
elementUI之select选择器自定义下拉框显示内容
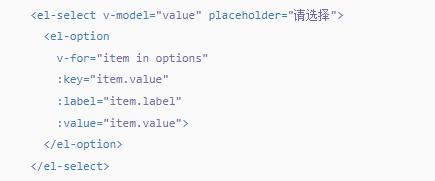
elementUI中的select选择器,通过el-option标签来编辑子菜单的内容。如图所示,el-option的 value 属性值为选择器v-model绑定值,label属性值为下拉菜单中渲染的内容。若按照官网所提供的案例,只能将某条数据作为渲染的内容。如果想要自定义label内容和样式应如何处理呢?如果只是简单的拼接字符串,可以直接在:label中对显示内容进行编辑。如图:若想要进行复杂...

elementUI之利用el-select进行远程搜索
el-select给我们提供了远程搜索功能。可以从服务器搜索数据,输入关键字进行查找。为了启用远程搜索,需要将filterable和remote设置为true。其中filterable属性表示是否可搜索,remote属性表示是否为远程搜索。同时还需要传入一个remote-method。remote-method为一个方法,它会在输入值发生变化时调用,参数为当前输入值。需要注意的是,如果el-opt...

Element自定义折叠折叠面板
今天做页面的时候看到了折叠面板,当然最简单的当然是用css的display:none配合js来改变,但是动画的方面可能需要自己写,而且如果有类似手风琴类型的只能有一个为打开状态,又需要额外的判断,所以这里推荐elementUI的折叠面板,通过solt插槽来改变其中的内容和标题。看一下设计图,与element有冲突的在于四个按钮和右侧折叠展开和右侧ui图标,其余就是普通的div+css就能解决。首先...

利用阿里巴巴矢量图优化el-input
ElementUI的输入框里有一个属性,叫做show-password,他的作用是在输入框后面出现一个小眼睛,点击小眼睛就能在密码框和输入框之间切换,但是有个小缺点,密码可见和密码不可见的时候,小眼睛的图标是不会变的,虽然不影响使用,但是在美观方面还是不太够格,上一篇文章我们讲述了如何在项目中使用阿里巴巴矢量图,现在我们通过阿里巴巴矢量图来修改小眼睛的图标。 首先我们来到阿里巴巴矢量图标库随...

el-tree技巧之只有最后一层级的子节点可被选择
ElementUI官网提供的树形控件能够用清晰的层级结构展示信息,可展开或折叠。对于需要需要选择层级的树,其提供了show-checkbox参数,将他设置为true后便可得到一个带多选框的树,如图所示:但是有的时候,我们只希望选择子节点,而隐藏根节点的选框。以这条数据为例。由于el-tree支持自定义节点内容,可以通过两种方法进行树节点内容的自定义:render-content和 scoped s...

Element UI 中更改DateTimePicker 日期时间选择器的默认图标和位置(二)
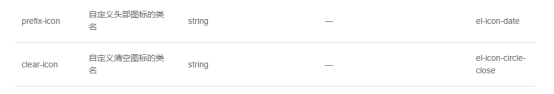
上一章我们实现了时间选择器图标的修改,但是用vfor渲染后台数据后,效果又清空了,可能与vue的组件渲染的生命周期有关。接着又查看了它的官方文档,发现有自带两个操作图标的方法。将时间图标改为日历图标,然后利用vue样式穿透::v-deep修改图标位置修改成功,效果图如下:此时还有一个问题,日期图标与clearable清除图标重叠,如图:这可以用鼠标经过display:none解决。
2023-06-19








