今天分享一下获取当前时间的方法。
var myDate = new Date();
var year = myDate.getFullYear();
var month = myDate.getMonth() + 1;
var date = myDate.getDate();

变量名字比较接地气哈哈哈~但是我们济南文汇开发出来的app和网站或是小程序都很高大上。
以上是获取,年,月,日。
还有星期需要获取。
var str = "星期" + "天一二三四五六".charAt(new Date().getDay());
看起来有点绕。new Date().getDay()获取当前的星期。
获取的是一个数字,对应的是0,1,2,3,4,5,6。
0代表的是星期天,后面6个自然数,所以现在需要编辑一下代码,如1代表星期一,6代表星期六。
粘贴一个示例小代码,charAt方法可返回指定位置的字符。字符串中第一个字符的下标是 0。
var str="很赞"
document.write("山东济南文汇软件·App开发," + str.charAt(1))输出的结果为:山东济南文汇软件·App开发,赞。

输出结果为:星期五

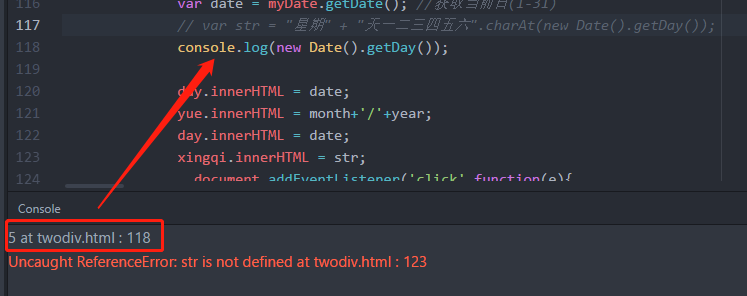
因为是Apicloud,所以要这么写:
var day = $api.byId('day');
var wrapper = $api.byId('wrapper');
var xingqi = $api.byId('xingqi');
var yue = $api.byId('yue');
var myDate = new Date();
var year = myDate.getFullYear();
var month = myDate.getMonth() + 1; //获取当前月份(0-11,0代表1月)
var date = myDate.getDate(); //获取当前日(1-31)
var str = "星期" + "天一二三四五六".charAt(new Date().getDay());
console.log(new Date().getDay());
day.innerHTML = date;
yue.innerHTML = month+'/'+year;
day.innerHTML = date;
xingqi.innerHTML = str;













