
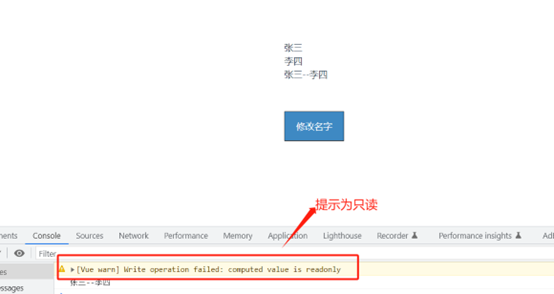
Vue3中修改计算属性内容
大家都知道,vue3中comouted是一种数据存储的方式,当需要处理复杂的data内容时,我们选择在计算属性中写,因为计算属性拥有缓存,在data中值不变时只会计算一次,当重复调用计算属性的内容时,

使用计算属性解决HTML模版语法不能正确显示的问题
当在 Vue 中使用模板语法时,有时会遇到需要对数据进行处理然后在模板中显示的情况。比如想对对象中的某些值进行截取字符串操作,若直接在HTML 模板中使用slice(0, -3)方法,可能会导致页面显

vue功能介绍之计算属性
大多数情况下,我们都可以将Vue组件中定义的属性数据直接渲染到HTML中,但有些情况下,属性中的数据需要处理后再进行渲染,Vue给我们提供了计算属性来实现这种逻辑。计算属性是用来声明式的描述一个值依赖了其它的值。当你在模板里把数据绑定到一个计算属性上时,那么当其依赖的任何值发生变化时,Vue 会使该计算属性改变并同时更新 DOM。这个功能非常强大,它可以让你的代码更加声明式、数据驱动并且易于维护。...

vue功能实现之计算属性
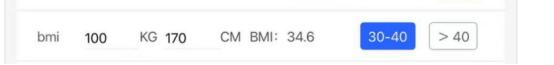
上一章我们已经了解了什么是计算属性,下面我们需要利用计算属性实现一些更复杂的功能。如图,当用户输入身高和体重时,我们需要自动计算出来用户的bmi。并且当bmi的值大于30小于40或大于40时,右侧的按钮能够同步高亮。如图所示:首先通过weight和height绑定用户输入的身高和体重,接着定义一个计算属性bmi,其依赖于用户所输入的身高和体重,经过运算返回一个带一位小数的bmi值。接着渲染到页面上...








