
axios以表单形式提交数据(原版)
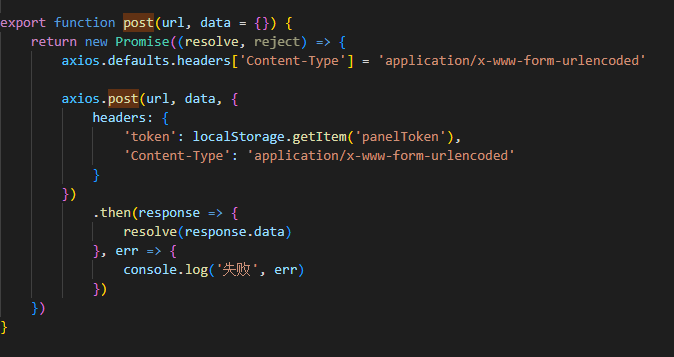
这里需要说明一下,上一篇关于提交表单形式的是封装过的,最近又啃了一下axios的官网,为大家分享一下原版中的form-data请求。依然是,首先,第一步要先设置请求头,更改请求头 headers 中 content-type 为 application/x-www-form-urlencoded然后我们来到axios的官网,可以发现以下几个东西是的。params和data是分开的,在get请求中没...

Vue中axios的安装和基本使用
首先简单了解什么是Axios? Axios是一个基于Promise的HTTP客户端,用于浏览器和Node.js中发送HTTP请求。它支持各种HTTP请求方法,如GET、POST、PUT、DELETE等,并且可以拦截请求和响应,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范。 关于axios的特点,可以查看axios中文文档,还可以了解一下axios, ajax...

请求中如何以表单的形式提交参数
请求中如何以表单的形式提交参数大家看,我们的请求除了以常规对象参数提交的情况外,还有一种是使用表单形式提交,以下是在vue中使用表单形式来提交参数的例子首先,第一步要先设置请求头,更改请求头 headers 中 content-type 为 application/x-www-form-urlencoded。这里大家可以把各类请求封装,这样只需要设置一次请求头就可以。第二步,在需要请求接口之前,构...








