其实与element的写法大致相同,首先我们需要先下载依赖。
npm i vant@latest-v2 -S
然后,在main.js中引入
import Vant from 'vant'; import 'vant/lib/index.css'; Vue.use(Vant);
然后,我们就能正常使用vant了,要注意的是,vue2使用vant2,而vue3使用vunt3版本。
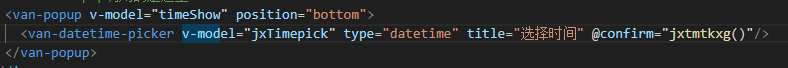
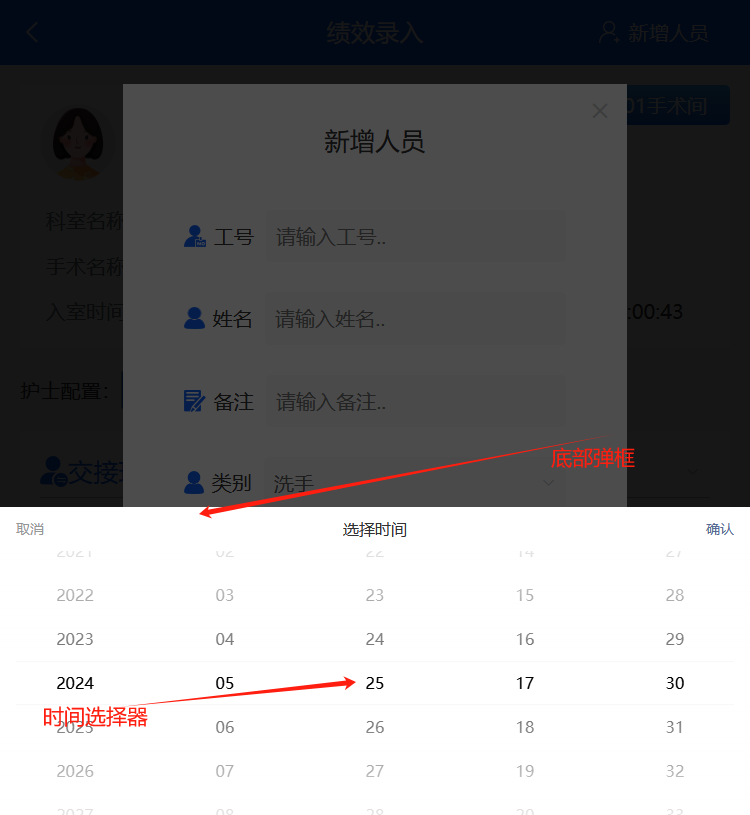
接下来,我们看一个例子,我们这边要使用时间选择器和底部弹出框来展示一个选择时间的组件。因为直接显示选择时间的组件会很难看,所以我们加上弹出框的白色 底部来突出这个时间选择器。

其中van-popup是底部弹出框,而van-datetime-picker是时间选择器。

以下就是我们显示出的效果了。
上一篇: 如何让Vue实现移动端适配
下一篇: Vue3中修改计算属性内容












