
ElementUI折叠面板按钮点击触发折叠问题解决
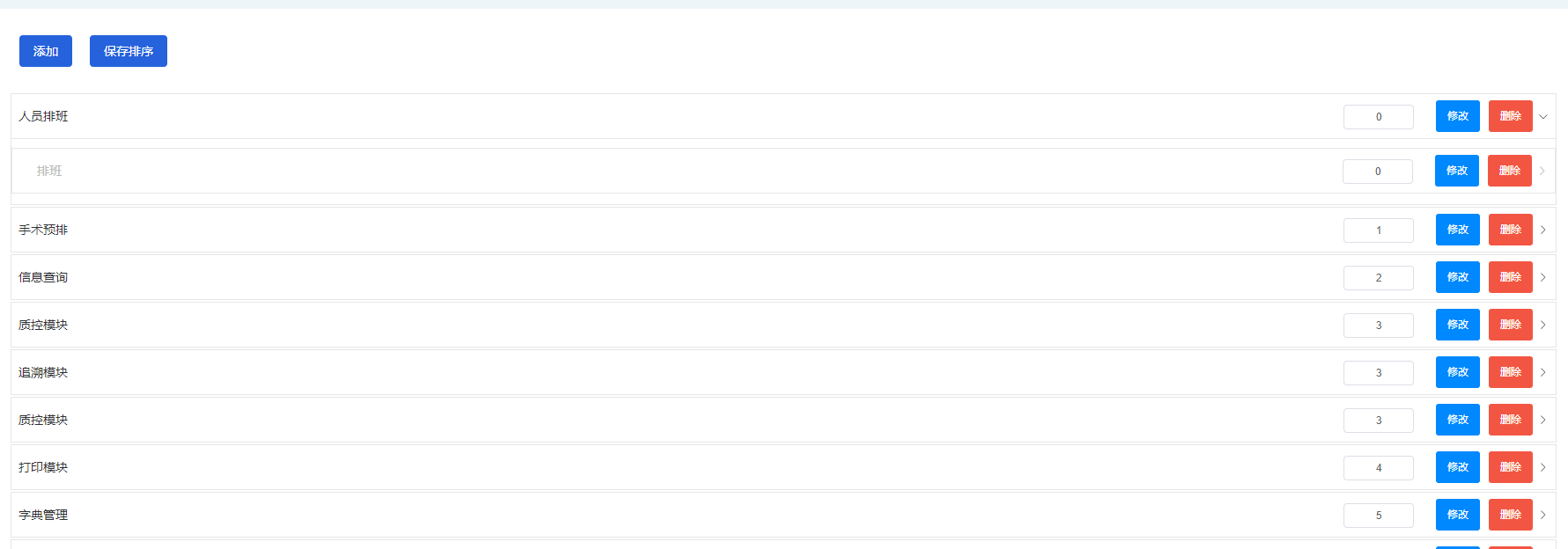
最近为手术护理系统增加了一个菜单管理的页面,该页面由一个数字输入框,修改按钮,删除按钮,以及折叠面板组成。输入数字点击保存排序会更换顺序,修改可以修改URL地址,图标Icon等,在开发过程中发现一个问

vue element-ui 图片上传组件
在vue项目中使用到上传图片功能那么久会用到el-upload组件,该组件就是封装好的上传文件功能,接下来看下使用过程 这里是el-upload的dom结构,主要复写这几个方法 a

element对话框路由跳转后黑色遮罩层不消失怎么办
之前的项目里出现了一个bug,需要在el-diglog里的弹出框进行路由跳转,这样跳转到下一个页面后,黑色的遮罩层并没有消失,需要点一下才会消失。 看到了这条属性。 如果我们默认开启的话,切换

如何快速清除element表单验证
表单验证是前端技术里比较常用的一项写法,element的表单验证尤其方便快捷,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。对用户填入的内容进行接口请求之前,判断用户所输入的是否符合预期规范,可以有效减少数据通信的压力,同时,用户也能直观地看到那些是必须填写的项目和未填写的项目。 经过判断没有错误信息后通过,然后再请求接口。...

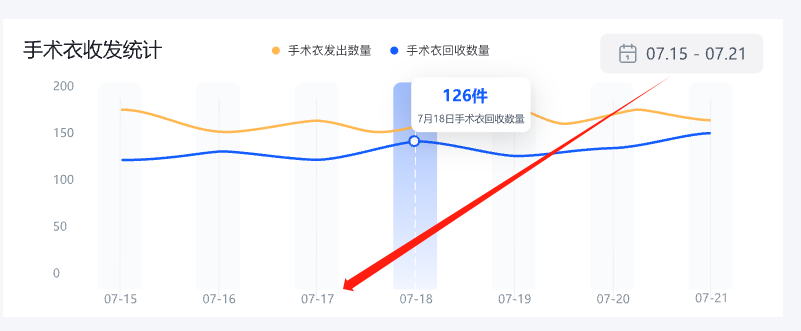
根据时间选择器展示echarts轴时间
今天做页面的时候有这样一个需求,element的时间选择器只能选择一星期的数据,并且根据时间选择器选择的时间展示echarts轴的时间。这里一般的解决的方法是把时间范围发给后端,后端会带着数据返回。但是,前端也可以完成时间轴的获取。 一、时间选择一星期 Element有一个叫picker-options的属性,可以控制禁止选取的日期。 它绑定data中的一个对象,对象中可...

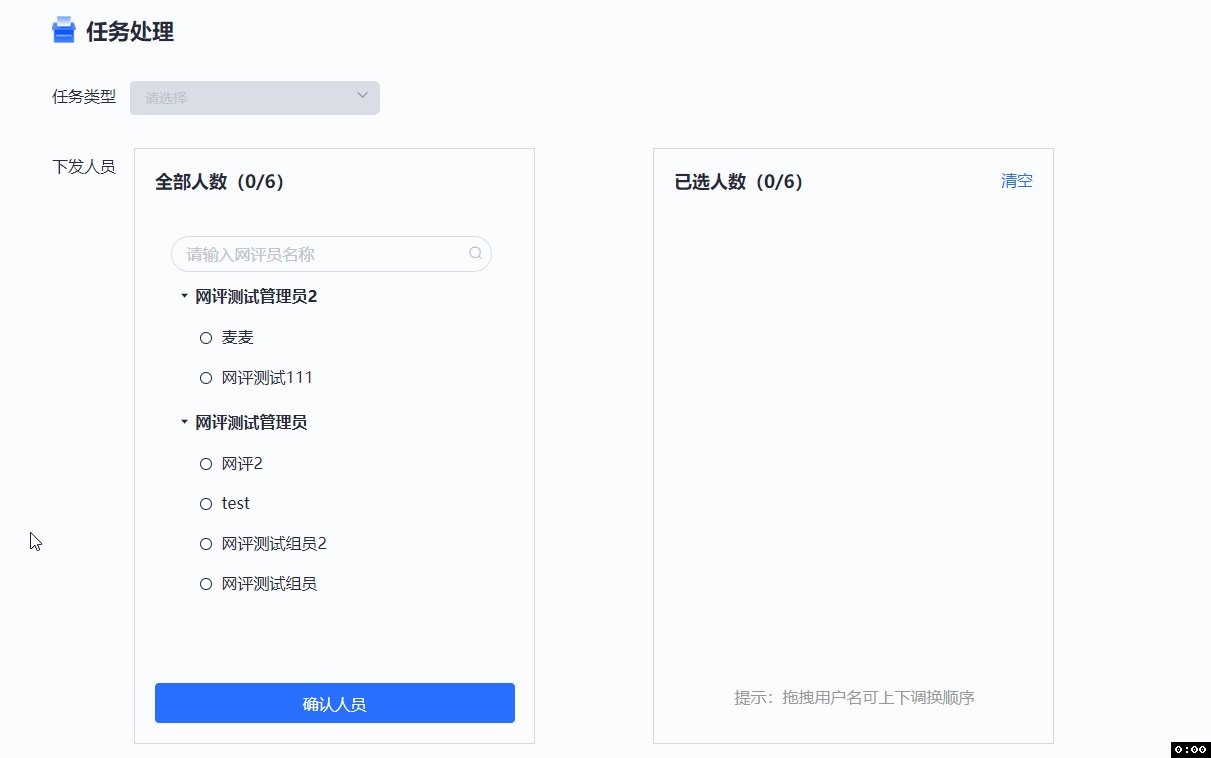
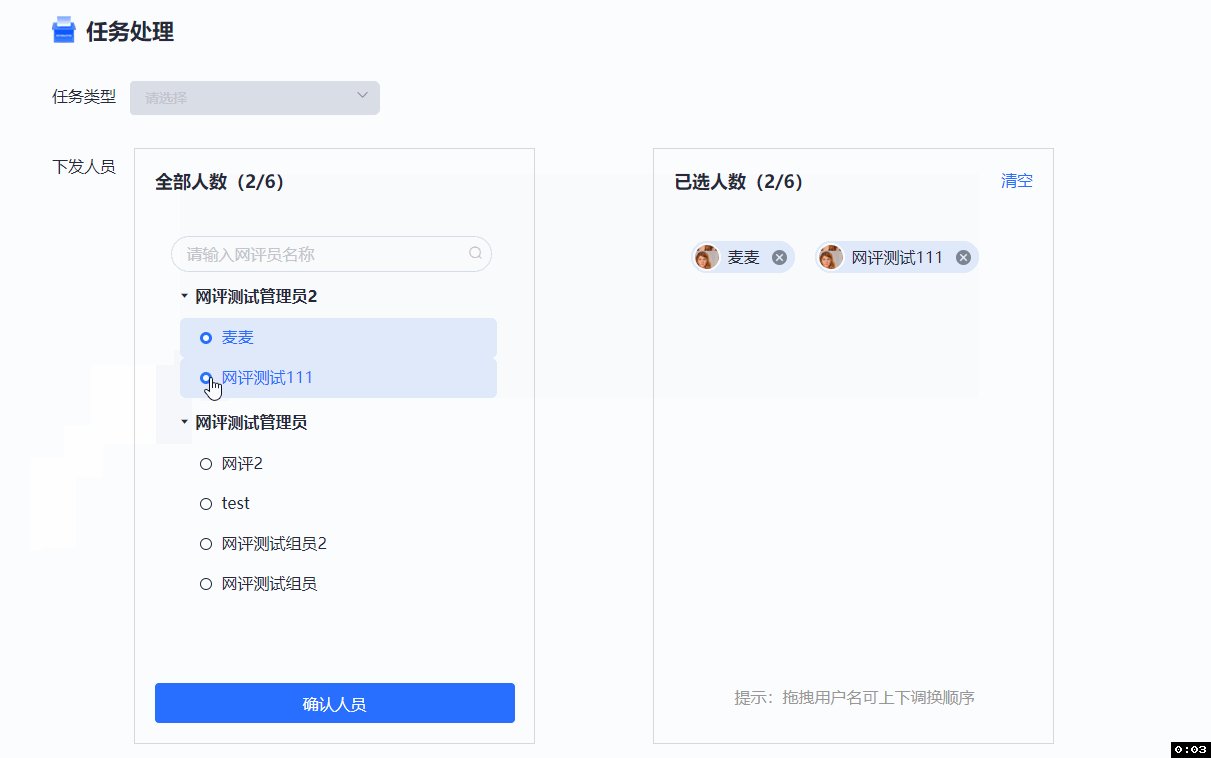
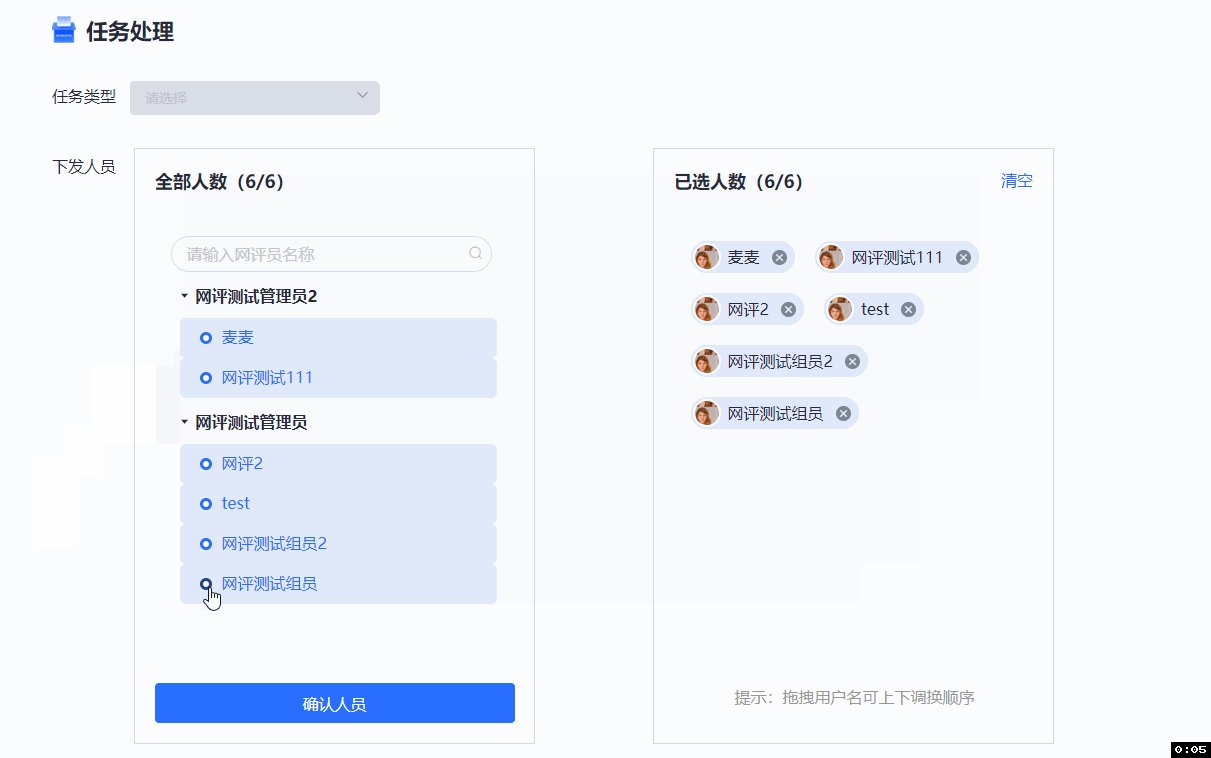
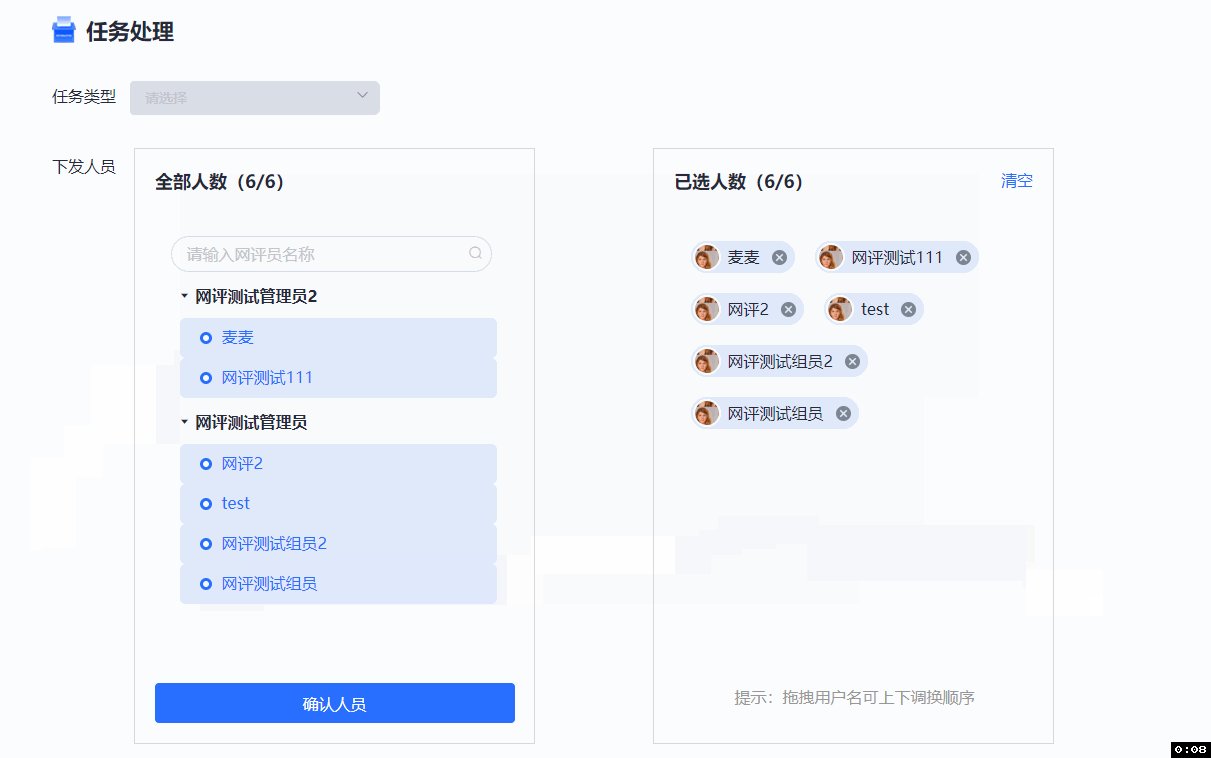
elementui 基于el-tree 实现同步状态修改
上一篇我们实现了el-tree中子节点的选择与添加,此外,我们还需要实现点击右侧删除按钮的时候,左侧选择器的选中状态同步改变,checkList数组和checkIdList数组对应的数据能够同步删除。由于左侧与右侧绑定的是同一数组,只需要删除时传入item,将checkList中的item删除,左侧选择器的选中状态就可同步改变。如图:此时还需要删除checkIdList数组中对应的id。可先循环后...








