
iview2中选择器选择时前后出现空格解决
如图所示我们这边使用了可以搜索的选择器,我们输入数字后,发现可以搜索出来。 但是当我们选择内容的时候,会发现,前后多出来一大段空白。 包括从点击事件获得的value和label,也

vue使用el-dialog打开弹窗
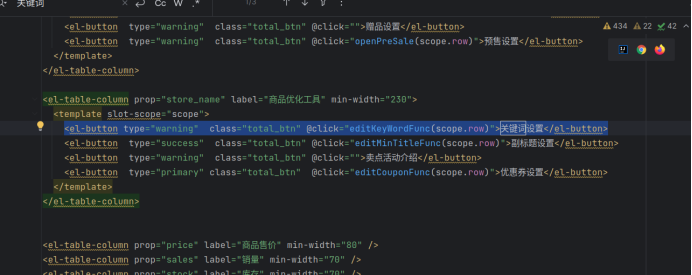
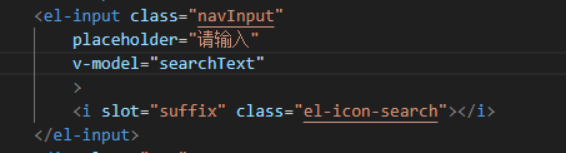
这里是一个商城项目,在商品列表页面需要增加对每个商品进行编辑关键词的快捷按钮设置,具体实现为点击按钮后打开一个弹窗,在弹窗中输入信息提交到后台,下面看一下实现流程。首先在html中增加按钮,先找到循环

分享一个vue属性侦听的基础实例
属性侦听是Vue非常强大的功能之一。使用属性侦听可以方便的监听某个属性的变化,已完成复杂的业务逻辑。如自动关联推荐词,这种场景就非常适合使用监听器来实现。在Vue中,可以通过watch选项来定义属性侦

vue3中的全局事件总线
我们之前讲过一期组件通信,其中有一个vue2的全局事件总线,通过在Vue原型对象身上创建一个名为Bus的方法,因为Vue的原型对象的属性的方法都可以被Vue实例对象和VC组件实例对象访问得到,所以通过

创建vue3的两种方式
最近公司要开新项目,由于vue2已经停止技术更新,所以我打算使用vue3来作为此次项目的前端框架。 创建项目前我们要知道,官方是推荐通过vite与Ts来构建的,但是并不是说以前通过vue-cil
2024-07-21

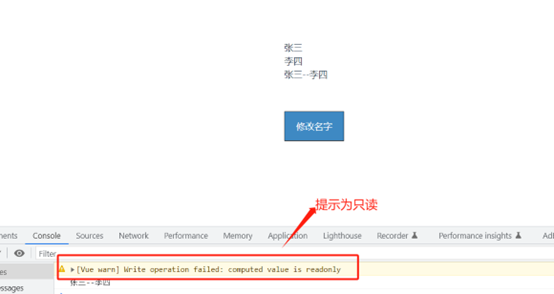
Vue3中修改计算属性内容
大家都知道,vue3中comouted是一种数据存储的方式,当需要处理复杂的data内容时,我们选择在计算属性中写,因为计算属性拥有缓存,在data中值不变时只会计算一次,当重复调用计算属性的内容时,








