
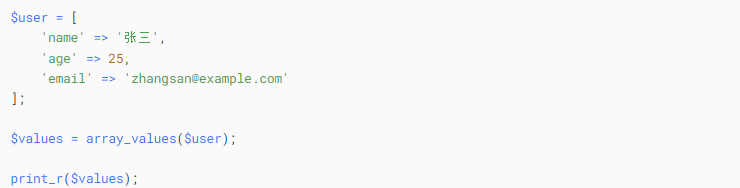
PHP-如何将关联数组转换为索引数组
数组是php中很常用的数据结构的其中一种,主要分为两种类型:索引数组和关联数组索引数组是最基本的数组类型,它的特点是: 1、使用数字作为键名(索引) 2、键名从0开始自动递增 3、元

TypeScript中的数组注解
TypeScript能够通过设置类型注解规定声明变量的类型,当我们需要一个数组时有以下几种注解方式。 1.通过元组直接注解 在数组数量和类型确定的情况下使用元组注解,比如坐标系这种,元组注
2024-01-07

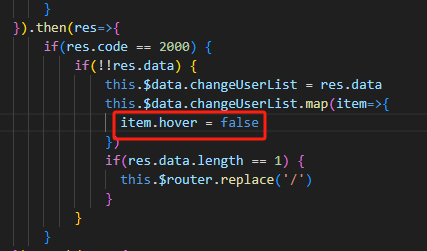
如何解决vue深层数组修改后不渲染问题
在从后台获取复杂数据类型时,有时我们会有从本地添加属性的需求。 如图, `item.hover` 是动态添加到 `changeUserList` 数组中的属性,后台的对象数组中没有 `hover` 这


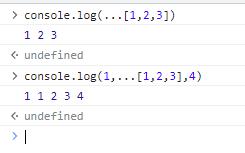
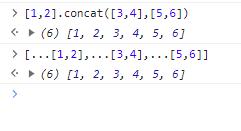
es6-数组的扩展2
继续之前讲到的es6数组扩展,今天我们来了解一下数组扩展的应用。扩展运算符的应用合并数组:扩展运算符提空了合并数组的新写法,可以直接省略掉函数调用的过程es5写法 [1,2].concat([3,4],[5,6])es6写法 [...[1,2],...[3,4],...[5,6]]解构赋值:相当于一个数组生成器var list = [1,2,3,4]a = list[0],rest = list....

前端工作中如何进行数组去重
在前端工作中,数组算是我们常见的数据格式,我们很多时候都需要对数组进行大量的操作,数组去重自然也是很重要的问题,文汇软件小编就跟大家分享下数组如何去重。第一种:双重for循环,即新建一个空的数组,使用两个for循环分别让他们错位进行对比,如果数据相同则定义一个变量为true,最后将所有不为true的对象推进新的数组中这里上面是原来没有去重的值,下面是处理后的结果第二种:也是双重for循环。不同的是...








