
es6-数组的扩展2
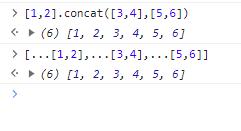
继续之前讲到的es6数组扩展,今天我们来了解一下数组扩展的应用。扩展运算符的应用合并数组:扩展运算符提空了合并数组的新写法,可以直接省略掉函数调用的过程es5写法 [1,2].concat([3,4],[5,6])es6写法 [...[1,2],...[3,4],...[5,6]]解构赋值:相当于一个数组生成器var list = [1,2,3,4]a = list[0],rest = list....

es6函数优化——箭头函数
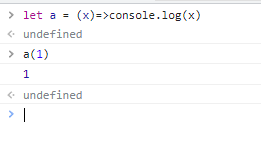
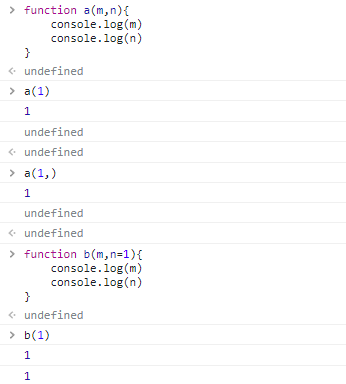
继续上篇文章es6函数优化,我们继续来看看箭头函数的作用。箭头函数有更短的写法,以前写函数都需要声明function() 单一参数 => 表达式如果没有参数,应该写成一对圆括号。() => () => 表达式支持剩余参数和默认参数。(参数1, 参数2, ...rest) => (参数1 = 默认值1,参数2 = 默认值2, …, 参数N = 默认值N) =>


es6字符串扩展-模板
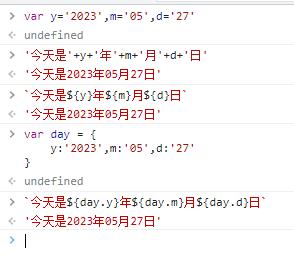
在上期文章es6扩展新特性中,想来对es6字符串已经有所了解,对于长篇字符串来说es5中还是存在短板,下面继续探究模板语法。原来常用的字符串只能用+来进行连接,当遇到变量时就会显得非常繁琐,所以es6引进了(反引号)`来解决这个问题,在反引号中只要用$不止于变量,也可以调用对象属性,函数等等方法,如果不能转成字符串,则会调用其toString方法强制转换。如果想在模板字符串中输出js表达式,例如f...

es6字符串扩展新特性
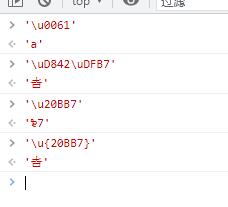
Js允许采用\uxxxx的形式来代表一个字符,例如”\u0061”的内容就是a,此0061就表示字符的Unicode码点,这种表示法仅限于\u0000~FFF之间,超出这个范围就必须用两个字节来表示了,例如 吉 ”\uD842\uDFB7” 结果为 吉 ,而如果超出范围,例如\u20BB7就会自动转为\u20bb和7,\u20bb是一个不可打印字符所以只会输出一个空格所以输出结果只会为7,所以在e...

什么是es6——解构赋值
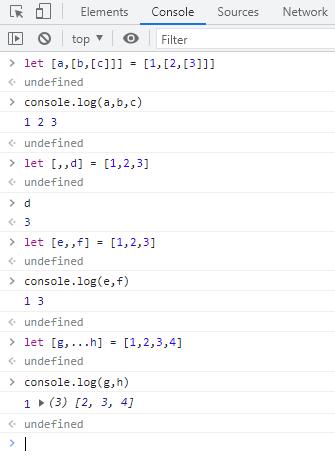
Es6中允许按照一定的模式从数组和对象中自动提取值给变量赋值,这种模式就被称为解构。在以前如果要赋值只能let a=1,b=2,c=3,但是在es6中可以写为let [ a,b,c] = [1,2,3] ,变量abc可以按照对应的位置自动取到值123。类似的写法还可以嵌套多层 例如 :当然,如果解构不成功的话变量的值就是undefinedLet [x,y=’b’] = [‘a’]这种写法虽然y取不...








