
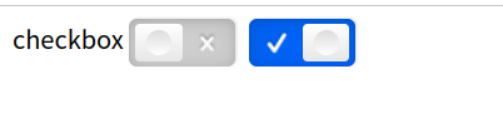
CSS3 和 jQuery 实现自定义的复选按钮样式
上次文章中我们用jq+css实现CSS3 和 jQuery 实现自定义的单选按钮样式,本文中根据上次文章改进多选按钮checkbox,下面对代码进行逐段解析,展现如何实现一个样式化的多选框。

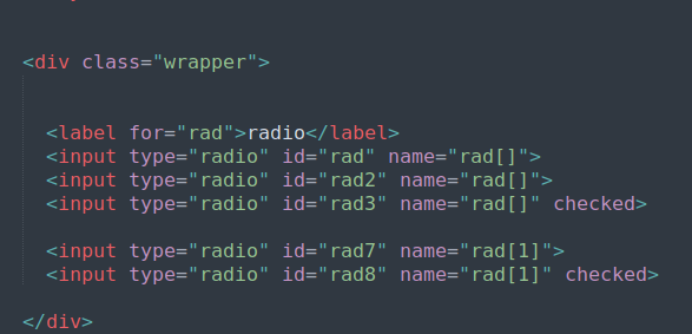
CSS3 和 jQuery 实现自定义的单选按钮样式
在 Web 开发中,默认的单选按钮样式通常比较单一,不容易与网站的整体设计风格相匹配。本文将介绍如何通过 CSS3 和 jQuery 实现自定义的单选按钮样式,提升界面的美观性和用户体验。首先看下ht

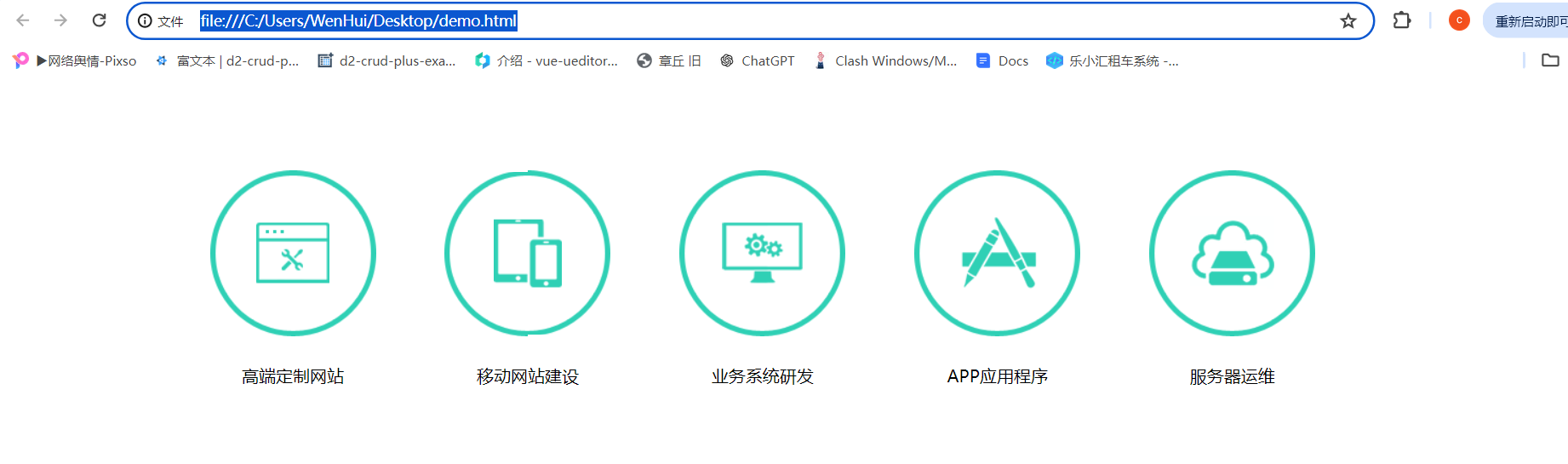
使用CSS3实现鼠标悬停图标导航动画特效
用css3建一个具有鼠标悬停动画效果的导航菜单,当鼠标悬停在每个列表项上时,背景、图标和文本都会产生动态变化,以增强用户体验。1.页面结构: - 使用一个``标签作为整个导航菜单的容器,并为其添加

css3实现上下浮动的效果
不少前端开发者会用到css3特效,今天在做页面时用到了一个上下浮动的效果,分享一下。 Document div{ background: #639; width: 235px; height: 216px; ...


css3中边框的4种样式
CSS3的边框有4种样式:1、border-color(边框的颜色)一般设置边框都有3个属性-宽度、线的样式、颜色,如果宽度设置了很多PX,那么就可以给边框设置很多颜色,让边框显示出渐变的效果,不过设置边框不同颜色时只能通...








