可快速切换到另一个导航。
优点:
1、减少界面跳转的层级
2、分类位置固定
3、清楚当前所在的入口位置
3、轻松在各入口间频繁跳转且不会迷失方向
4、直接展现最重要入口的内容信息
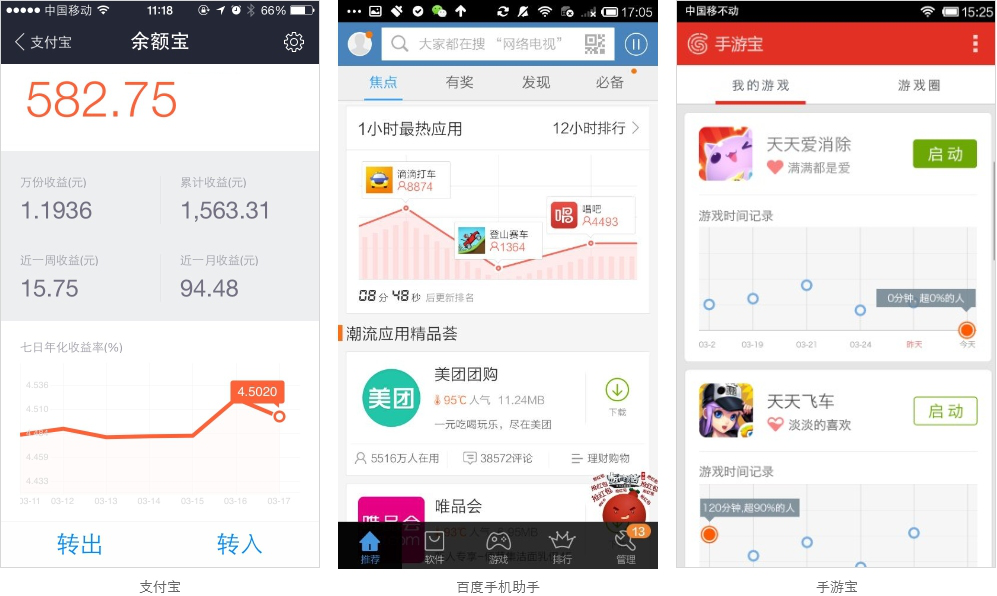
旋转木马(轮播)

特点:
重点展示一个对象,通过手势滑动按顺序查看更多
优点:
1、单页面内容整体性强,聚焦度高
2、线性的浏览方式有顺畅感、方向感
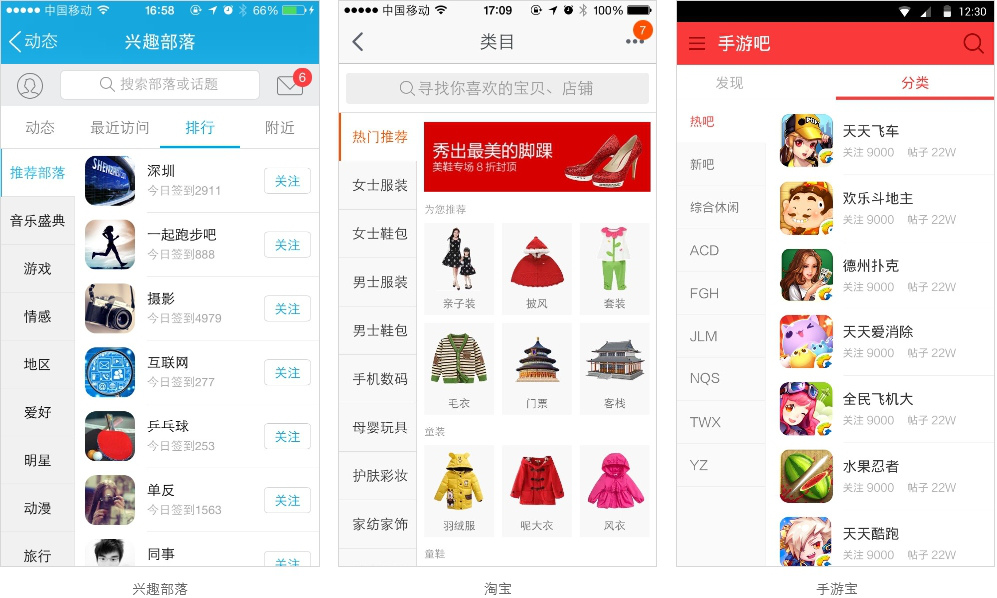
行为扩展式

特点:
能在一屏内显示更多的细节,无需页面的跳转
优点:
1、减少界面跳转的层级
2、对分类有整体性的了解
3、清楚当前所在的入口位置
多个面板

特点:
能同时呈现比较多的分类及内容。
优点:
1、减少界面跳转的层级
2、对分类有整体性的了解
3、分类位置固定
4、清楚当前所在的入口位置
图表式

特点:
用图表的形式直观的呈现信息
优点:
1、总体性强
2、直观
次导航
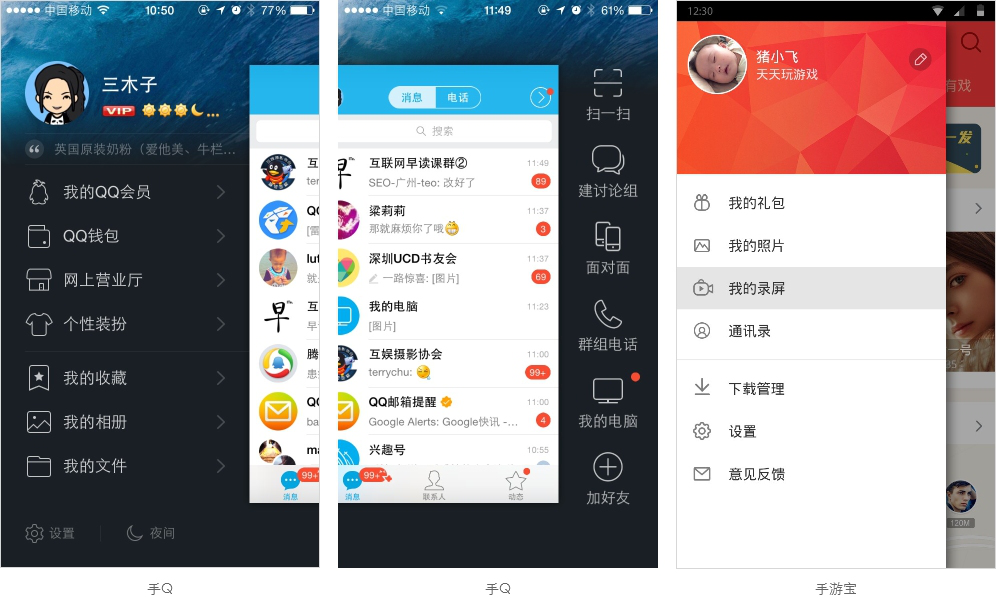
抽屉式

特点:
突出核心功能,隐藏其它功能。
优点:
1、不占用宝贵的屏幕空间,让用户首先能聚焦于内容
2、导航的菜单项目不受数量限制,应用的所有信息组织入口都可以加入到抽屉导航中
3、扩展性强,配置灵活,一些常用的快捷操作功能和低层级界面入口也能直接放置进抽屉导航中
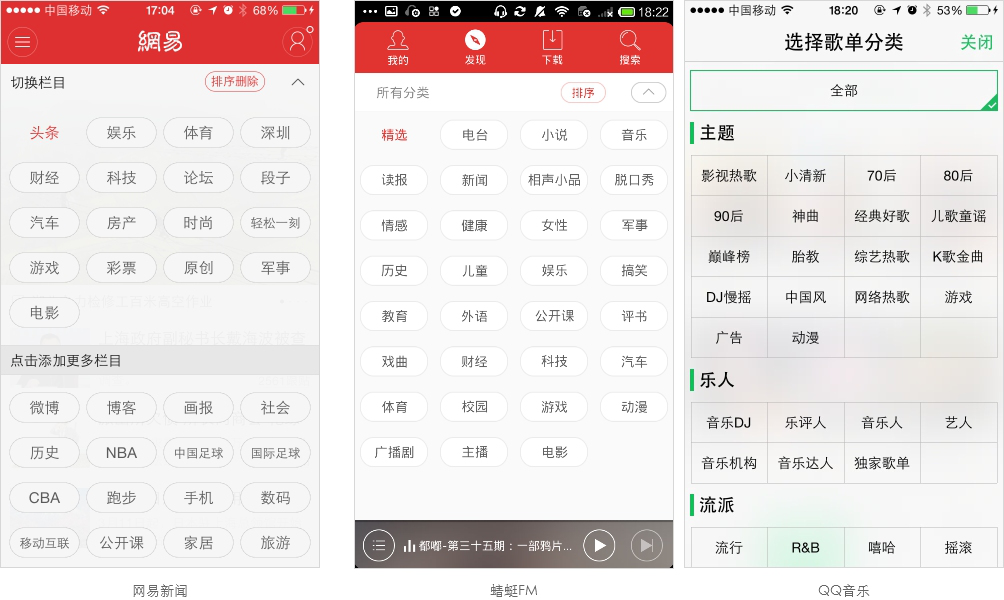
超级菜单式

特点:
默认具有选中态,导航/分类比较多,可快速切换到另一个导航/分类。
优点:
1、层次展示清晰
2、浏览时产生流畅体验
3、可展示内容较长的标题
4、可展示标题的次级内容
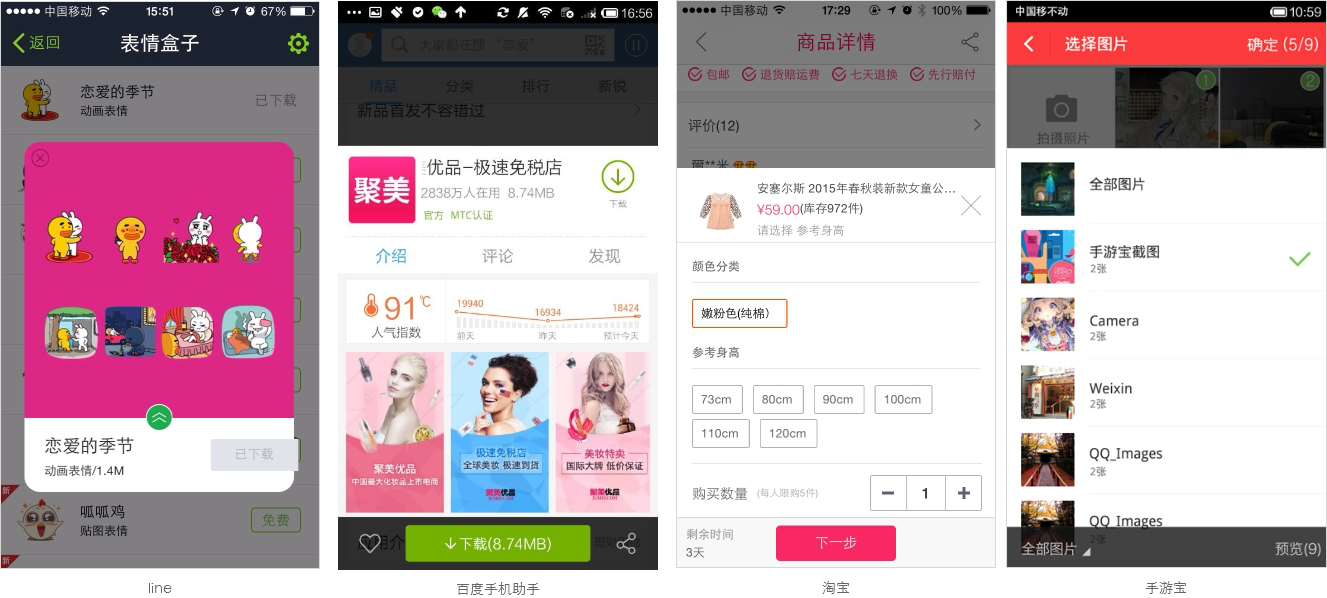
弹出式

特点:
没有跳出感,适合内容比较少和简单操作的呈现。
优点:
1、在原有界面上进行操作,不必跳出界面,体验比较连贯
2、在用户需要的时候才显示(重要提示除外),不主动干扰
图片轮盘式

特点:
节省空间,可使用箭头,圆点或显示不全的图片告诉用户还有更多的内容可查看。
优点:
1、查看更多内容不必跳出界面,体验连贯。
2、节省空间。
其中,所有的主要导航都可以做为次级导航,但次级导航不太适合用作主要导航。为什么?因为次导航是隐藏起来,隐而不见、只有触发时才显示。
以上都是基本布局,在实际的设计中,我们可以像搭积木一样组合起来完成复杂的界面设计,例如手游吧的顶部导航用的是选项卡,下面采用多面板的布局。
另外要考虑到各种布局的优劣,并有最完美的布局,要考虑信息结构、重要层次以及数量上的差异,提供最适合的布局,以增加产品的易用性和交互体验。











