
Less——混合(Mixin)(下)
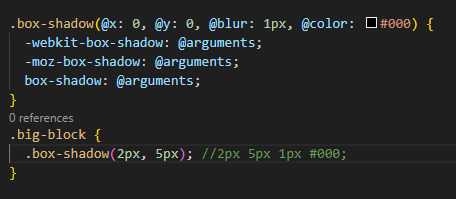
上一章我们部分介绍了Less中的混合,混合(Mixin)是一种将一组属性从一个规则集包含(或混入)到另一个规则集的方式,类似编程语言中的函数。本章将继续介绍混合的其他使用方法。四,@arguments 变量@arguments 变量包含了传入的所有参数。编译结果为:.big-block 五,匹配模式。在多个相同的混合中(参数个数必须相同),匹配特定的混合。.class 六,运算(Operation...

Less——混合(Mixin)(上)
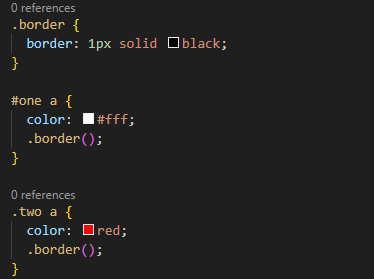
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,使 CSS 更易维护和扩展。其中,混合(Mixin)是一种将一组属性从一个规则集包含(或混入)到另一个规则集的方式,规则集也是我们平时常说的选择器。有点类似编程语言中的函数,通过这种方式,可以在代码中实现复用。一,普通混合。如果希望在其它规则集中使用这些属性,只需像下面这样输入所需属性的类(class)名称即可。编译结果为:.borde...

Less——嵌套与继承
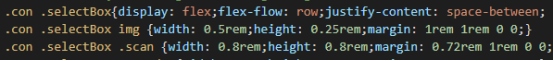
相比于传统的css,LESS增加了几个核心功能,如变量、混合、函数等,让页面的样式动态起来了。上一章介绍了LESS中函数的使用和规范,本章来介绍一下LESS的嵌套与继承。一,嵌套Less 提供了使用嵌套代替层叠或与层叠结合使用的能力。我们之前选择器层叠使用如图所示:结构复杂且冗余,编写起来十分不方便,而Less的嵌套写法如图:用 Less 书写的代码更加简洁,并且结构上更符合 HTML 的组织结构...

Less中变量的使用
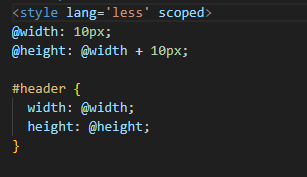
上一章已经简单介绍了一下常用的css预处理器Less。本章我们着重讲解一下变量有关知识。变量命名规范:1.必须有 @ 为前缀2.不能包含特殊字符3.不能以数字开头4.大小写敏感变量的基本使用如图所示:除此之外,变量还可以作为插值使用,变量可以用于选择器名、属性名、URL、@import语句。再来介绍一下变量的延迟加载特性:当一个变量被声明多次,会取最后一次的值,并从当前作用域往外寻找变量。如以下语...

常见的css预处理器——Less
在学习less之前,我们需要对css有简单的了解,CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。CSS 需要书写大量看似没有逻辑的代码,冗余度是比较高的。不方便维护及扩展,不利于复用。也没有很好的计算能力。而Less是一门向后兼容的 CSS 扩展语言,也称为 CSS 预处理器。在 CSS 的语法基础上,引入了变量,Mixin,运算以及函数等功能,简化了 CSS 的编写,并...








