
层级选择器之关键词搜索功能
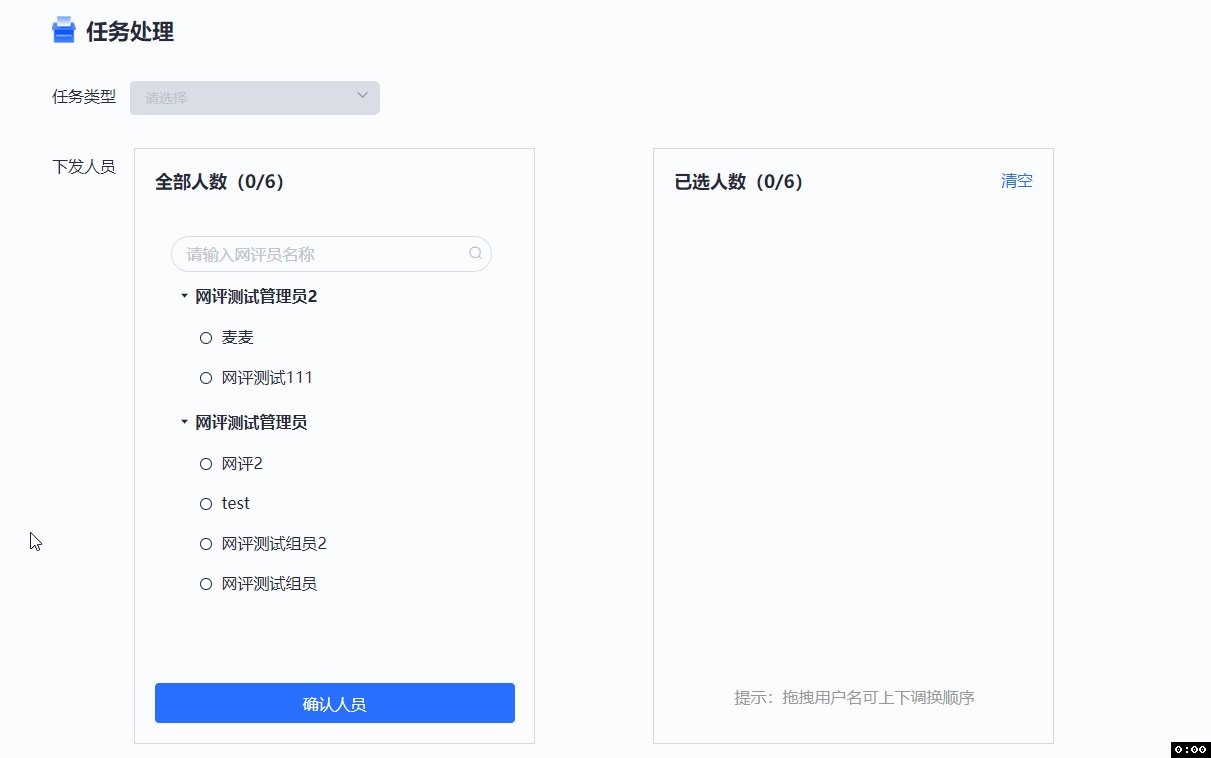
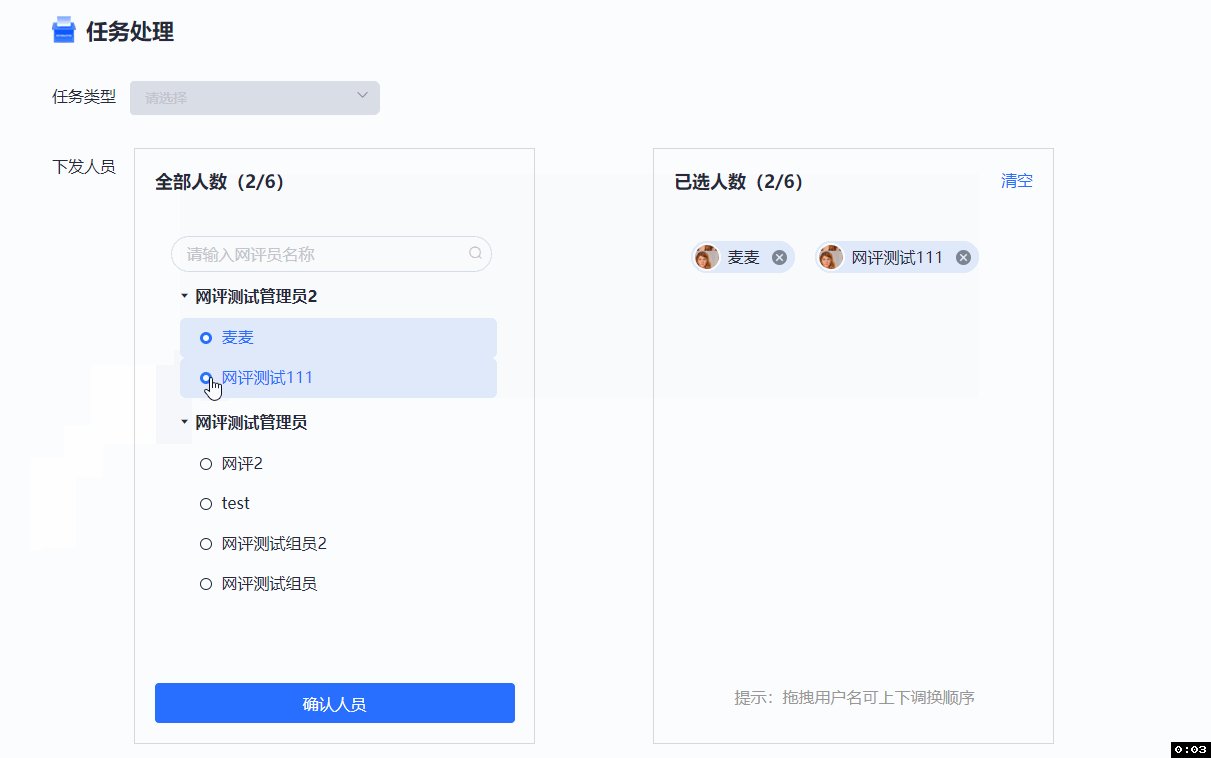
上一章我们已经全部完成了层级选择器的实现。除此之外我们还想增加一个关键词搜索功能。在此之前我们需要先完成二级选择器的显示与隐藏。通过v-show来控制二级选择器的显示与隐藏。当点击按钮时,在方法里改变item.isShow的值即可。若后台数据中没有提供isShow这样的字段,则需要在请求接口的时候本地初始化。接下来需要实现关键词搜索功能。利用filter函数,当包含关键词的时候就返回这条数据。如图...

vantUI通过按钮全选层叠选择器
上一篇我们已经利用van-checkbox成功实现二级选择器控制一级的选中状态,点击此链接>>查看。最后需要实现通过最外层全选按钮全选所有选择器的功能。给全选按钮添加click或change事件(都可)。我们需要通过判断全选按钮的选中状态来控制层叠选择器是否全选,在checkAllLeader函数中执行以下代码:当全选时,将一级选择器选中状态设置为true,并执行上篇提到的checkAllMemb...

vantUI通过二级选择器控制一级的选中状态
上一篇我们已经利用van-checkbox成功实现一级选择器控制二级全选的功能,点击此链接>>查看。接下来需要实现当取消任意一个二级选择器的选中状态(即取消全选状态时),一级选择器也同步取消。首先给二级选择器添加click事件,同样,不要给复选框组添加change事件,避免一级选择器选中状态变化时change事件会一直触发。复选框组通过 v-model 数组绑定复选框的勾选状态,通过name控制数...

elementui 基于el-tree 实现同步状态修改
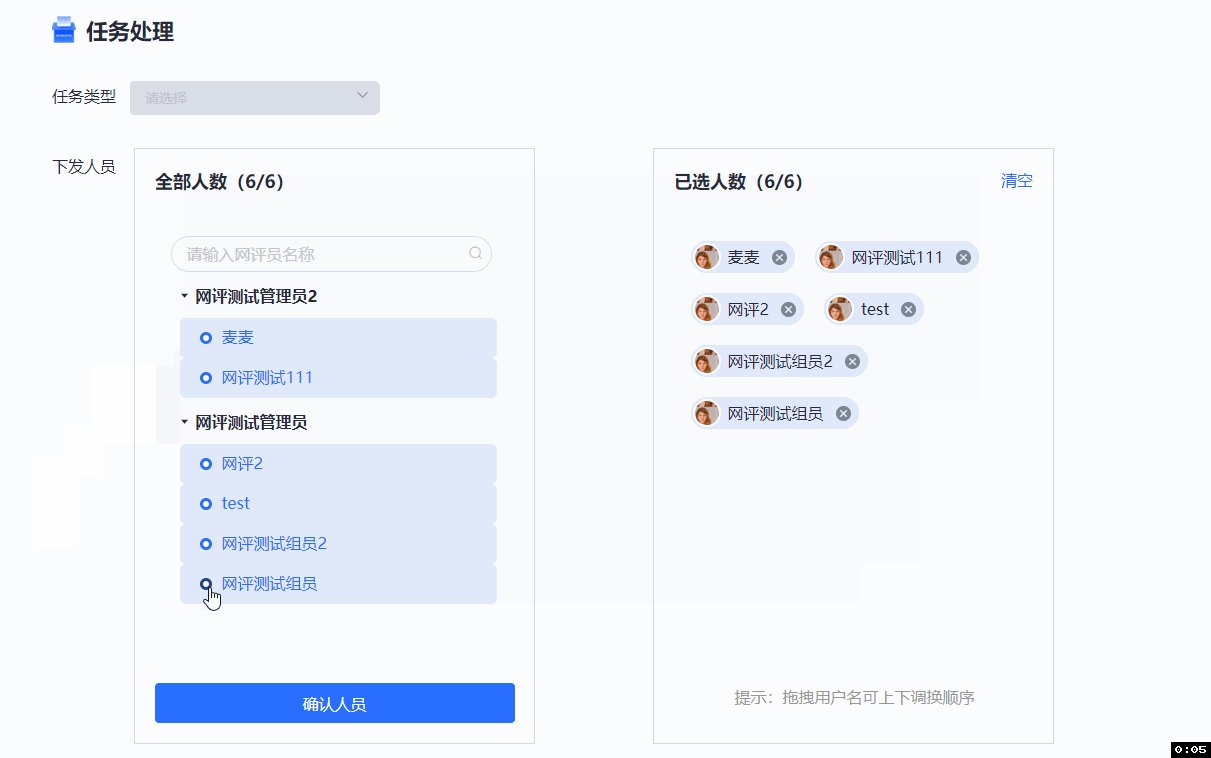
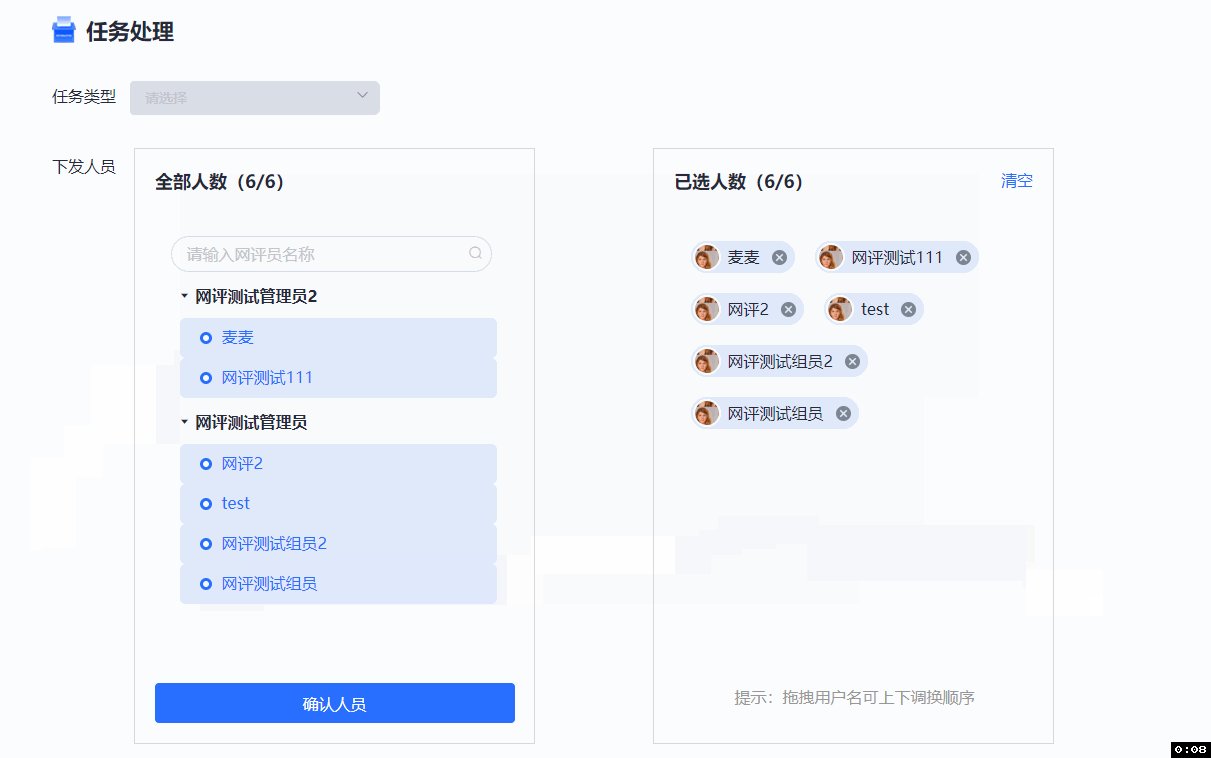
上一篇我们实现了el-tree中子节点的选择与添加,此外,我们还需要实现点击右侧删除按钮的时候,左侧选择器的选中状态同步改变,checkList数组和checkIdList数组对应的数据能够同步删除。由于左侧与右侧绑定的是同一数组,只需要删除时传入item,将checkList中的item删除,左侧选择器的选中状态就可同步改变。如图:此时还需要删除checkIdList数组中对应的id。可先循环后...

Vue中的表单内容监听,当表单内容发生变化时,触发一些事件
首先解释一下什么是表单内容监听,我这里是将表单数据全部储存到list变量中,当用户填写了内容之后,将用户填写的内容更新到list变量中,说是监听表单内容实际上是监听变量中的数据内容。监听数据变化可以用watch方法,它是Vue组件中的一个功能,可以监听数据变化,并在数据变化时执行一些操作。watch方法使用起来比较简单,只需要传两个参数就可以,第一个参数是需要监听的变量数据,第二个参数则是当监听的...

elementui 基于el-tree树形选择向后台传输数据
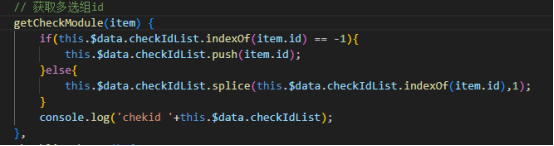
之前已经基于el-tree实现了人员选择功能。点击此链接>>查看。但由于后续操作,我们还需要把选中数据的id值传给后台,所以现在还应想办法获取每条数据的id值。给el-checkbox添加change事件,当监听到选中值时执行如下方法,有则删除,没有则添加:现在checkIdList数组中存的是选中数据的id值,由于后端接收的参数是字符串列表,id由,分割所以直接将数组join一下就得到了例如:1...








