微信小程序是个很不错的东西,但是在开发微信小程序的时候,总是会遇到一些特殊的问题,其中navigator导航算是一个对刚接触小程序开发的程序员来说应该算是个比较深的坑了吧。
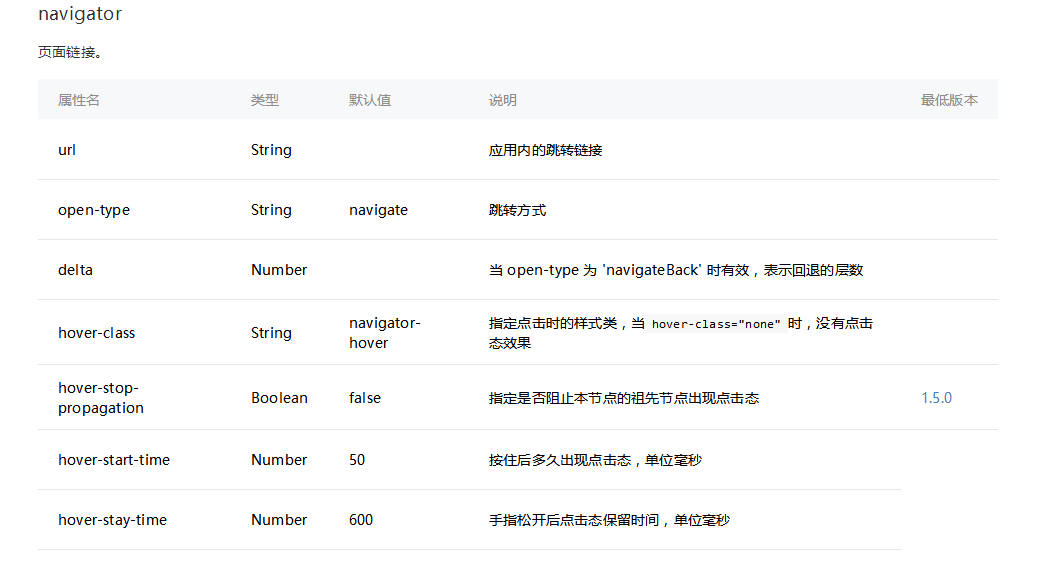
虽然有微信提供的文档接口和开发者工具,完成起来总是感觉那么畅快,但是在手机上预览后,总是会有这样那样的问题:(附上官方文档)

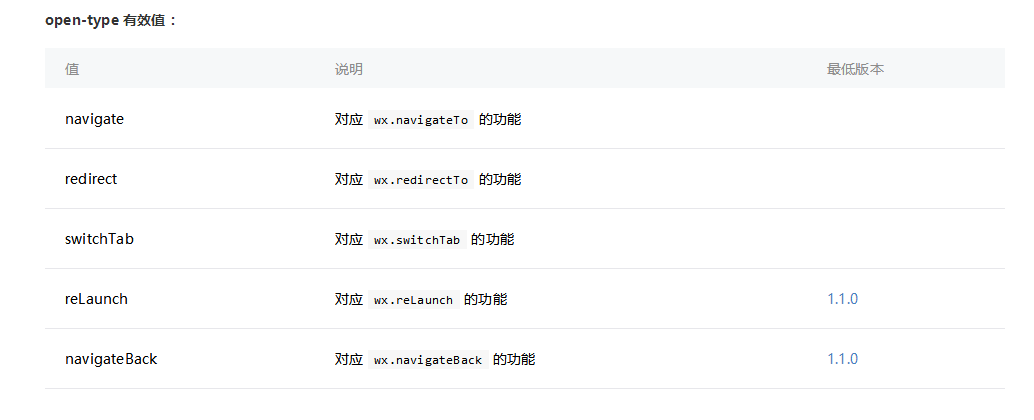
navigator的open-type属性 可选值 'navigate'、'redirect'、'switchTab',对应于wx.navigateTo、wx.redirectTo、wx.switchTab的功能
open-type="navigate"等价于API的 wx.navigateTo 而wx.navigateTo的url是需要跳转的应用内非 tabBar 的页面的路径
open-type="redirect"等价于API的 wx.redirectTo 而wx.redirectTo的url是需要跳转的应用内非 tabBar 的页面的路径
open-type="switchTab"等价于API的 wx.switchTab而wx.switchTab的url是需要跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
最后一个switchTab事件触发以后 把前面的页面都关闭了

//跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
// url 需要跳转的 tabBar 页面的路径(需在 app.json 的 tabBar 字段定义的页面),路径后不能带参数
wx.switchTab({url:'index/index'}) //保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面
wx.navigateTo({url:'test?id=2'})