
层级选择器之关键词搜索功能
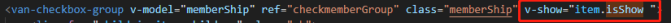
上一章我们已经全部完成了层级选择器的实现。除此之外我们还想增加一个关键词搜索功能。在此之前我们需要先完成二级选择器的显示与隐藏。通过v-show来控制二级选择器的显示与隐藏。当点击按钮时,在方法里改变item.isShow的值即可。若后台数据中没有提供isShow这样的字段,则需要在请求接口的时候本地初始化。接下来需要实现关键词搜索功能。利用filter函数,当包含关键词的时候就返回这条数据。如图...

vantUI通过按钮全选层叠选择器
上一篇我们已经利用van-checkbox成功实现二级选择器控制一级的选中状态,点击此链接>>查看。最后需要实现通过最外层全选按钮全选所有选择器的功能。给全选按钮添加click或change事件(都可)。我们需要通过判断全选按钮的选中状态来控制层叠选择器是否全选,在checkAllLeader函数中执行以下代码:当全选时,将一级选择器选中状态设置为true,并执行上篇提到的checkAllMemb...

vantUI通过二级选择器控制一级的选中状态
上一篇我们已经利用van-checkbox成功实现一级选择器控制二级全选的功能,点击此链接>>查看。接下来需要实现当取消任意一个二级选择器的选中状态(即取消全选状态时),一级选择器也同步取消。首先给二级选择器添加click事件,同样,不要给复选框组添加change事件,避免一级选择器选中状态变化时change事件会一直触发。复选框组通过 v-model 数组绑定复选框的勾选状态,通过name控制数...

利用vantUI中的van-checkbox实现层级选择器(一)
翻了一下vantUI官网,发现没有可以直接使用的树形控件或层级选择器的组件,所以尝试用checkbox实现。我们想实现的是如图所示的功能,当选中一级选择器后,其所属的二级选择器能够被全选;当取消二级选择器的全选状态时,一级选择器也同时取消选中状态;最外层还有一个全选按钮控制所有选择器的全选。DOM结构如图所示:首先实现一级选择器控制二级全选的功能。van-checkbox有提供toggleAll方...








