欢迎来到济南文汇文化公司官方网站
编写网站时,有时会用到很多的图片。但是剪裁起来又比较浪费时间。不剪裁的话图片又不美观,有时会变形。那么下面的这个属性就是很派的上用场了。、
object-fit: fill;
object-fit: contain;
object-fit: cover;
object-fit: none;
object-fit: scale-down;
默认值是fill;
fill官方的解释是:被替换的内容正好填充元素的内容框。整个对象将完全填充此框。如果对象的宽高比与内容框不相匹配,那么该对象将被拉伸以适应内容框。
说白了就是图片放大到需要的像素,图片会变形。
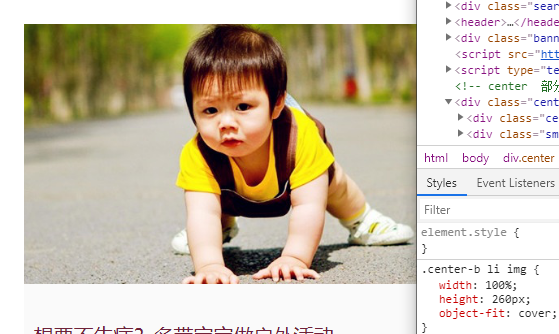
object-fit:cover;就是图片等比例放大到需要的大小。图像不会变形。
这个是比较常用的。以后上传图片的时候就不用剪裁那么麻烦了。

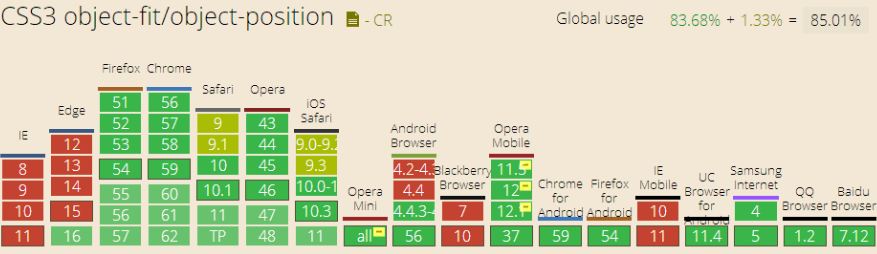
IE不支持!!!!
oh,无语,气愤,伤心,落泪!!!!!!万恶的IE。
如果不考虑IE的话,可以尝试一下使用这个简单粗暴的属性。
举个栗子
没有添加object-fit:cover属性的时候,是不是图片看着不太美观有点变形。

添加上object-fit:cover之后,图片就变得舒服很多;
添加上这个属性之后,客户在后台上传文章的时候也不用去刻意剪裁图片。非常方便。



)







