
vantUI通过二级选择器控制一级的选中状态
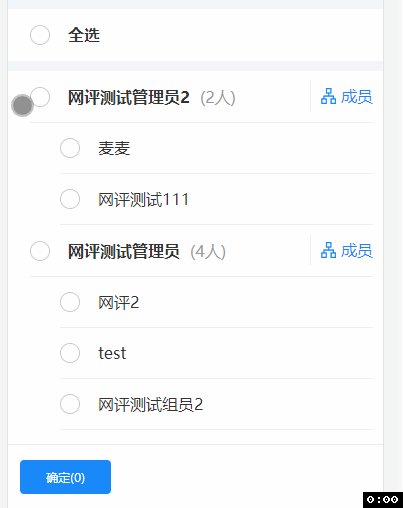
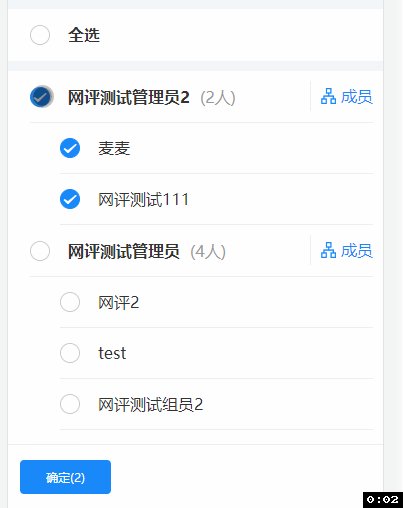
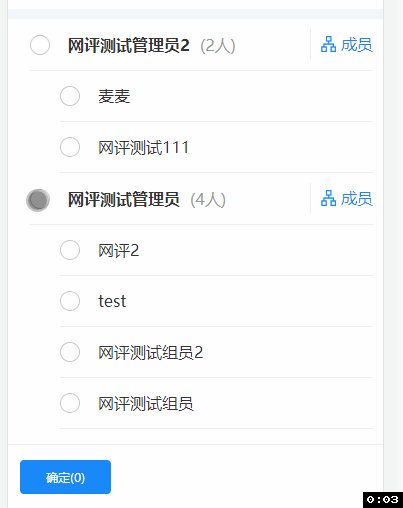
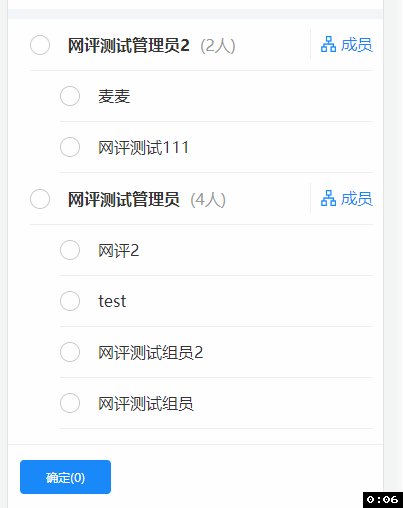
上一篇我们已经利用van-checkbox成功实现一级选择器控制二级全选的功能,点击此链接>>查看。接下来需要实现当取消任意一个二级选择器的选中状态(即取消全选状态时),一级选择器也同步取消。首先给二级选择器添加click事件,同样,不要给复选框组添加change事件,避免一级选择器选中状态变化时change事件会一直触发。复选框组通过 v-model 数组绑定复选框的勾选状态,通过name控制数...

利用vantUI中的van-checkbox实现层级选择器(一)
翻了一下vantUI官网,发现没有可以直接使用的树形控件或层级选择器的组件,所以尝试用checkbox实现。我们想实现的是如图所示的功能,当选中一级选择器后,其所属的二级选择器能够被全选;当取消二级选择器的全选状态时,一级选择器也同时取消选中状态;最外层还有一个全选按钮控制所有选择器的全选。DOM结构如图所示:首先实现一级选择器控制二级全选的功能。van-checkbox有提供toggleAll方...

利用vantUI中的van-checkbox实现层级选择器(二)
上一篇我们已经实现了只有一组复选框组的时候通过一级选择器控制二级全选,但是很多情况下都不止一组复选框组,比如需要循环渲染后台数据时,由于外层标签有vfor循环,会导致出现很多个ref注册的组件,此时的toggleAll方法便会失效或者报错。抛弃自带的全选方法,我们这里使用map函数处理数据。首先给一级选择器添加click事件。注意要使用click事件而不是change事件,否则后面实现取消全选功能...








