
elementui 基于el-tree树形选择器实现人员选择功能
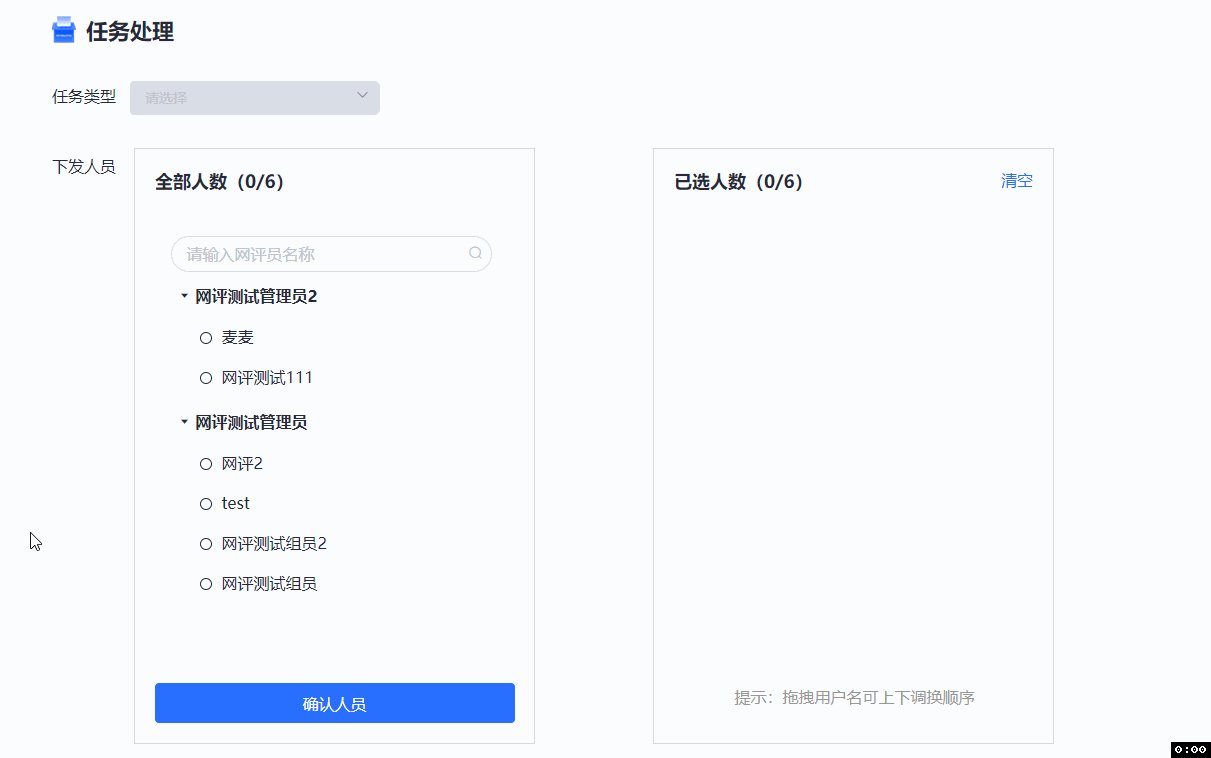
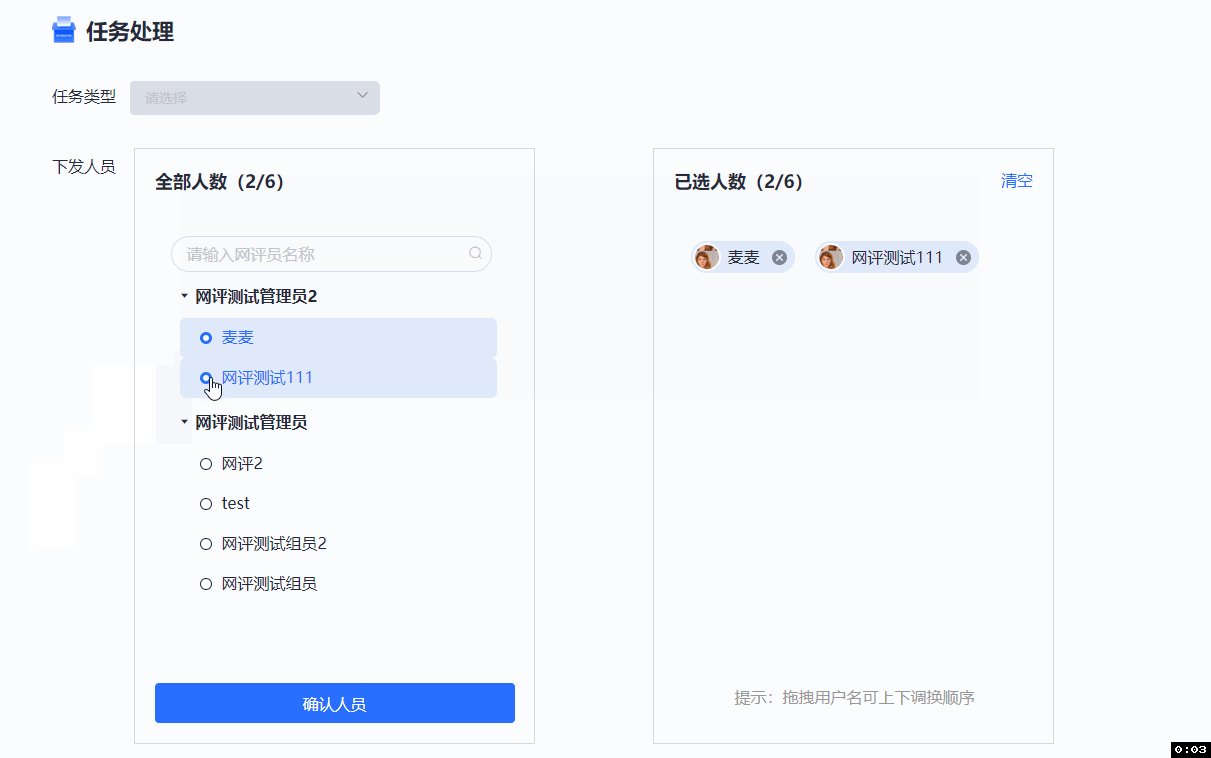
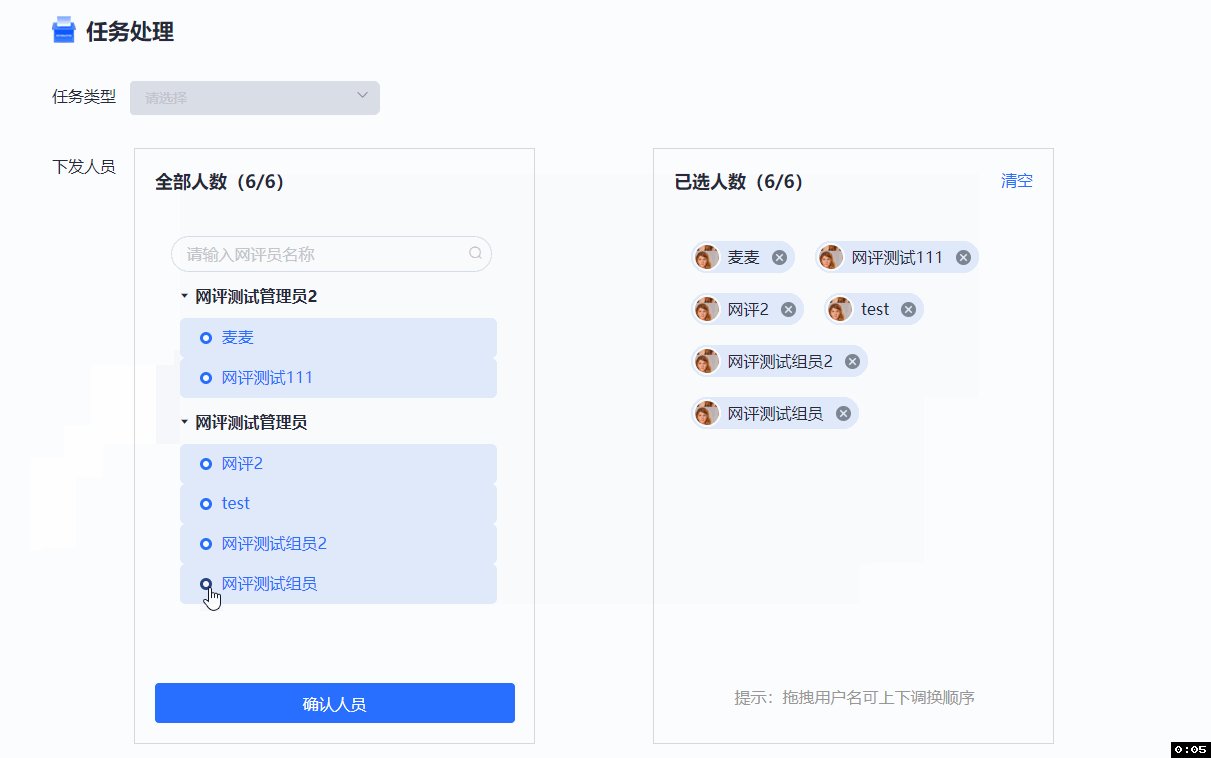
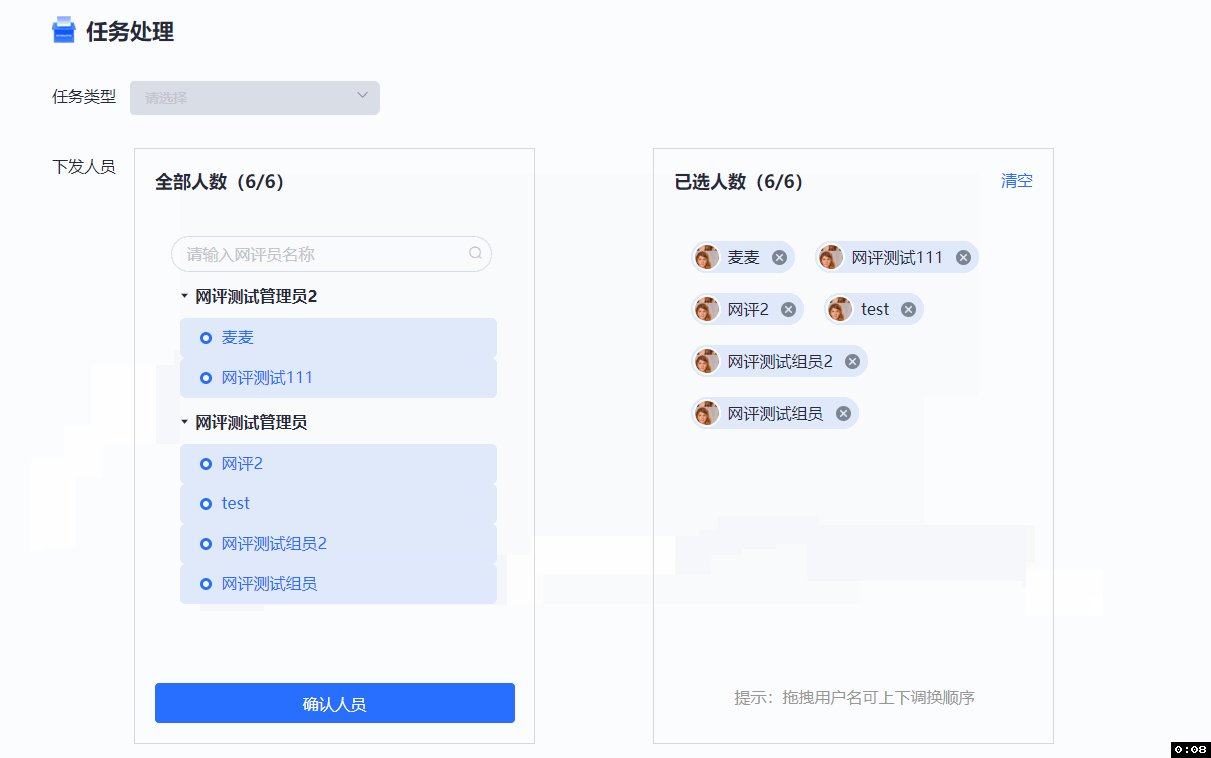
之前已经基于el-tree实现了一个只有最后一级子节点可选择的层级选择器。点击此链接>>查看。现在希望实现选中之后,右边能同步展示已选择的内容。如图:后台数据如图所示,将获取到的数据绑定到el-tree上,现在checkList数组中存的是每一条数据的label值。想实现右边同步展示已选择的内容,只需要为其绑定checkList数组即可,如图所示:Ps:右边使用的是vuedragger拖拽,有关拖...

利用vantUI中的van-checkbox实现层级选择器(一)
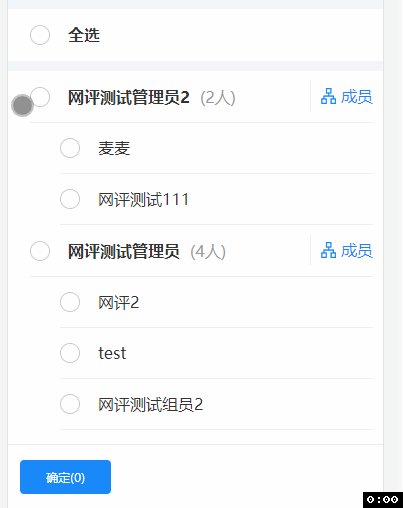
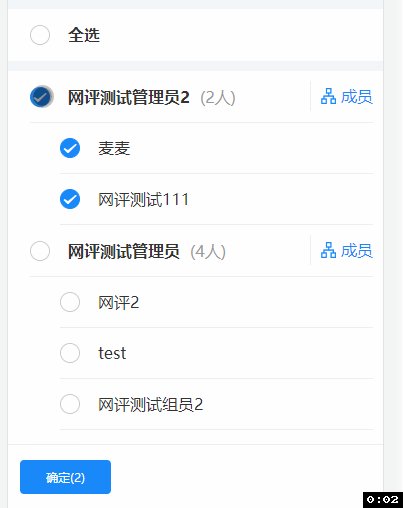
翻了一下vantUI官网,发现没有可以直接使用的树形控件或层级选择器的组件,所以尝试用checkbox实现。我们想实现的是如图所示的功能,当选中一级选择器后,其所属的二级选择器能够被全选;当取消二级选择器的全选状态时,一级选择器也同时取消选中状态;最外层还有一个全选按钮控制所有选择器的全选。DOM结构如图所示:首先实现一级选择器控制二级全选的功能。van-checkbox有提供toggleAll方...

利用vantUI中的van-checkbox实现层级选择器(二)
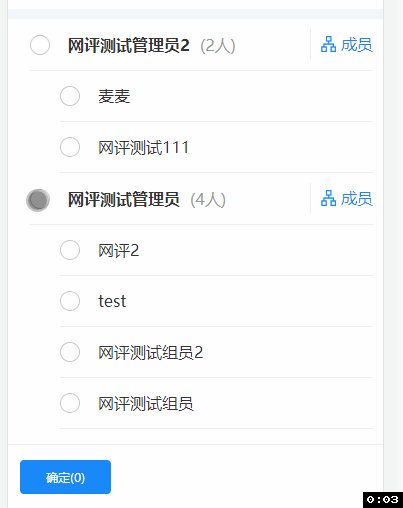
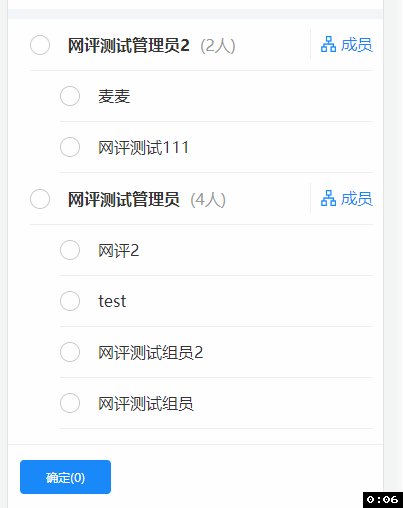
上一篇我们已经实现了只有一组复选框组的时候通过一级选择器控制二级全选,但是很多情况下都不止一组复选框组,比如需要循环渲染后台数据时,由于外层标签有vfor循环,会导致出现很多个ref注册的组件,此时的toggleAll方法便会失效或者报错。抛弃自带的全选方法,我们这里使用map函数处理数据。首先给一级选择器添加click事件。注意要使用click事件而不是change事件,否则后面实现取消全选功能...

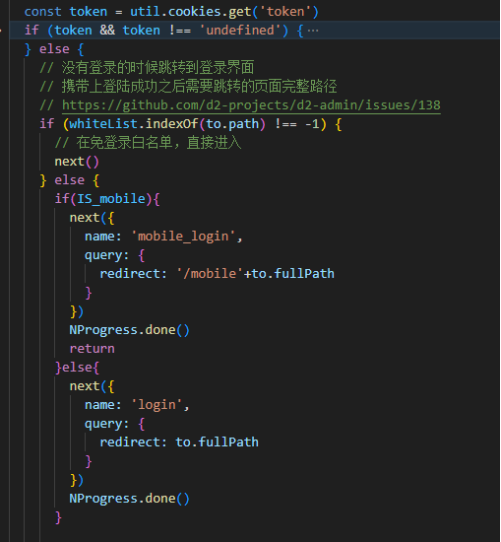
vue路由|动态路由|分权跳转
将cookie里是否存有token作为验证是否登录的条件,若token不存在或已过期则跳转登录界面,还需要判断是否为移动端跳转不同的登录界面,参考上一篇。若不存在token且用户登录信息不存在,则重新获取登录信息。若已登录且登录信息存在,则动态添加路由。Router为router.js里的一堆路由,routes为后台获取的web_router里的路由。首先只输入根目录/域名时,他会自动跳到/ind...

js中Object.keys()和Object.values()方法的详解与使用
Object.keys()方法返回给定对象[key,value]键值对中的key值,并以数组的方式遍历出来。返回的结果如图所示。Object.values()方法与之相反,返回的是给定对象[key,value]键值对中的value值,如图:在实际开发中,很多时候我们需要把后台提供的对象属性转换为数组以供前端使用,上面两种方法便为我们提供了方便。例如在使用vantUI中的van-picker选择器的...
2023-07-21

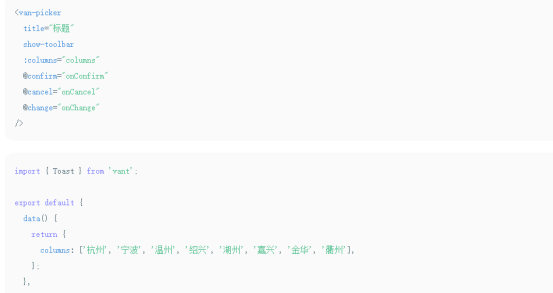
VantUI中van-picker选择器绑定数组对象的使用方法
VantUI官网中给的示例是一个包含字符串的纯数组,如图所示:但是大多时候,我们需要绑定的都是一个对象数组,如果直接使用的话,渲染的效果会显示为[Object]。这时可以利用van-picker自带的 value-key 属性,value-key属性指选项对象中,选项文字对应的键名。以下面的数据为例:我们希望选择器展示的是对象中的username属性,则在van-picker中添加如下代码:这时可...








